
1、首先安装node(PS:如果是刚安装好node的,请先全局安装vue-cli脚手架 ,安装命令: npm install -g vue-cli)
2、安装好node后,打开cmd命令控制面板(最好指定在自己想要的目录下)
3、创建一个vue项目
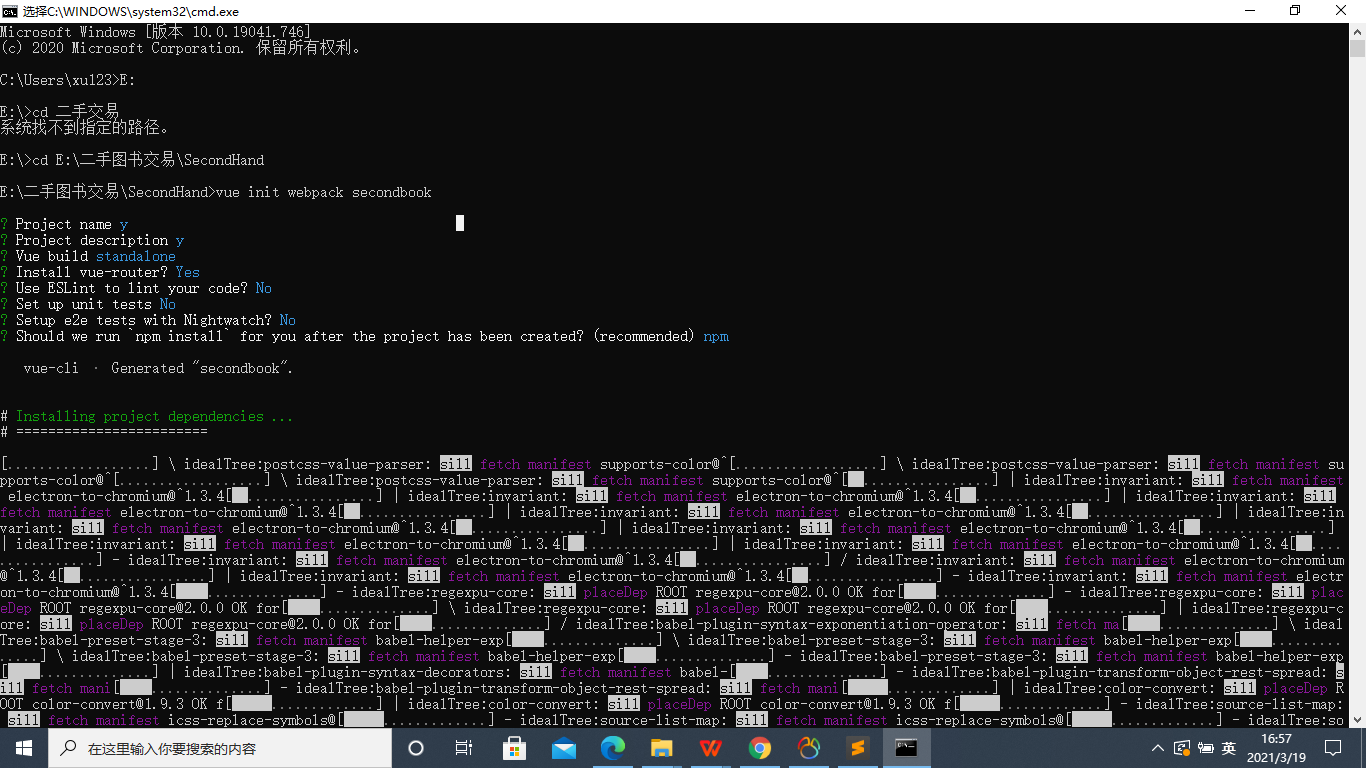
首先执行命令: vue init webpack my-project 注意(my-project)是自己的项目名,可以自己定
回车,等待加载配置
注意y表示yes,n表示no
? Project name ( my-project ) y, 回车既可
?project description ( A Vue.js project ) 回车既可
?Author ( xxxxxx <xxxxx@xx.com> ) 回车既可
? Vue build ( user arrow Keys ) 回车既可
? Install vue-router?(Y/n)Y 回车既可 (是否安装路由)
?Use ESLint to lint your code? (Y/n) 敲n回车既可(是否安装路由)
?Set up unit tests (Y/n) 敲n回车既可 ( 是否安装单元测试 )
?Setup e2e tests with Nighwatch?(Y/n) ( e2e测试)
?Should we run `npm install` for you after the project has been created? (recommended) (use arrow Keys)
-npm
-yarn (选择npm)
这里是选择安装方式
选择完成后,回车等待安装即可

顺序执行如上图的命令

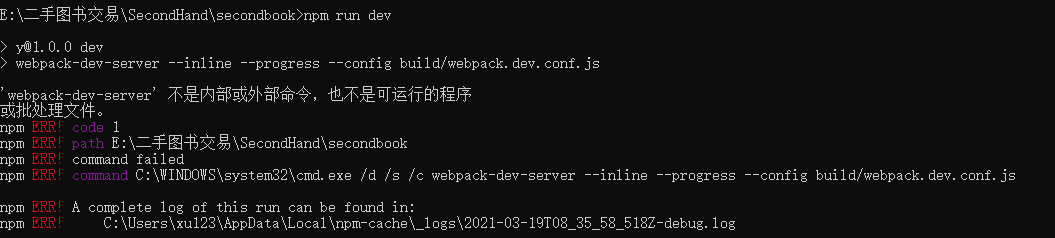
如果出现错误,可以先试试执行 npm install命令,再执行npm run dev命令
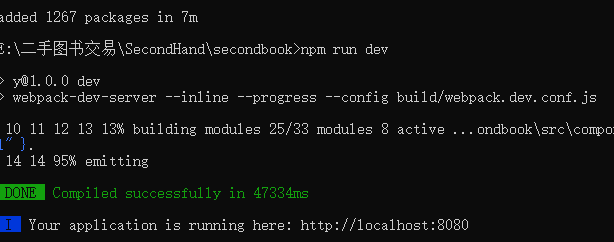
如果成功,则会出现如下说明

打开浏览器,输入地址localhost:8080,出现下图的界面,说明创建成功!