jQuery筛选器及tab菜单
一、筛选器
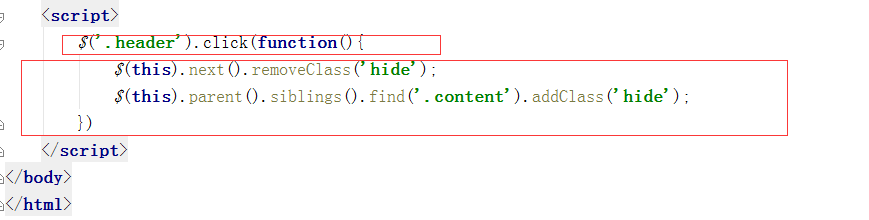
$(this).next() 下一个
$(this).prev() 上一个
$(this).parent() 父标签
$(this).children() 子标签
$(#i1).siblings() 兄弟标签
$(#i1).parent().find(.hide) 父标签中查找



备注:
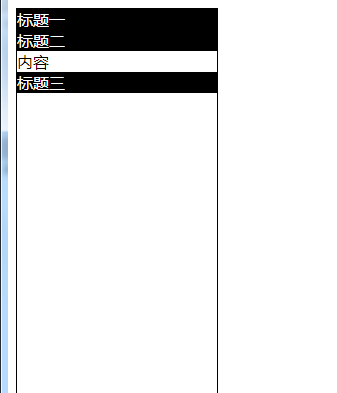
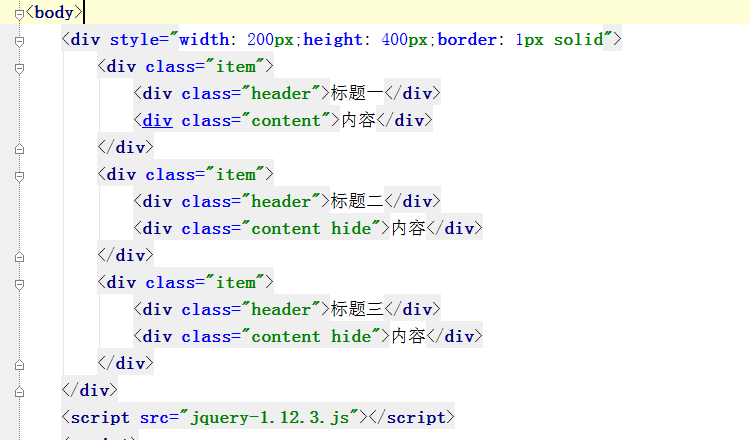
通过找到class=header的标签 ,加载单击事件;
找到当前标签的下一个标签,去除hide样式;
找到当前标签的父标签的兄弟标签下,查找class=content样式,增加hide样式;