
vue中input输入第一个字符时,光标会消失,需要再次点击才能输入
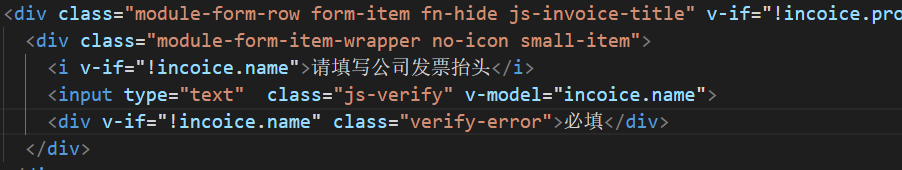
在这里我犯了一个小错误,v-if语法比较倾向于一次性操作,当input获取焦点时,v-if判断为true,立即刷新数据,进行渲染,并且立即重置input
的初始状态,导致光标消失,需要再次点击才能继续输入

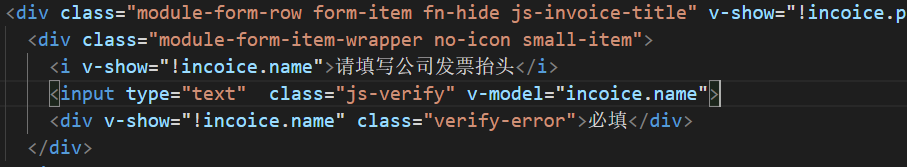
v-show适合对数据的多次操作,所以把v-if换成v-show,一切问题迎刃而解

vue中input输入第一个字符时,光标会消失,需要再次点击才能输入
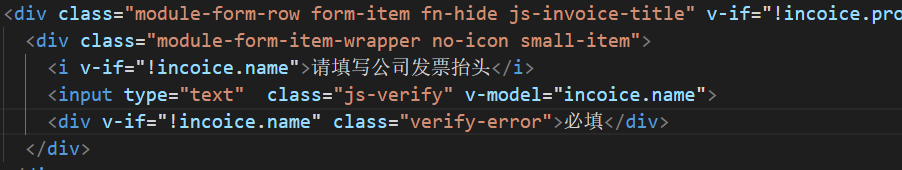
在这里我犯了一个小错误,v-if语法比较倾向于一次性操作,当input获取焦点时,v-if判断为true,立即刷新数据,进行渲染,并且立即重置input
的初始状态,导致光标消失,需要再次点击才能继续输入

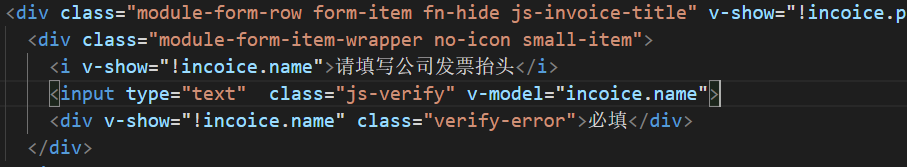
v-show适合对数据的多次操作,所以把v-if换成v-show,一切问题迎刃而解