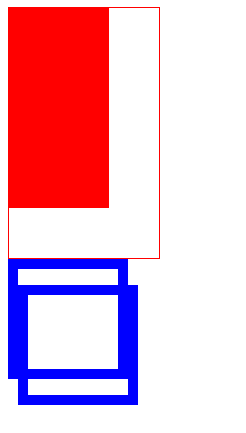
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>end</title> 6 <script type="text/javascript" src="jquery-1.11.3.min.js"></script> 7 </head> 8 <body> 9 <div><a></a></div> 10 <div><p></p></div> 11 <script type="text/javascript"> 12 $(document).ready(function(){ 13 14 //end()方法是回到前一次操作的状态 15 $("div:first").find("a").css({"width":"100px","height":"200px","background":"red","display":"block"}).end() 16 .css({"border":"1px solid red","width":"150px","height":"250px"}); 17 18 19 //addBack()返回当前结果集和上一个结果集jquery 1.9,2.0 20 //$("div").children("p").addBack().css("border","10px solid blue"); 21 22 //andSele()方法是jquery 1,9之前的方法,同样是返回当前和上一个结果集 23 $("div:odd").children("p").andSelf().css({"border":"10px solid blue","width":"100px","height":"100px"}); 24 }); 25 </script> 26 </body> 27 </html>