转自:http://www.cnblogs.com/qianLL/p/5369127.html
在github上面有很多的第三方类库,大大节约了大家的开发时间
下载地址:https://github.com/gsdios/SDCycleScrollView
现已支持cocoapods导入:pod 'SDCycleScrollView','~> 1.61'
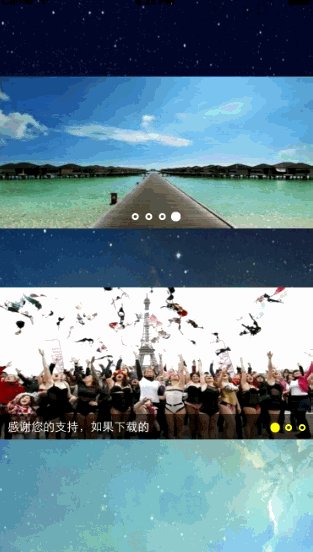
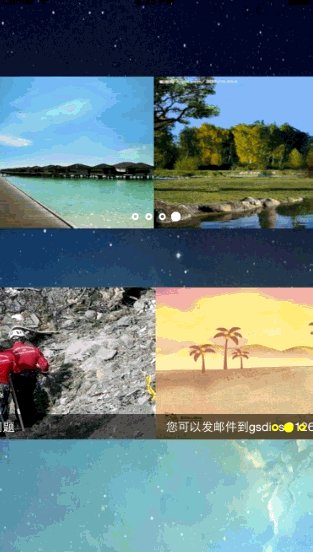
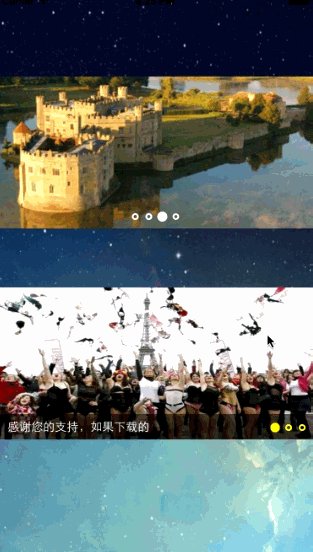
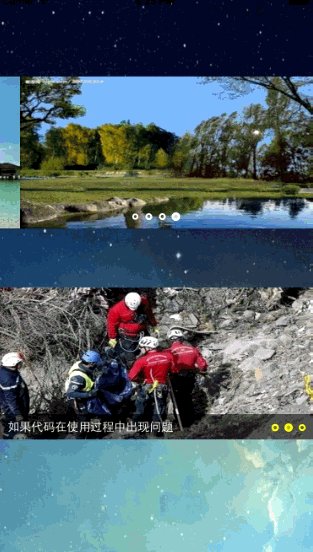
效果
具体实现代码
#import "ViewController.h"
#import "SDCycleScrollView.h"
@interface ViewController () <SDCycleScrollViewDelegate>
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor colorWithRed:0.98 green:0.98 blue:0.98 alpha:0.99];
UIImageView *backgroundView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"005.jpg"]];
backgroundView.frame = self.view.bounds;
[self.view addSubview:backgroundView];
UIScrollView *demoContainerView = [[UIScrollView alloc] initWithFrame:self.view.frame];
demoContainerView.contentSize = CGSizeMake(self.view.frame.size.width, 1200);
[self.view addSubview:demoContainerView];
self.title = @"轮播Demo";
// 情景一:采用本地图片实现
NSArray *imageNames = @[@"h1.jpg",
@"h2.jpg",
@"h3.jpg",
@"h4.jpg",
@"h7" // 本地图片请填写全名
];
// 情景二:采用网络图片实现
NSArray *imagesURLStrings = @[
@"https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/super/whfpf%3D425%2C260%2C50/sign=a4b3d7085dee3d6d2293d48b252b5910/0e2442a7d933c89524cd5cd4d51373f0830200ea.jpg",
@"https://ss0.baidu.com/-Po3dSag_xI4khGko9WTAnF6hhy/super/whfpf%3D425%2C260%2C50/sign=a41eb338dd33c895a62bcb3bb72e47c2/5fdf8db1cb134954a2192ccb524e9258d1094a1e.jpg",
@"http://c.hiphotos.baidu.com/image/w%3D400/sign=c2318ff84334970a4773112fa5c8d1c0/b7fd5266d0160924c1fae5ccd60735fae7cd340d.jpg"
];
// 情景三:图片配文字
NSArray *titles = @[@"新建交流QQ群:185534916 ",
@"感谢您的支持,如果下载的",
@"如果代码在使用过程中出现问题",
@"您可以发邮件到gsdios@126.com"
];
CGFloat w = self.view.bounds.size.width;
// >>>>>>>>>>>>>>>>>>>>>>>>> demo轮播图1 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
// 本地加载 --- 创建不带标题的图片轮播器
SDCycleScrollView *cycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:CGRectMake(0, 64, w, 180) shouldInfiniteLoop:YES imageNamesGroup:imageNames];
cycleScrollView.delegate = self;
cycleScrollView.pageControlStyle = SDCycleScrollViewPageContolStyleAnimated;
[demoContainerView addSubview:cycleScrollView];
// --- 轮播时间间隔,默认1.0秒,可自定义
//cycleScrollView.autoScrollTimeInterval = 4.0;
// >>>>>>>>>>>>>>>>>>>>>>>>> demo轮播图2 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
// 网络加载 --- 创建带标题的图片轮播器
SDCycleScrollView *cycleScrollView2 = [SDCycleScrollView cycleScrollViewWithFrame:CGRectMake(0, 280, w, 180) delegate:self placeholderImage:[UIImage imageNamed:@"placeholder"]];
cycleScrollView2.pageControlAliment = SDCycleScrollViewPageContolAlimentRight;
cycleScrollView2.titlesGroup = titles;
cycleScrollView2.currentPageDotColor = [UIColor whiteColor]; // 自定义分页控件小圆标颜色
[demoContainerView addSubview:cycleScrollView2];
// --- 模拟加载延迟
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
cycleScrollView2.imageURLStringsGroup = imagesURLStrings;
});
/*
block监听点击方式
cycleScrollView2.clickItemOperationBlock = ^(NSInteger index) {
NSLog(@">>>>> %ld", (long)index);
};
*/
// >>>>>>>>>>>>>>>>>>>>>>>>> demo轮播图3 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
// 网络加载 --- 创建自定义图片的pageControlDot的图片轮播器
SDCycleScrollView *cycleScrollView3 = [SDCycleScrollView cycleScrollViewWithFrame:CGRectMake(0, 500, w, 180) delegate:self placeholderImage:[UIImage imageNamed:@"placeholder"]];
cycleScrollView3.currentPageDotImage = [UIImage imageNamed:@"pageControlCurrentDot"];
cycleScrollView3.pageDotImage = [UIImage imageNamed:@"pageControlDot"];
cycleScrollView3.imageURLStringsGroup = imagesURLStrings;
[demoContainerView addSubview:cycleScrollView3];
}
#pragma mark - SDCycleScrollViewDelegate
- (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didSelectItemAtIndex:(NSInteger)index
{
NSLog(@"---点击了第%ld张图片", (long)index);
[self.navigationController pushViewController:[NSClassFromString(@"DemoVCWithXib") new] animated:YES];
}
/*
// 滚动到第几张图回调
- (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didScrollToIndex:(NSInteger)index
{
NSLog(@">>>>>> 滚动到第%ld张图", (long)index);
}
*/
@end
