基于 element-ui 分页组件实现分页效果
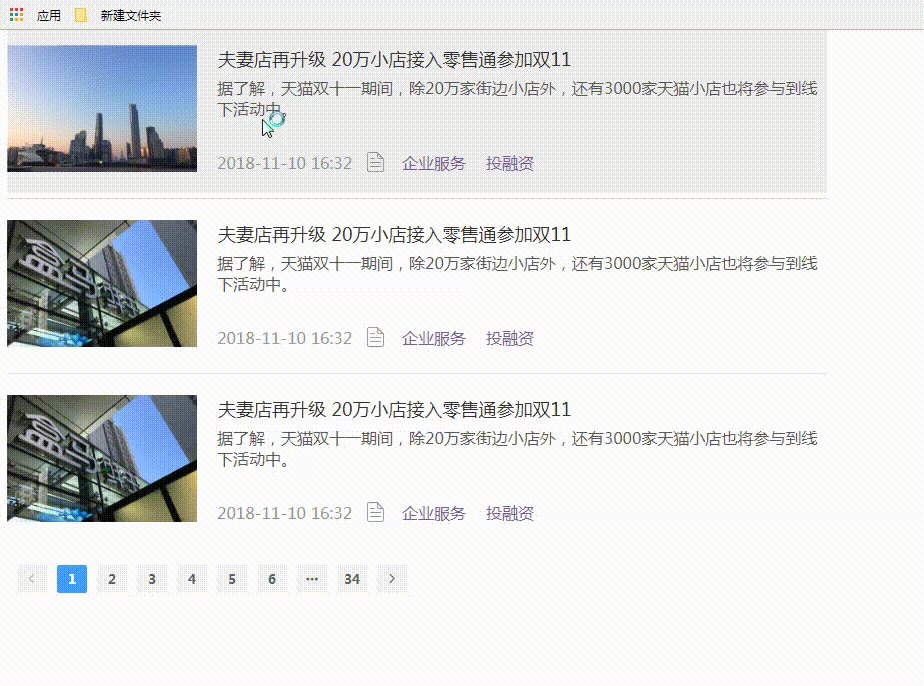
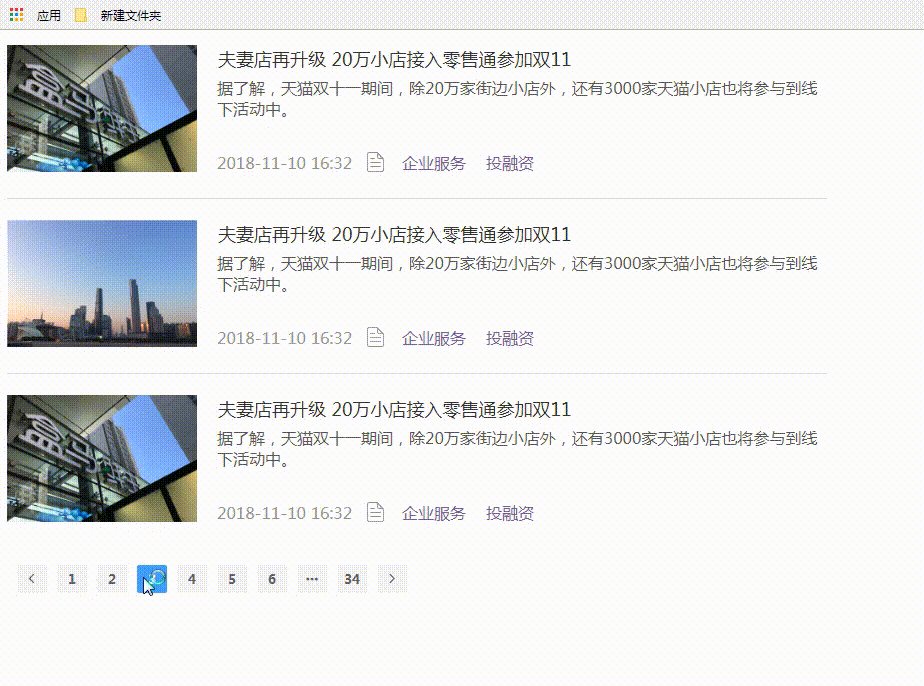
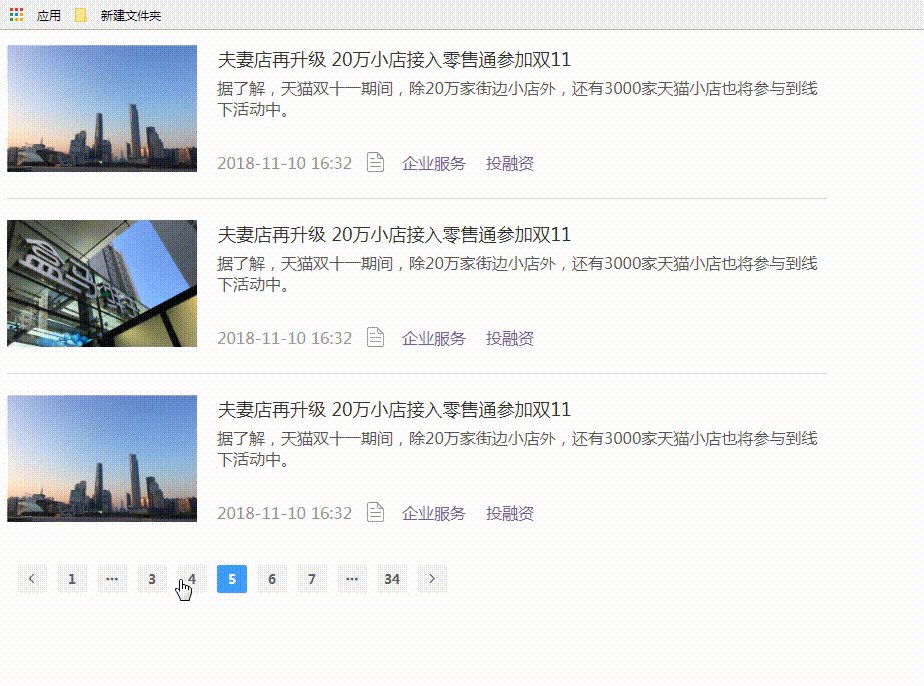
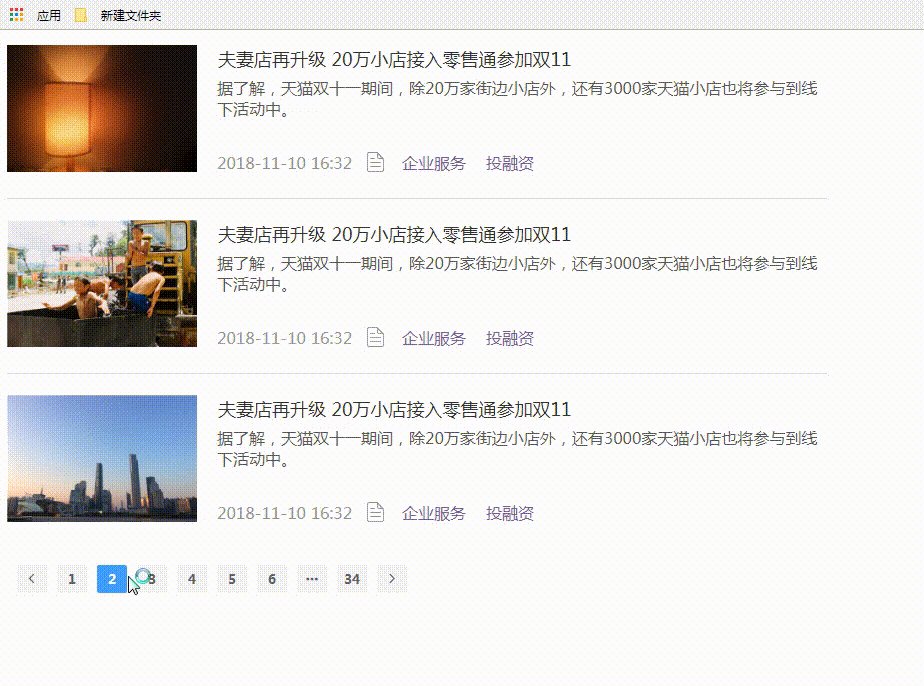
效果如下:

使用说明:
0.首先在头部引入需要的外部文件
1.从element官方网页中复制想要的组件代码直接放入body中
2.编写逻辑代码
3.完成列表的数据渲染
1.html代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="js/vue.js"></script> 7 <script src="js/jquery-1.8.2.min.js"></script> 8 <script src="https://unpkg.com/element-ui/lib/index.js"></script> 9 <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> 10 </head> 11 12 13 <body> 14 <div id="app"> 15 <!--完成页面布局--> 16 <div v-for="val in ha"> 17 <div class="con" style=""> 18 <div class="center-left-body bg"> 19 <div class="img-box1"> 20 <img :src="val.img1" alt="" class="img-h b-img"> 21 </div> 22 <p><a href="detail-1.html" class="center-left-body-a1">{{val.h1}}</a></p> 23 <p><a href="detail-1.html" class="center-left-body-a2">{{val.p1}}</a></p> 24 <p class="mb-p">{{val.math}}</p> 25 <img :src="val.img2" alt="" class="mb-img"> 26 <p ><a href="" class="tab-mt">{{val.a1}}</a><a href="" class="tab-mt">{{val.a2}}</a></p> 27 </div> 28 </div> 29 </div> 30 31 <!-- element 分页组件--> 32 <div class=""> 40 <el-pagination 41 background 42 @current-change="handleCurrentChange" 43 :current-page="currentPage" 44 :page-size="3" 45 layout="prev, pager, next" 46 :total="100"> 47 </el-pagination> 48 </div> 49 50 </div> 51 </body>
2.css代码:
<style> a{text-decoration: none;color: #795da3;} a:hover{color: red} .center-left-body{width: 820px;height: 127px;border-top:1px solid #ddd;margin-top: -15px;padding: 21px 0;margin-bottom: 20px;} .center-left-body img:nth-child(1){width: 190px;height: 127px;float: left;} .center-left-body-a1{float: left;margin-left: 21px;font-size: 18px;line-height: 26px;color: #333;margin-top: -15px;} .center-left-body-a2{float: left;margin-left: 210px;font-size: 16px;color: #595959;margin-top: -95px;word-wrap:break-word;} .mb-p{float: left;margin-top: -20px;margin-left: 210px;color:#999;} .mb-img{float: left;margin-top: -20px;margin-left: 15px;} .tab-mt{margin-right: -30px;margin-left: 50px;margin-top: -20px;float: left;} .bor-no{border: none;} .bg:hover{background-color:#efefef;} </style>
3.js代码
<script>
var vm = new Vue({
el:'#app',
data:{
ha:[],
currentPage:1,
},
mounted:function(){
this.getData()
this.handleCurrentChange()
},
methods:{
getData(){
$.ajax({
type:'get',
url:'ha.json',
dataType:'JSON',
success:function(data){
vm.ha=data.ha
}
})
},
handleCurrentChange(val){
var page = 1
if(val == undefined){
page=1
}else{
page = val
}
var _this = this
$.ajax({
type:'post',
url:'ha.json',
dataType:'JSON',
success:function(data){
console.log(data)
var arr = []
if(page==1){
for(var i = 0;i<3;i++){
arr = arr.concat(data.ha[i])
}
_this.ha = arr
}else{
for(i=(page-1)*3;i<page*3;i++){
arr = arr.concat(data.ha[i])
}
_this.ha = arr
}
}
})
},
}
})
</script>
4.json数据:
ha.json
{ "ha":[ { "img1":"img-index/20181112_1542027463929.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181107_1541569944473.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181107_1541569944473.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542010837701.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181113_1542076349985.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542027463929.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181107_1541569944473.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542027463929.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181107_1541569944473.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181107_1541569944473.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542010837701.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181113_1542076349985.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542027463929.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181107_1541569944473.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542027463929.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542010837701.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542027463929.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542010837701.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542027463929.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542027463929.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" }, { "img1":"img-index/20181112_1542027463929.jpg", "h1":"夫妻店再升级 20万小店接入零售通参加双11", "p1":"据了解,天猫双十一期间,除20万家街边小店外,还有3000家天猫小店也将参与到线下活动中。", "math":"2018-11-10 16:32", "img2":"img-2/ico_pindao_dingyue.png", "a1":"企业服务", "a2":"投融资" } ] }