背景:平板项目,使用 element-ui
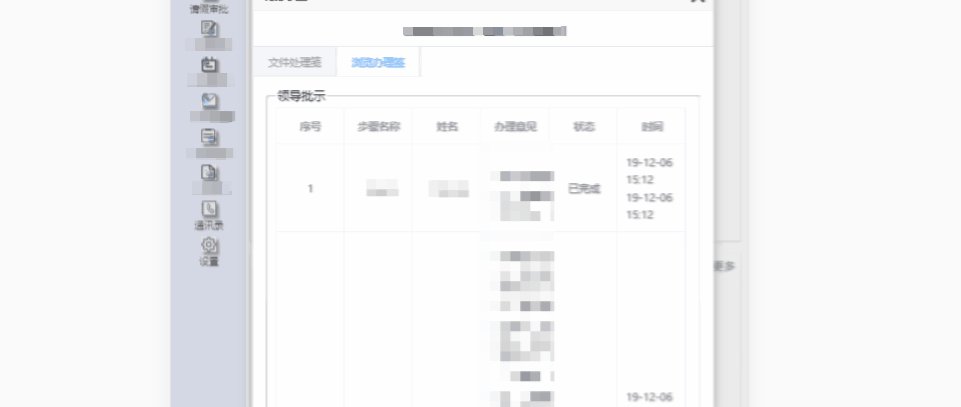
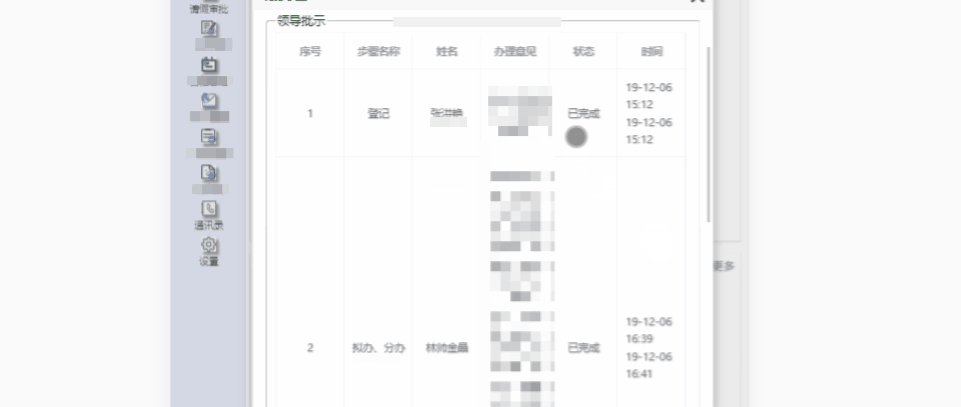
bug场景:平板默认竖屏时表格是自适应的,平板默认是横屏时也是自适应的,但是当横屏切换到竖屏之后,在竖屏的状态下,表格变成横向滚动的了
根据用户需求,不想要滚动
解决思路:
监听横竖屏,重新加载组件(不太好,会频繁的发送请求)
监听横竖屏,重新加载css文件(没找到实现方法)
.....
最后的解决方法:
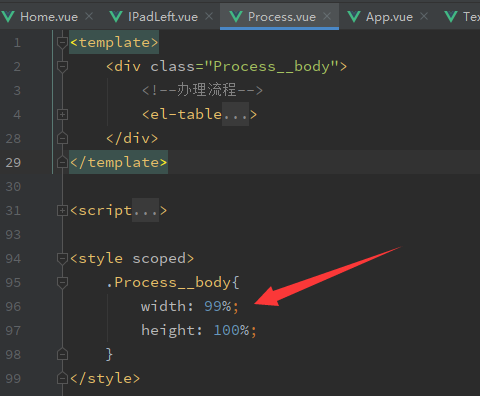
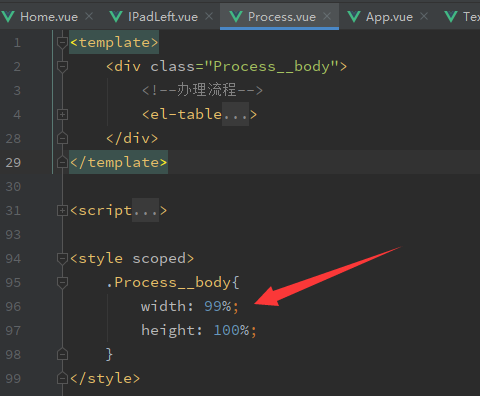
调整 el-table 外层div的宽度,100%变为99%
横屏切换为竖屏的时候会立即适应宽度,缩小到竖屏窗口大小

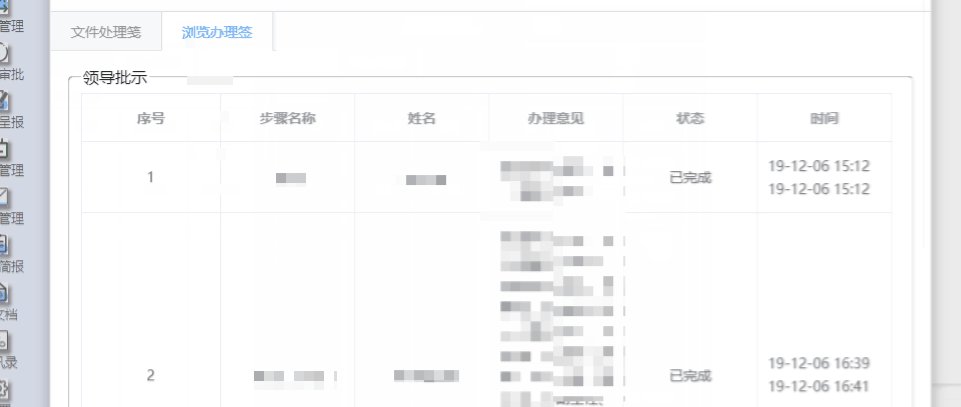
效果:

背景:平板项目,使用 element-ui
bug场景:平板默认竖屏时表格是自适应的,平板默认是横屏时也是自适应的,但是当横屏切换到竖屏之后,在竖屏的状态下,表格变成横向滚动的了
根据用户需求,不想要滚动
解决思路:
监听横竖屏,重新加载组件(不太好,会频繁的发送请求)
监听横竖屏,重新加载css文件(没找到实现方法)
.....
最后的解决方法:
调整 el-table 外层div的宽度,100%变为99%
横屏切换为竖屏的时候会立即适应宽度,缩小到竖屏窗口大小

效果: