背景:
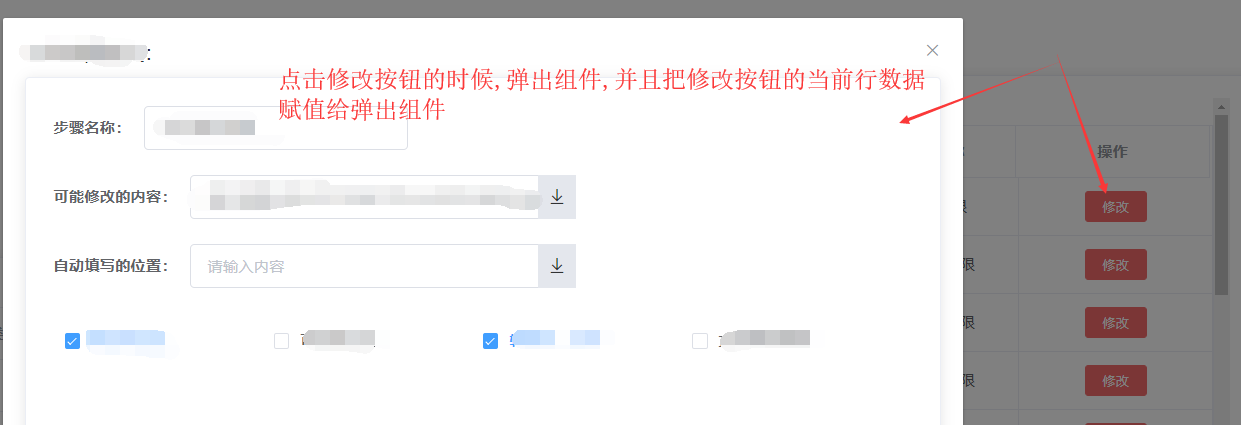
父组件里面定义一份表格,点击表格中的修改按钮的时候,子组件弹出显示
把父组件里面的表格行的数据,赋值给弹出组件

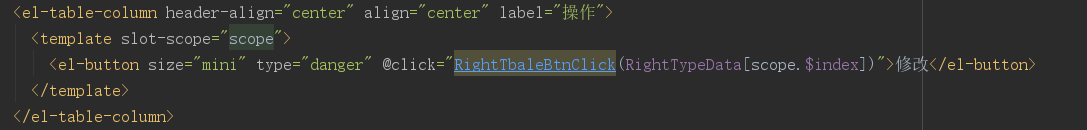
1.绑定事件

<el-table-column header-align="center" align="center" label="操作"> <template slot-scope="scope"> <el-button size="mini" type="danger" @click="RightTbaleBtnClick(RightTypeData[scope.$index])">修改</el-button> </template> </el-table-column>
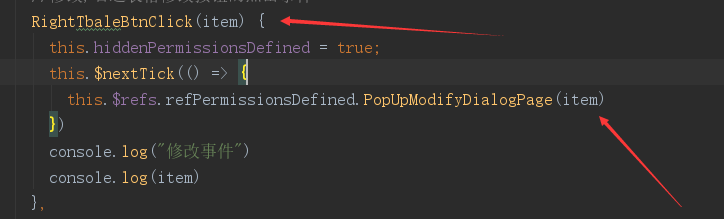
2.定义事件
在调用子组件弹出功能的时候,把当前点击行的数据传递过去

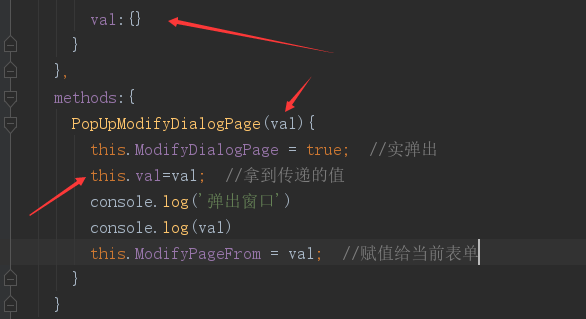
3.弹出组件中接收参数

data(){
return{
val:{} //定义一个对象来存储接收的参数
}
}
PopUpModifyDialogPage(val){ this.ModifyDialogPage = true; //实弹出 this.val=val; //拿到传递的值 console.log('弹出窗口') console.log(val) this.ModifyPageFrom = val; //赋值给当前表单 }