链接:https://zhuanlan.zhihu.com/p/24464355
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
虽然互联网的连接速度已经变得越来越快,但是在登录一些网站时,难免会出现等待网页的加载的时候。而设计师们也挖空心思的使用各种创意动画,让你的等待时间变得有趣,不至于很痛苦。
加载程序显示了进程正在运行。然而,为了确保你在等待完成加载的过程前不会离开,加载程序的秘密就在于那些注意细节的有趣动画。在本文中,你会发现 20 个很棒的加载动画,供你选择与参考。同时,你可以将它们下载并使用在自己的网站或项目上。
一起来 Enjoy 吧!
译者注: 以下 20 个加载动画,均来自 CodePen.
1. CSS loader
作者:@CKH4
 这是一个利用 Slim+CSS 预处理器 Stylus 实现的简单动画。作者写代码很精炼、简洁。
这是一个利用 Slim+CSS 预处理器 Stylus 实现的简单动画。作者写代码很精炼、简洁。2. Rainbow Loader
作者:@jackrugile

为客户端改良的纯 CSS 实现的彩虹加载动画。
3. Redirecting Loader
作者:@mr_alien

为了将用户重新定向到另一个页面,而利用 HTML+CSS 实现的加载动画。
4. Loader CSS

纯 CSS 实现的循环加载动画。
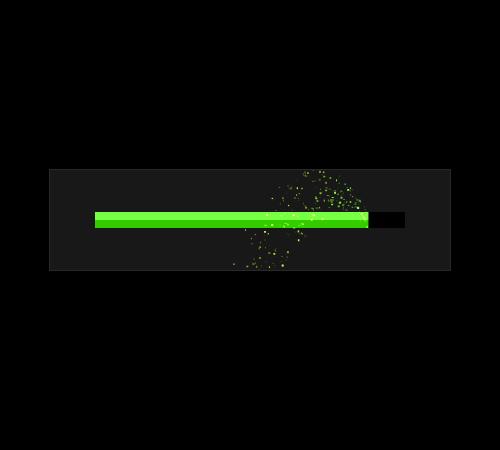
5. Light Loader
作者:@jackrugile

CSS+JS 实现的艳丽火花效果的 Canvas 加载动画。
6. CSS3 Infinite Loader

用 CSS3 和 Html 制作的无限加载动画。
7. CSS Stairs Loader
作者:@ispal

纯 CSS 实现的楼梯循环加载动画。
8. CSS Loader
 Haml+Sass 实现的循环加载动画。
Haml+Sass 实现的循环加载动画。9. Loader
作者:@majci23

纯 CSS 实现的循环加载动画。
10. Rubik loader
作者:@FilipVitas
 HTML +Sass 实现的魔方加载动画。
HTML +Sass 实现的魔方加载动画。11. CSS3 Loader Animation &ndash Peeek
作者:@rss

由 Mikael Edwards 设计并由 RızaSelçukSaydam 为 Peeek 开发的加载动画。利用 Haml + SCSS 实现的。
12. Pure Css Loader &ndash Square
作者:@dghez

纯 SCSS 实现的正方形加载动画。
13. Cocktail Loader

利用 CSS 与少量的 jQuery 实现的鸡尾酒加载动画。
14. Loader a Day (day 2)

灵感启发!一个纯 CSS 实现的 iMac/iPad/iPhone 变换加载动画。
15. Polygon Loader
作者:@dan_reid

受到 http://polygon.com 网站启发制作的加载动画,利用 Haml+SCSS 实现的。
16. Code Loader in CSS
作者:@depy

一款纯 CSS 加载动画,创意还是蛮有意思的。
17. One element four color loader
作者:@tstoik

利用 SCSS 写的很酷的加载动画。
18. Loader #1
作者:@samueljweb

利用棍状图形实现的加载动画。
19. Let’s load stuff
作者:@tomchewitt

纯 CSS 实现的有趣的加载动画。
20. Another Loading Animation
作者:@redouglas

一个简单的旋转加载动画。
如果觉得文章不错,不妨点个赞。^_^