2个组件都需要引入

API:
publish:触发事件
subscribe:绑定事件
unsubscribe:卸载绑定事件
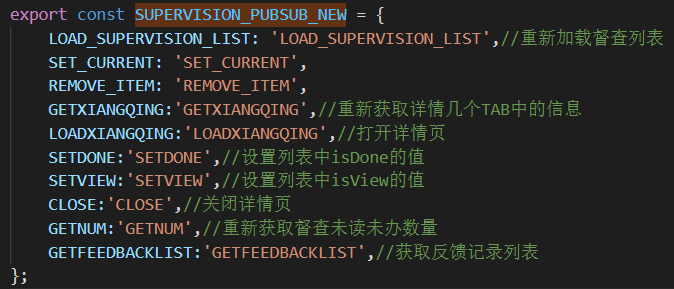
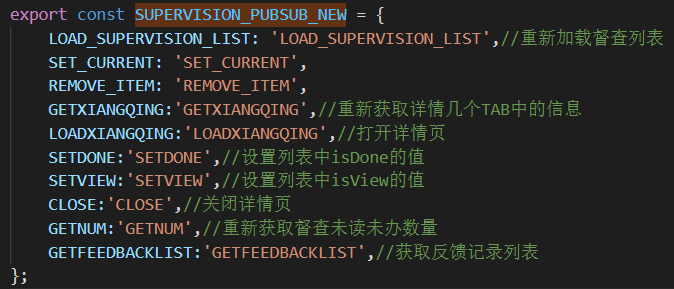
订阅与发送需要一个相同的字符串key进行绑定,一般我们会单独使用一个文件作为key的保存点,引入


在被动的组件中componentDidMount中可绑定事件
![]()
也可在前面定义一个变量用于卸载绑定。
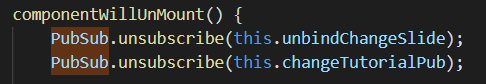
可在componentWillUnmount中卸载绑定事件,组件被限载后建议取消绑定。

在主动的组件中的在任意处触发事件
![]()
2个组件都需要引入

API:
订阅与发送需要一个相同的字符串key进行绑定,一般我们会单独使用一个文件作为key的保存点,引入


在被动的组件中componentDidMount中可绑定事件
![]()
也可在前面定义一个变量用于卸载绑定。
可在componentWillUnmount中卸载绑定事件,组件被限载后建议取消绑定。

在主动的组件中的在任意处触发事件
![]()
欢迎一起交流!
【http://wuhairui.cnblogs.com/】