效果:鼠标移入自动向上滚动,鼠标移出停止滚动

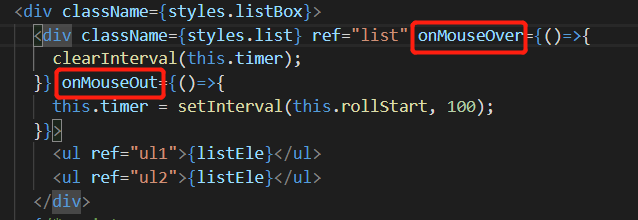
滚动区域设置onMouseOver与onMouseOut事件。listEle表示需要滚动的列表dom,设置2个是为了达到无缝滚动效果。
onMouseOver清除定时器timer,达到停止滚动效果。
onMouseOut打开定时器timer,每100ms调用一次rollStart,达到滚动效果。

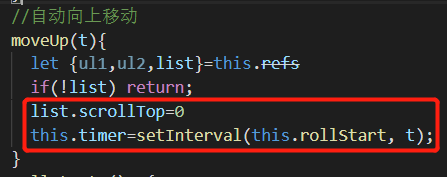
//若列表的顶部滚动到了他的高度处,就重置位置。否则顶部不断增加
rollStart=()=>{ let {ul1,ul2,list}=this.refs if(!list) return; // console.log(ul1.scrollHeight) if (list.scrollTop >= ul1.scrollHeight-2) { list.scrollTop = 0; } else { list.scrollTop+=2; } }
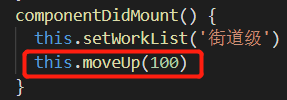
在ComponentDidMount中调用定时器,进入页面后自动滚动