最近在写工业互联网的项目,用vue+element框架去写,遇到了一个问题:
就是tab切换分别去渲染对应里面的表格数据时候,
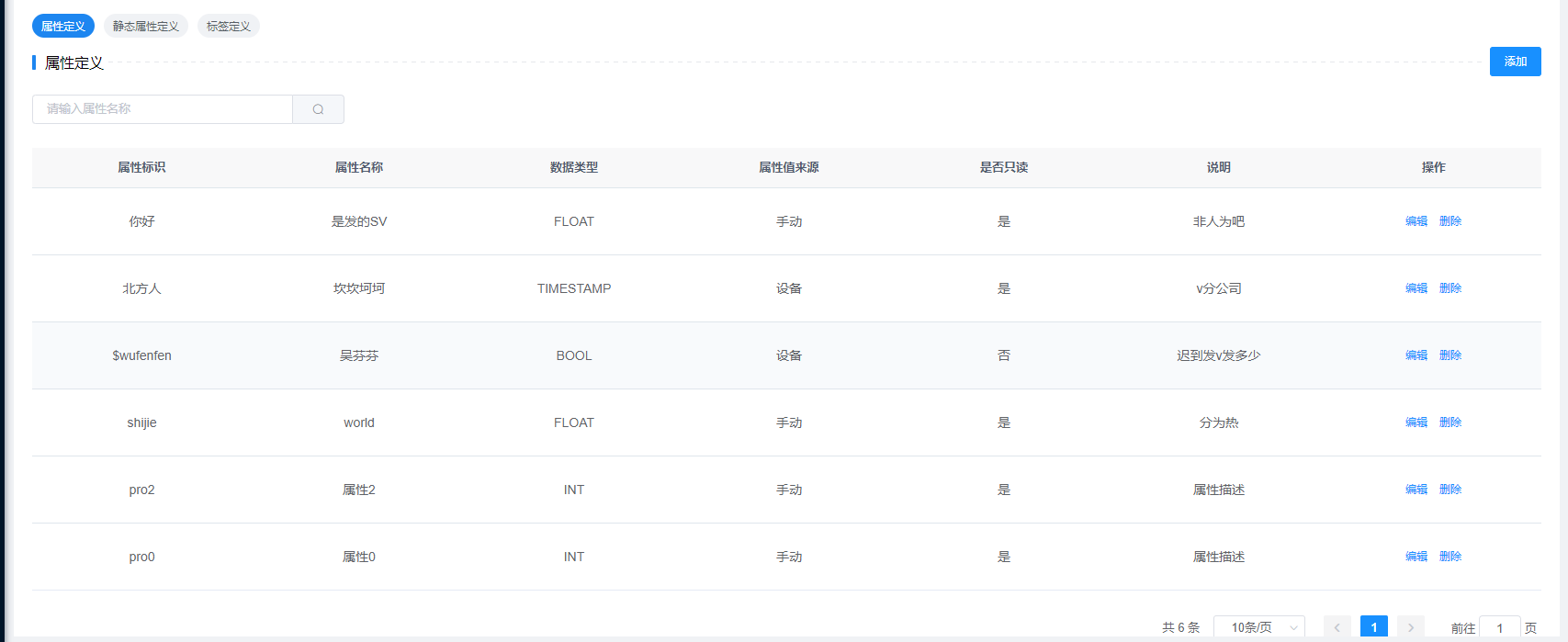
当使用 v-if 和 v-else 条件渲染两个表格时,v-if和v-else 控制的表格内容显示正常,
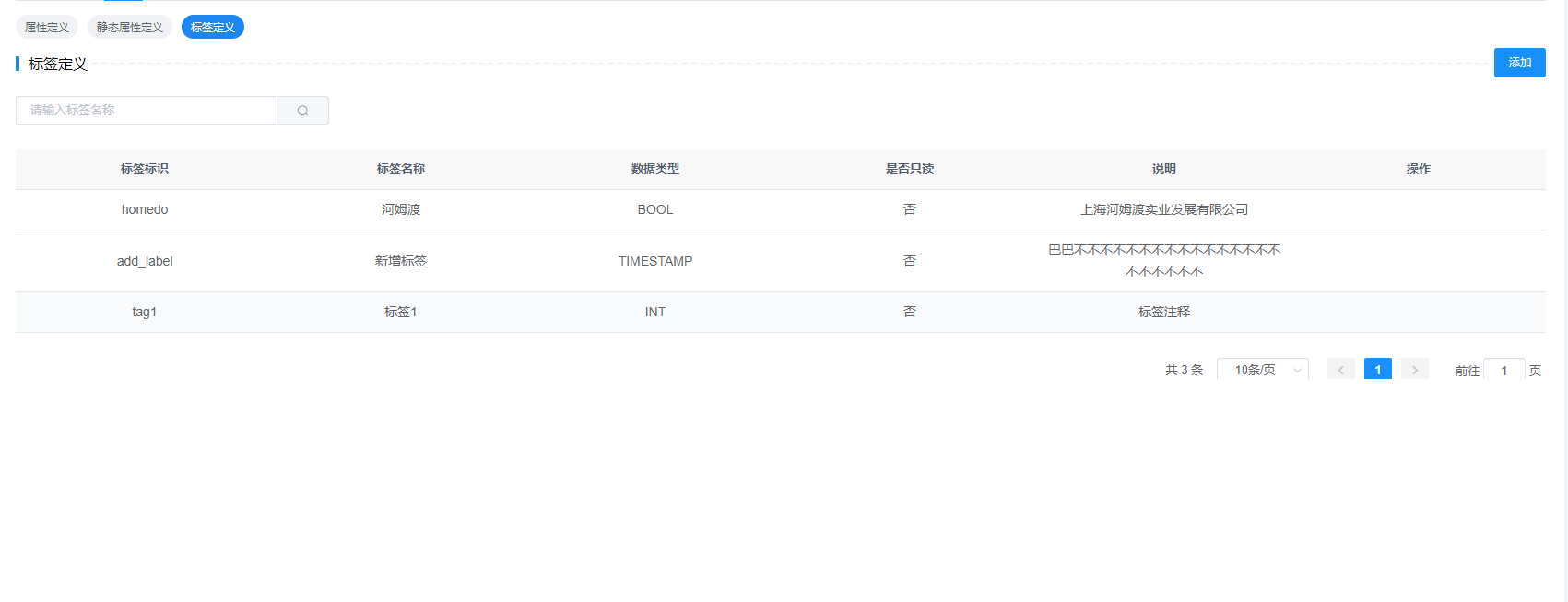
但是用 v-if、v-else-if、 v-else 条件去渲染三个表格时v-else 控制的表格显示时部分单元格中的内容不显示,如下图所示:


然后我在后台检查了DOM,确实没有内容,胡乱操作之后发现了有趣的现象,将显示异常内容的单元格的 slot-scope="scope" 取消之后,表格能正常显示
但是这样的话不行,会导致我娶不到当前行的数据,编辑和删除点击不了。
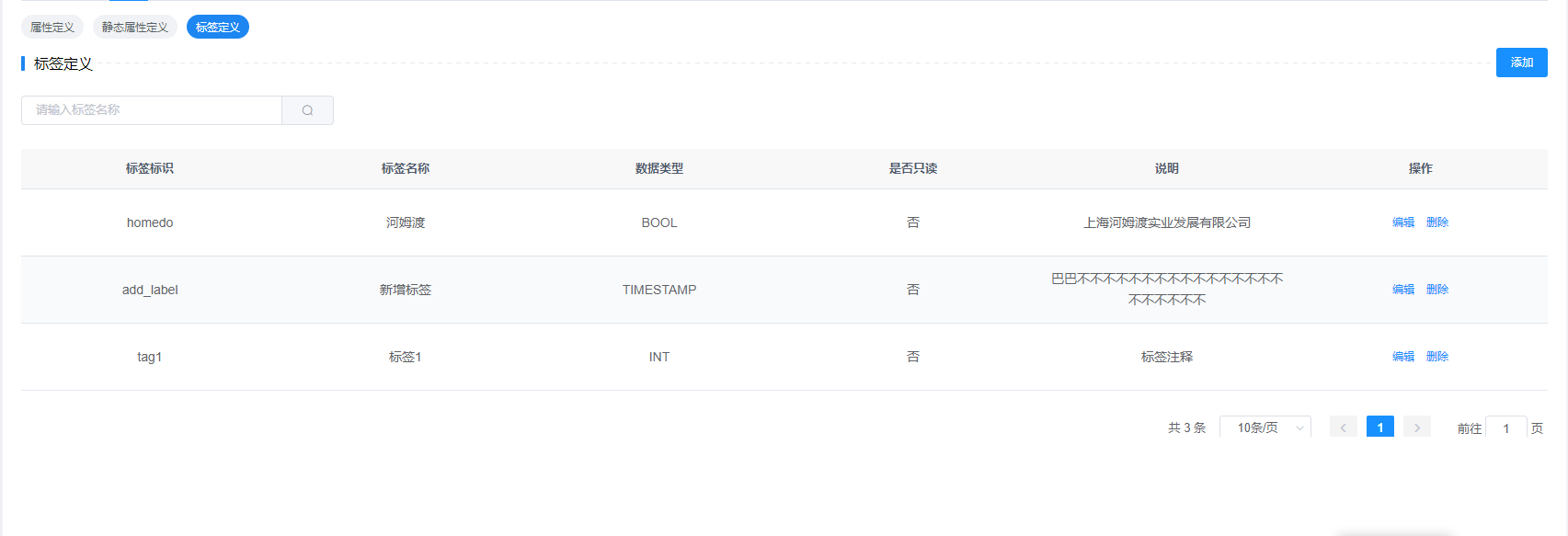
然后去百度了一下,把v-if、v-else-if、v-else 都换成v-show(注意:v-show不能写在template元素上)去实现,果然就好了,可以正常显示:

后续我再详细查下把 看看为什么会这样,到时候再写上去