自定义验证方法
jQuery.validator.addMethod(name,method,[,message])
name: 方法名
method: function(value,element,params) 方法逻辑
message: 提示消息
additional-methods.js 包含了很多验证方法 写的时候可以参考
$.validator.addMethod("postcode",function(value,element,params){
var postcode = /^[0-9]{6}/;
return this.optional(element)||(postcode.test(value));
//第一个意思是传过来的值为空返回true,第二个是判断传过来的值符合不符合创建的验证规则,没值不验证(非必填的时候)
},"请填写正确的邮编!");
定义完这样使用

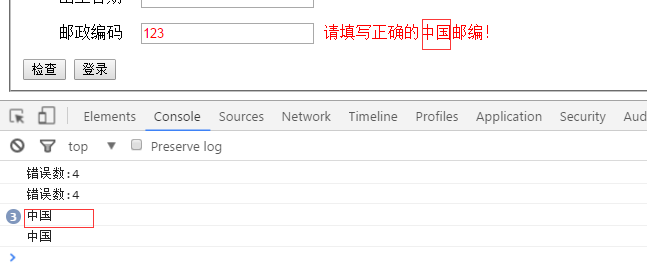
pararms的使用
$.validator.addMethod("postcode",function(value,element,params){
var postcode = /^[0-9]{6}/;
console.log(params);
return this.optional(element)||(postcode.test(value));
},$.validator.format("请填写正确的{0}邮编!"));


安全性
客户端和服务器端一定都要校验,服务器端不要相信客户端传过来的值