一、今日内容:
1.绝对定位盒子居中用法
left:50%
margin-left:-盒子的一半宽度。
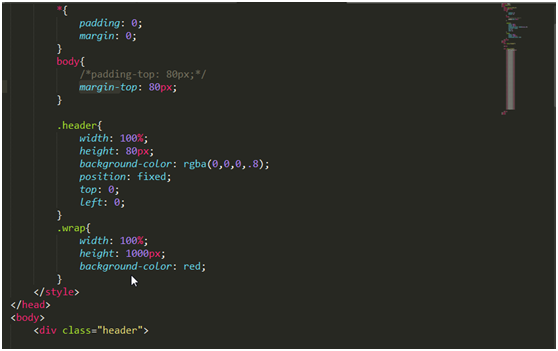
2.固定定位和固定定位的用法
返回顶部
固定导航栏:

3.阿里的字体图标
iconfont
二、扩展和预习
看不懂不要紧,了解一下
1、flexbox盒子布局
2、百分比布局
3、rem布局
4、盒子的而一些属性
box-shadow:
外阴影:x轴,y轴,模糊的距离,阴影颜色。 x,y为正值是指右边框、下边框,负值为左边框、上边框。
内阴影:x轴,y轴,模糊的距离,阴影颜色 inset。
https://www.cnblogs.com/wuchuanlong/p/5980766.html
transition:复合属性,可以改变一个或多个属性的过渡效果
transition-proprity:color:
transition-duration:
transiton-time-function:
transition-delay:
https://www.cnblogs.com/afighter/p/5731293.html
5.hover在兄弟和父子之间的区别
兄弟之间+ 不能悬停选中,儿子可以。
6. filter:
http://www.runoob.com/cssref/css3-pr-filter.html
7.checked
input:checked~.image1{}
input:checked+.image1{}
可以对其下边的兄弟或兄弟的子类进行关联动作。