1.规定段落中的文字不换行
div { white-space: nowrap; }
2.多余文字用省略号代替
div { text-overflow: ellipsis; }
3.如果没有生效写溢出既隐藏
div { overflow: hidden; }
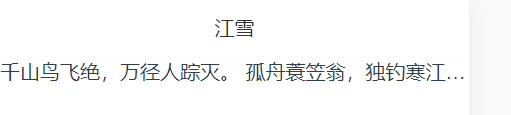
4.效果演示
.div { white-space: nowrap; text-overflow: ellipsis; overflow: hidden; }

1.规定段落中的文字不换行
div { white-space: nowrap; }
2.多余文字用省略号代替
div { text-overflow: ellipsis; }
3.如果没有生效写溢出既隐藏
div { overflow: hidden; }
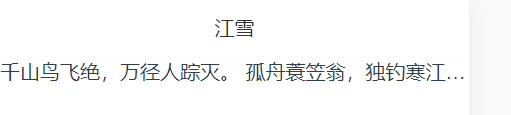
4.效果演示
.div { white-space: nowrap; text-overflow: ellipsis; overflow: hidden; }