九宫格
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.hasee.myapplication3.MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#fff1c7"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#b1d4f7"
android:layout_toLeftOf="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button3"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#b1d4f7"
android:layout_toRightOf="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button4"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#b1d4f7"
android:layout_above="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button5"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#e1ffc7"
android:layout_toLeftOf="@+id/button4"
android:layout_above="@id/button2"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button6"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#e1ffc7"
android:layout_toRightOf="@+id/button4"
android:layout_above="@id/button3"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button7"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#b1d4f7"
android:layout_below="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button8"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#e1ffc7"
android:layout_below="@id/button2"
android:layout_toLeftOf="@id/button7"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button9"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#e1ffc7"
android:layout_toRightOf="@+id/button4"
android:layout_below="@id/button3"
android:layout_centerInParent="true"
android:text=""
/>
</RelativeLayout>

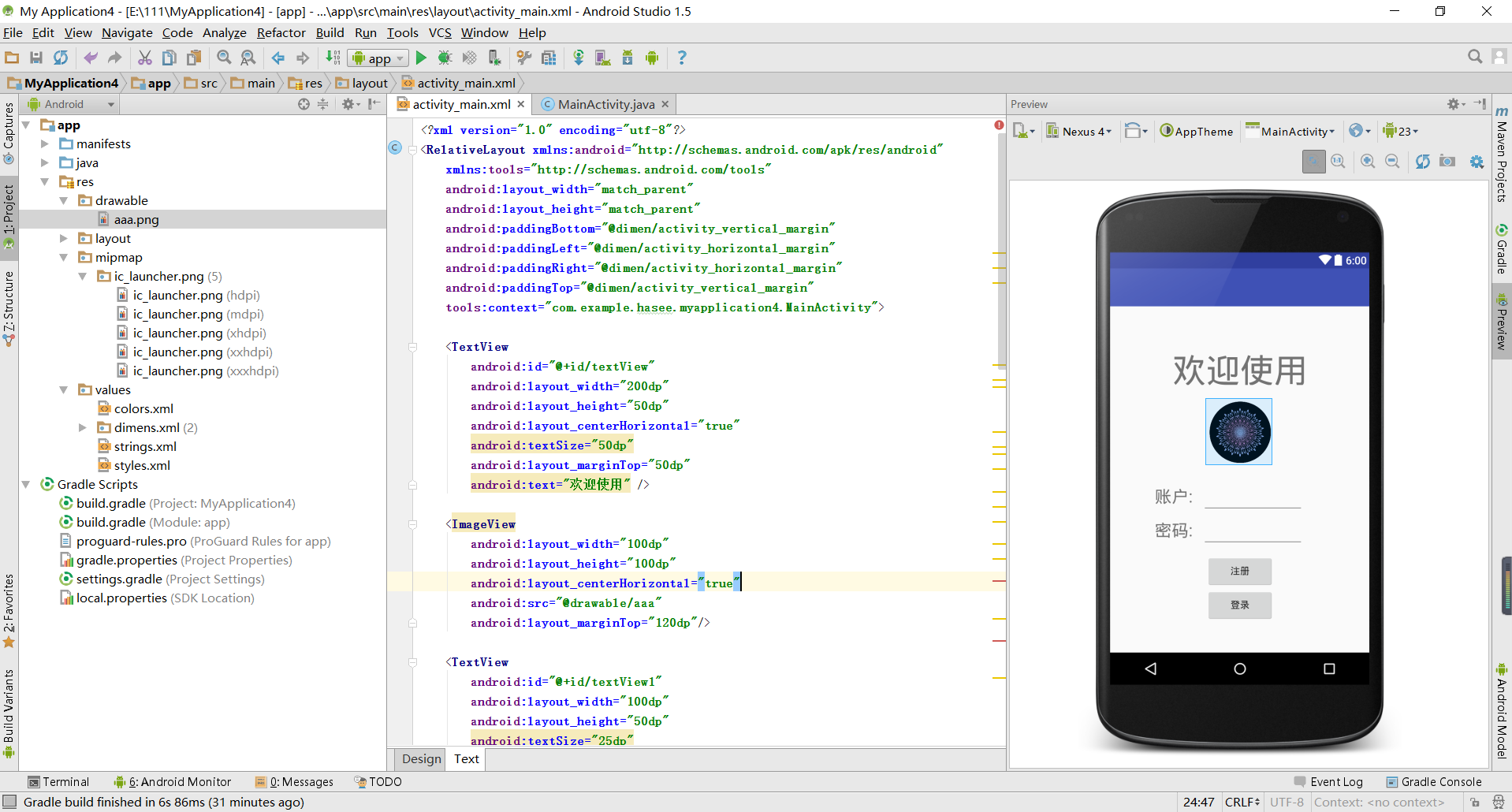
登录界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.hasee.myapplication4.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:textSize="50dp"
android:layout_marginTop="50dp"
android:text="欢迎使用" />
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:src="@drawable/aaa"
android:layout_marginTop="120dp"/>
<TextView
android:id="@+id/textView1"
android:layout_width="100dp"
android:layout_height="50dp"
android:textSize="25dp"
android:layout_marginTop="250dp"
android:layout_marginLeft="50dp"
android:text="账户:" />
<TextView
android:id="@+id/textView2"
android:layout_width="100dp"
android:layout_height="50dp"
android:textSize="25dp"
android:layout_marginTop="300dp"
android:layout_marginLeft="50dp"
android:text="密码:" />
<EditText
android:layout_width="150dp"
android:layout_height="50dp"
android:textSize="25dp"
android:layout_marginTop="240dp"
android:layout_marginLeft="120dp"/>
<EditText
android:layout_width="150dp"
android:layout_height="50dp"
android:textSize="25dp"
android:layout_marginTop="290dp"
android:layout_marginLeft="120dp"/>
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="350dp"
android:text="注册" />
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="400dp"
android:text="登录" />
</RelativeLayout>