
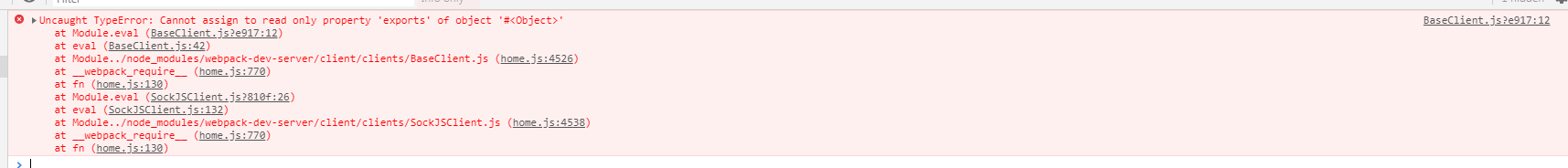
主要是export和import共用了导致不兼容引起的错误,要解决这个问题有两个方法
找到.babelrc 文件,在插件位置 plugins 给一个空的数组
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": [],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "istanbul"]
}
}
}
第二种方法是 在同样的文件里面加上一句
"plugins": ["transform-es2015-modules-commonjs"]
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime","transform-es2015-modules-commonjs"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "istanbul"]
}
}
}
推荐使用第二种