Django - 02 优化一个应用
上一篇中我们已经创建了一个
blog app,现在来用一下~
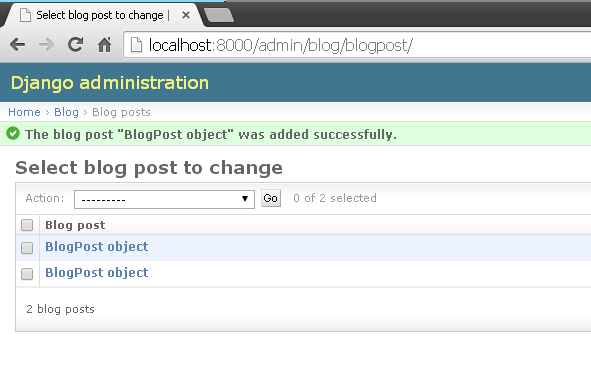
2.1 添加第一篇blog


这个post 列表很丑陋哦,连标题都木有显示~
2.2 自定义blog list
自定义下 blog/model.py
from django.db import models
from django.contrib import admin
# Create your models here.
#django.db.models.Model is the core partof the ORM system of Django
class BlogPost(models.Model):
# Django will add an auto-increment, unique id
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title', 'timestamp')
admin.site.register(BlogPost, BlogPostAdmin)server会检测到文件代码的变动,无需重启,即更新(Django超赞的神器):
[11/Sep/2014 16:26:23] "POST /admin/blog/blogpost/add/ HTTP/1.1" 200 5177
[11/Sep/2014 16:26:23] "GET /admin/jsi18n/ HTTP/1.1" 200 2372
[11/Sep/2014 16:26:23] "GET /static/admin/img/icon_error.gif HTTP/1.1" 200 319
[11/Sep/2014 16:26:28] "POST /admin/blog/blogpost/add/ HTTP/1.1" 302 0
[11/Sep/2014 16:26:28] "GET /admin/blog/blogpost/ HTTP/1.1" 200 4597
[11/Sep/2014 16:26:28] "GET /admin/jsi18n/ HTTP/1.1" 200 2372
Performing system checks...
System check identified no issues (0 silenced).
September 11, 2014 - 16:28:13
Django version 1.7, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
[11/Sep/2014 16:28:27] "GET /admin/blog/blogpost/ HTTP/1.1" 200 4779
[11/Sep/2014 16:28:27] "GET /static/admin/css/base.css HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/js/core.js HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/css/changelists.css HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/js/admin/RelatedObjectLookups.js HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/js/jquery.js HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/js/jquery.init.js HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/js/actions.js HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /admin/jsi18n/ HTTP/1.1" 200 2372
现在每次点击了文章的标题,是不是直接进入了update post的界面呢?但是按照一般习惯,是不是应该还有个view post的界面啊!!!
2.3 建立blog的公共部分
完成了app的数据库和admin部分后,来看看面向公众的页面部分。
从Django的角度来说, 一个也没具有3个典型的组件:
- template: 负责将传递进来的信息显示出来,类似python字典的对象
Context - view函数: 负责获取要显示的信息,通常来自db
- URL模式:用来把收到的请求和你的视图函数匹配,也会想视图传递参数
2.3.1 创建模板
ganiks.liu@MAMIS-GAIKS-LIU /E/mysite/mysite/blog/templates (master)
$ ls -l
total 1
-rw-r--r-- 1 ganiks.l Administ 121 Sep 11 16:34 archive.html
ganiks.liu@MAMIS-GAIKS-LIU /E/mysite/mysite/blog/templates (master)
$ cat archive.html
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}2.3.2 创建一个视图函数
#Django1.7 version
from django.shortcuts import render
from mysite.blog.models import BlogPost
# Create your views here.
def archive(request):
posts = BlogPost.objects.all()
return render(request, 'archive.html', {'posts': posts})看看老版本的
#Django old versions
from django.template import loader, Context
from django.http import HttpResponse
from mysite.blog.models import BlogPost
def archive(request):
posts = BlogPost.objects.all()
return HttpResponse(loader.get_template("archive.html").render(Context({'posts': posts })))2.3.3 创建一个URL模式
先修改下mysite的url
from django.conf.urls import patterns, include, url
from django.contrib import admin
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'mysite.views.home', name='home'),
url(r'^blog/', include('mysite.blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)再在mysite.blog目录下创建urls.py
from django.conf.urls import patterns, include, url
from mysite.blog.views import archive
urlpatterns = patterns('',
url(r'^$', archive),
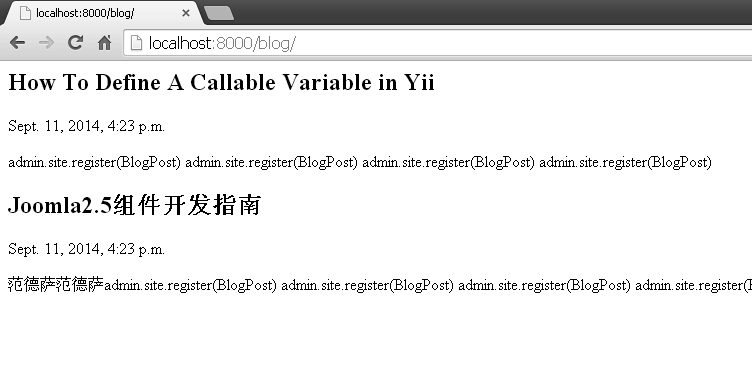
)访问下http://localhost:8000/blog/就可以看到blog列表的效果了

2.4 最后的润色
2.4.1 模板的精确定位
这里考虑到模板在后期的可重用性,将之前的archive.html拆分出一个base.html
base.html
<html>
<style type="text/css" charset="uft-8">
body{
background: #ededed;
margin: 0;
padding: 20px;
}
h1{
color: brown;
padding: 10px;
border: 2px solid #000de3;
}
</style>
<body>
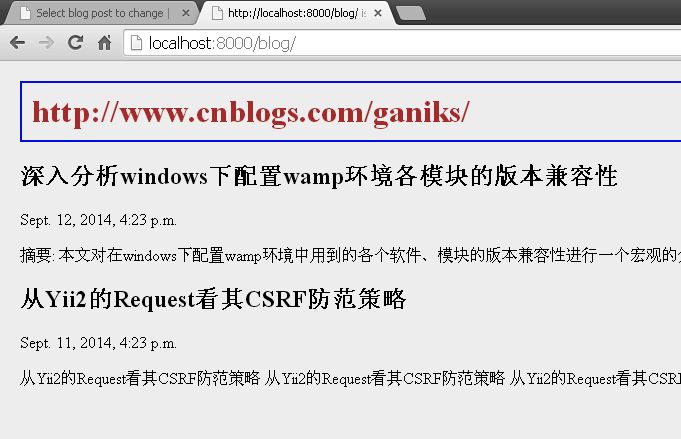
<h1>http://www.cnblogs.com/ganiks/</h1>
{% block content %}
{% endblock %}
</body>
</html>
archive.html
{% extends "base.html" %}
{% block content %}
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}
{% endblock %}
2.4.2 按日期排序

如图,blog列表中文章并没有按照时间倒序排列;想要做到这个,有2种方式:
修改model排序和或者在view中给BlogPost.objects.all()添加排序方法
这里采用修改model,很简单,给model顶一个Meta嵌套类,然后设置ordering属性
from django.db import models
from django.contrib import admin
# Create your models here.
#django.db.models.Model is the core partof the ORM system of Django
class BlogPost(models.Model):
# Django will add an auto-increment, unique id
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
class Meta:
ordering = ('-timestamp',)
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title', 'timestamp')
admin.site.register(BlogPost, BlogPostAdmin)千万不要忘记
ordering = ('-timestamp', )小括号结尾的逗号!
这代表这是一个单元素的元组,而不是一个带小括号的字符串。
比如,可以这样定义排序ordering = ('-timestamp', 'title')

2.4.3 通过模板过滤器格式化时间戳
看看这个页面还有没有不顺眼的地方,比如
Sept. 11, 2014, 4:23 p.m.这个玩意的格式不爽
在介绍一个Django的神器————过滤器(filter)
这个东西,是一个表示层的细节,所以最适合用的地方就是在模板中
<p>{{ post.timestamp }|date }} </p>
<p>{{ post.timestamp }|date:"l, F jS" }} </p>好了,显示变成了Friday, September 12th
注意,这里不要在冒号两边留有空格,Django的模板引擎对空格敏感(真的假的?貌似没影响啊我这里)

2.5 总结下Django
- 内置的Web服务器让开发工作自给自足,同时它可以自动加载你代码的变动!!!
- 数据模型的创建采用纯python的方式完成,不用刚维护编写任何SQL代码或者XML
- 自动话的admin特性,提供了完整的内容编辑特性
- 模板系统,可以用来生成HTML CSS Javascript及其他任何文本输出格式
- 模板过滤器,在显示层修改数据显示
- URLconfi系统,在给与你RUL设计极大灵活性的同时,还能将应用程序特定的URL部分保留在其所属的应用程序内部

转自:http://www.cnblogs.com/ganiks/p/django-optimize-an-app.html