记录公众号微信支付开发以及踩过的坑
支付开发文档链接:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
一. 开发配置
1) 授权目录(及其重要)
公众号后台/微信支付里配置
2) 网页授权域名(获取权限时需要) 公众号设置/功能设置
填写服务器的域名(请注意www. redkidedu.com 和redkidedu.com)也就是加www和不加www, 微信是严格验证的, 在后面获取用户权限时需要回调地址, 这个地址的域名和你所填写的域名必须一样, 否则报redirect_url参数错误
3) 白名单设置(获取access_token) 基本配置/ip白名单
详见微信公众号支付的开发配置
链接: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_3
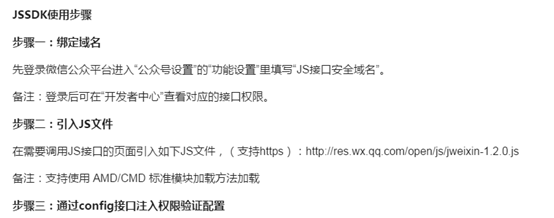
二. 简要说明
调用支付接口

可以看到我们需要这个统一下单接口中返回的参数prepay_id, 其它参数可以通过方法生成或者是固定的公众号参数
接下来看统一下单接口:
接口地址: https://api.mch.weixin.qq.com/pay/unifiedorder
把所有所必须的参数找出来, 文档写得很清楚. 大概需要12个参数
其中注意的是openid 以及sign(签名)这两个参数, 其中sign是由前面11个参数根据文档中指定的算法生成得来的
这里说说openid的获取 : 参考链接如下
http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
从该链接找到微信网页开发/微信网页授权
这里便有获取openid的参考文档
所有的参数获取完毕之后, 就可以使用微信官方给的那段支付代码支付了
注意: 页面一定要wx.config, 笔者第一次接触这个根本不知道还有这回事, 公众号支付文档就给了那段支付的代码, 然后我就莫名的一直失败,提示jssdk/pay未注册. 经过查看资料得知是这个缘故

三. 坑
1) 获取openid时踩了redirect_url的坑(域名一定完全相同, www惹的祸, 哭晕在厕所)
2) 在生成wx.config所需参数signature时 , 在本机测试时因为域名不一样, url报invalid url domain, 那既然如此就把url写死吧。 然后就报invalid signature。因为笔者已经用那个在线的测试工具测了生成signature的算法, 就猜想应该是写死的地址与实际的地址不符报的错, 想了下那就修改hosts文件吧, 将域名指向我本机。这次终于ok了
3) 支付时总是报当前页面url未注册
分两种情况:
3.1) 如果所报url确实是你当前支付的url, 那么基本可以确定就是你授权目录配置错误了
http://redkidedu.com/ener/wx/pay/wxpay 这是我的支付页面controller地址
http://redkidedu.com/ener/wx/pay/ 那么我只需配到上一级即可, 以/结尾, 因为是一个目录, 不需要全部具体.
3.2) 如果所报url地址不是你当前支付的url, 那么可能就是参数什么的不对了或者wx.config没加. 要具体盘查原因.
支付成功之后的图片(走到这里太心塞了)

代码文件:
PayController.java (支付controller)
Token.java (wx.config的一些参数获取)
Constant.java (一些常量, 比如公众号的appid, 等)
PayUtil.java (工具类, 生成支付接口的参数)
MD5Util.java (工具类MD5加密算法)
HttpClientUtil.java (工具类执行get, post方法)
pay.jsp 支付页面
card.jsp 相当于订单页面(用来测试)
card.jsp----PayController(生成参数)---------pay.jsp--------支付
代码链接:https://github.com/waston1997/wechatPay