写在前面的吐槽:作为前端资深爱好者,现在居然在维护一个五年前的一个老项目,还是前后端没分离的项目,,,,从未使用过idea编辑器,所以它的快捷键不能熟练使用,改样式简单,但是找到对应的页面是件非常头疼的事,一边改一边怀疑自己对了还带吐槽写的乱起八糟的代码,经过将近一个月的时间,自信的说已经熟练找页面,高效修改页面,批量修改页面了,是我自己发现的哦,(还得靠自己)事半功倍。起初后端给了一份怎么找页面的文档,,emmmm,可能是比较官方吧,(跟我自己发现的方法简直不能比的,好嘛)
idea快捷键(常用)
| 想干什么 | 快捷键 | 想干什么 | 快捷键 | |
|---|---|---|---|---|
| 查找内容 | ctrl+F(单页面查找内容) | 替换 | ctrl+R(单页面替换) | |
| 全局查找内容 | ctrl+shift+F(全局页面查找内容) | 替换 | ctrl+shift+R(单页面替换) | |
| 上下移动代码 | ctrl+shift+上下箭头) | 格式化代码 | ctrl+Alt+L | |
| 删除行 | ctrl+x | 复制行 | ctrl+D |
这都是常用的和其他编辑器不同的快捷键
来说说怎么找页面吧
先上后端给的官方的找页面方法(他用的是eclipse快捷键哈)
- struts框架定位页面
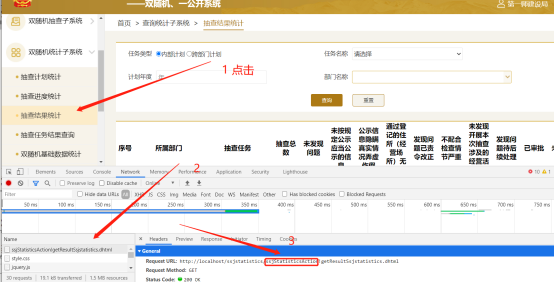
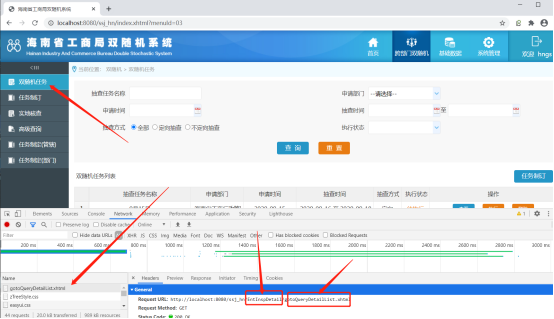
- 浏览器打开控制台,点击页面

- 根据 接口,找到到对应Action 全局搜索ctrl+h

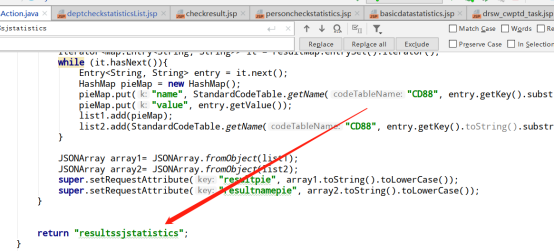
- 到指定Action ctrl+f 搜索接口!后的方法 看调用了哪个方法

- 到该方法最下方看return 返回结果 ctrl+h搜索返回内容


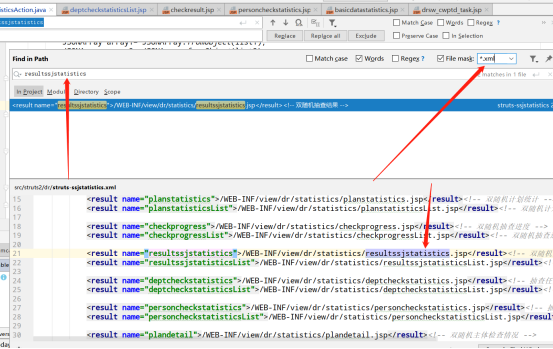
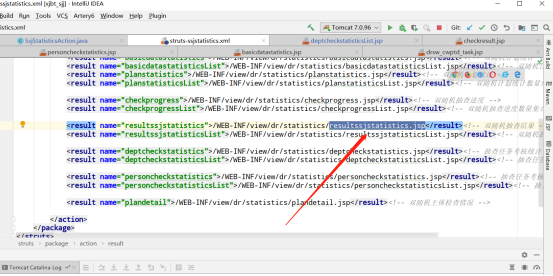
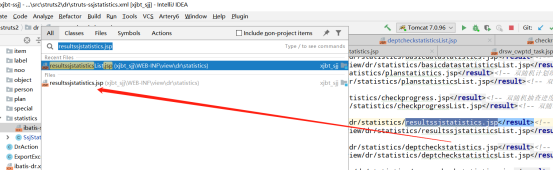
- 打开该xml文件 选中jsp页面 搜索该页面 点击两次shift 选择文件点击,及找到该接口对应页面


- Spring mvc 如何找到对应页面
-
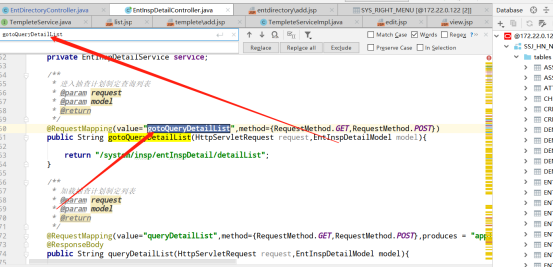
Ctrl+h全局搜索 找到对应controller

-
ctrl+f 搜索方法

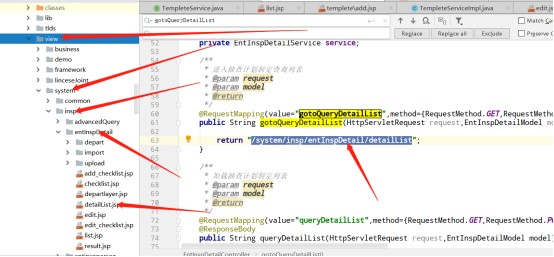
- return返回 对应web -web-inf - view 下的 路径及为该页面


我自己的(小得瑟)
自从会了快捷键啊,就直接在页面中找到对应文字,然后全局搜索ctrl+shift+f就会出现相关关键字的,然后再在搜索中根据关键字查找对应的页面,找到之后一个回车就到对应的页面了,如果想批量修改也可以在这里面直接查找修改,不用找页面,就可以对多个页面进行操作,如果是将全局的1改为2,直接ctrl+shift+r就可以全局替换了,,节省了好多时间呢,还有啊找css样式时,也可以这样找,如果想再次确认时否准确,我们还可以进到对应的jsp文件中看它link哪个,直接双击shift也可以