下载模块:
npm install <package-name> --save-dev
上线:
npm run build
基本使用流程:
1. npm install vue-cli -g 安装 vue命令环境
验证安装ok?
vue --version
2. 生成项目模板
vue init <模板名> 本地文件夹名称
3. 进入到生成目录里面
cd xxx
npm install
4. npm run dev
elementUI:
如何使用:
1. 安装 element-ui
npm i element-ui -D
=> npm install element-ui --save-dev
// i -> install
// D -> --save-dev
// S -> --save
2. 引入 main.js 入口文件:
(全部引入)
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
3. 使用组件
Vue.use(ElementUI)
按需加载相应组件:
1. babel-plugin-component
cnpm install babel-plugin-component -D
2. .babelrc文件里面新增一个配置
"plugins": [["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "theme-default"
}
]]]
3. 想用哪个组件就用哪个
引入:
import {Button,Radio} from 'element-ui'
使用:
Vue.use(Button)
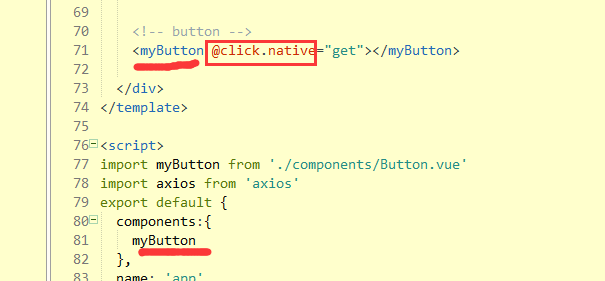
在父组件里给子组件添加事件,加native:

4.Git 换行符LF与CRLF转换问题:
Git设置
git config --global core.autocrlf false
git config --global core.safecrlf true
5.拉取指定分支代码:
git clone -b develop XXX(例:http://219.90.122.61:32988/root/shop_front.git)