2017年6月23号 星期五 暴雨转阵雨 空气质量:良
内容:
01jQuery-Validate验证插件的使用;02bootstrap小例子;
03引用charisma代码小例子
一、jQuery-Validate验证插件的使用
自己代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>jQuery-Validate验证插件的使用</title>
</head>
<body>
<form action="#" method="post" id="myForm">
<tr>
<td>用户名</td>
<td><input type="text" name="userName"/></td>
<br/>
<td>密码</td>
<td><input type="password" name="pwd" id="opwd"/></td>
<br/>
<td>确认密码</td>
<td><input type="password" name="repwd"/></td>
<br/>
<td>邮箱</td>
<td><input type="email" name="email"/></td>
<br/>
<td>日期</td>
<td><input type="text" name="dates"/></td>
<br/>
<td><input type="submit" value="登录"/></td>
</tr>
</form>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript">
$(function(){
$("#myForm").validate({
//定义验证规则
rules:{
userName:"required",
pwd:{
required:true,
minlength:6,
maxlength:10
},
repwd:{
required:true,
equalTo:"#opwd"
},
email:{
required:true,
email:true
},
dates:{
required:true,
dateISO:true
}
},
//验证提示信息
messages:{
userName:"请填写用户名",
pwd:{
required:"请填写密码",
minlength:"密码最小长度为6位",
maxlength:"密码最大长度为10位"
},
repwd:{
required:"请再次确认密码",
equalTo:"密码不相符,请再次确认"
},
email:{
required:"请输入邮箱地址",
email:"邮箱格式不正确"
},
dates:{
required:"请输入日期",
dateISO:"日期格式不正确"
}
}
})
})
</script>
</body>
</html>
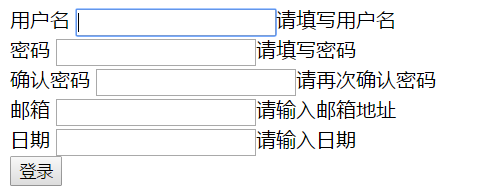
效果如下:

二、bootstrap小例子
1、bootstrap01登录小例子
老师代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>登录界面</title>
<!--01.引入需要的css样式文件-->
<link rel="stylesheet" href="css/bootstrap.css">
<!--02.引入我们的jQuery库-->
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<!--03.引入bootstrap的js库-->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<!--container:我们的代码写在这个容器中 就会具有一些样式-->
<div class="container">
<!--设置字体图标 class="glyphicon glyphicon-user"-->
<h1 class="page-header"><span class="glyphicon glyphicon-user"></span> 用户登录</h1>
<form class="form-horizontal">
<div class="form-group">
<div class="col-md-5">
<input type="text" class="form-control" placeholder="请输入用户名/email">
</div>
</div>
<div class="form-group">
<div class="col-md-5">
<input type="text" class="form-control" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-md-5">
<input type="button" class="btn btn-primary btn-block" value="登录">
</div>
</div>
</form>
</div>
</body>
</html>
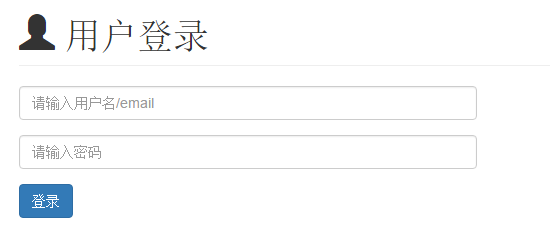
效果如下:

2、bootstrap02导航菜单
老师代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>登录界面</title>
<!--01.引入需要的css样式文件-->
<link rel="stylesheet" href="css/bootstrap.css">
<!--02.引入我们的jQuery库-->
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<!--03.引入bootstrap的js库-->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<!--导航菜单 默认的高度是50px navbar-fixed-top 始终位于网页的头部-->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<!--设置文字不显示时候的标签-->
<div class="navbar-header">
<!--这里网页中也可以设置成一个图片 但是 需要设置图片的大小-->
<a class="navbar-brand">请选择姓名</a>
<button class="navbar-toggle" type="button" data-toggle="collapse"
data-target=".navbar-collapse">
<!--书写 横线-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse">
<!-- navbar-nav 这是我们的li左浮动-->
<ul class="nav navbar-nav">
<li><a href="#">小强</a></li>
<li><a href="#">小红</a></li>
<li><a href="#">小白</a></li>
</ul>
<!--书写登录 注册 搜索框-->
<div class="navbar-form navbar-right">
<a href="#">登录</a>
<a href="#">注册</a>
<input type="text" class="form-control" placeholder="请输入关键字">
<button class="btn btn-primary">搜索</button>
</div>
</div>
</nav>
<!--为了不遮盖后面的内容 设置一个div高度为50px-->
<div style="height: 50px"></div>
<!--container:我们的代码写在这个容器中 就会具有一些样式-->
<div class="container">
<!--设置字体图标 class="glyphicon glyphicon-user"-->
<h1 class="page-header"><span class="glyphicon glyphicon-user"></span> 用户登录</h1>
<form class="form-horizontal">
<div class="form-group">
<div class="col-md-5">
<input type="text" class="form-control" placeholder="请输入用户名/email">
</div>
</div>
<div class="form-group">
<div class="col-md-5">
<input type="text" class="form-control" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-md-5">
<input type="button" class="btn btn-primary" value="登录">
</div>
</div>
</form>
<!--验证能固定在网页的顶部-->
<div style="height: 1000px"></div>
</div>
</body>
</html>
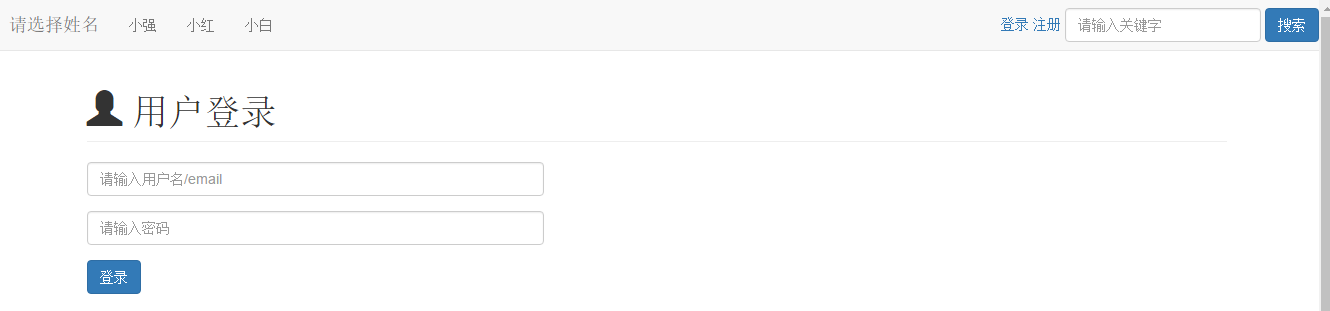
效果如下:



三、引用charisma代码小例子
1、引入代码中index.html中的左侧导航主菜单
自己引入代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!-- The styles -->
<link id="bs-css" href="css/bootstrap-cerulean.css" rel="stylesheet">
<style type="text/css">
body {
padding-bottom: 40px;
}
.sidebar-nav {
padding: 9px 0;
}
</style>
<link href="css/bootstrap-responsive.css" rel="stylesheet">
<link href="css/charisma-app.css" rel="stylesheet">
<link href="css/jquery-ui-1.8.21.custom.css" rel="stylesheet">
<link href='css/fullcalendar.css' rel='stylesheet'>
<link href='css/fullcalendar.print.css' rel='stylesheet' media='print'>
<link href='css/chosen.css' rel='stylesheet'>
<link href='css/uniform.default.css' rel='stylesheet'>
<link href='css/colorbox.css' rel='stylesheet'>
<link href='css/jquery.cleditor.css' rel='stylesheet'>
<link href='css/jquery.noty.css' rel='stylesheet'>
<link href='css/noty_theme_default.css' rel='stylesheet'>
<link href='css/elfinder.min.css' rel='stylesheet'>
<link href='css/elfinder.theme.css' rel='stylesheet'>
<link href='css/jquery.iphone.toggle.css' rel='stylesheet'>
<link href='css/opa-icons.css' rel='stylesheet'>
<link href='css/uploadify.css' rel='stylesheet'>
<!-- The HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- The fav icon -->
<link rel="shortcut icon" href="img/favicon.ico">
</head>
<body>
<!-- left menu starts -->
<div class="span2 main-menu-span">
<div class="well nav-collapse sidebar-nav">
<ul class="nav nav-tabs nav-stacked main-menu">
<li class="nav-header hidden-tablet">Main</li>
<li><a class="ajax-link" href="01index.html"><i class="icon-home"></i><span class="hidden-tablet"> Dashboard</span></a></li>
<li><a class="ajax-link" href="ui.html"><i class="icon-eye-open"></i><span class="hidden-tablet"> UI Features</span></a></li>
<li><a class="ajax-link" href="form.html"><i class="icon-edit"></i><span class="hidden-tablet"> Forms</span></a></li>
<li><a class="ajax-link" href="chart.html"><i class="icon-list-alt"></i><span class="hidden-tablet"> Charts</span></a></li>
<li><a class="ajax-link" href="typography.html"><i class="icon-font"></i><span class="hidden-tablet"> Typography</span></a></li>
<li><a class="ajax-link" href="gallery.html"><i class="icon-picture"></i><span class="hidden-tablet"> Gallery</span></a></li>
<li class="nav-header hidden-tablet">Sample Section</li>
<li><a class="ajax-link" href="table.html"><i class="icon-align-justify"></i><span class="hidden-tablet"> Tables</span></a></li>
<li><a class="ajax-link" href="calendar.html"><i class="icon-calendar"></i><span class="hidden-tablet"> Calendar</span></a></li>
<li><a class="ajax-link" href="grid.html"><i class="icon-th"></i><span class="hidden-tablet"> Grid</span></a></li>
<li><a class="ajax-link" href="file-manager.html"><i class="icon-folder-open"></i><span class="hidden-tablet"> File Manager</span></a></li>
<li><a href="tour.html"><i class="icon-globe"></i><span class="hidden-tablet"> Tour</span></a></li>
<li><a class="ajax-link" href="icon.html"><i class="icon-star"></i><span class="hidden-tablet"> Icons</span></a></li>
<li><a href="error.html"><i class="icon-ban-circle"></i><span class="hidden-tablet"> Error Page</span></a></li>
<li><a href="login.html"><i class="icon-lock"></i><span class="hidden-tablet"> Login Page</span></a></li>
</ul>
<label id="for-is-ajax" class="hidden-tablet" for="is-ajax"><input id="is-ajax" type="checkbox"> Ajax on menu</label>
</div><!--/.well -->
</div><!--/span-->
<!-- left menu ends -->
</body>
</html>
效果如下:

2、引入代码中login.html的登录界面
自己引入代码后略做修改:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!-- The styles -->
<link id="bs-css" href="css/bootstrap-cerulean.css" rel="stylesheet">
<style type="text/css">
body {
padding-bottom: 40px;
}
.sidebar-nav {
padding: 9px 0;
}
</style>
<link href="css/bootstrap-responsive.css" rel="stylesheet">
<link href="css/charisma-app.css" rel="stylesheet">
<link href="css/jquery-ui-1.8.21.custom.css" rel="stylesheet">
<link href='css/fullcalendar.css' rel='stylesheet'>
<link href='css/fullcalendar.print.css' rel='stylesheet' media='print'>
<link href='css/chosen.css' rel='stylesheet'>
<link href='css/uniform.default.css' rel='stylesheet'>
<link href='css/colorbox.css' rel='stylesheet'>
<link href='css/jquery.cleditor.css' rel='stylesheet'>
<link href='css/jquery.noty.css' rel='stylesheet'>
<link href='css/noty_theme_default.css' rel='stylesheet'>
<link href='css/elfinder.min.css' rel='stylesheet'>
<link href='css/elfinder.theme.css' rel='stylesheet'>
<link href='css/jquery.iphone.toggle.css' rel='stylesheet'>
<link href='css/opa-icons.css' rel='stylesheet'>
<link href='css/uploadify.css' rel='stylesheet'>
<!-- The HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- The fav icon -->
<link rel="shortcut icon" href="img/favicon.ico">
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="row-fluid">
<div class="span12 center login-header">
<h2>欢迎来到足球的世界!</h2>
</div><!--/span-->
</div><!--/row-->
<div class="row-fluid">
<div class="well span5 center login-box">
<div class="alert alert-info">
请输入用户名和密码.
</div>
<form class="form-horizontal" action="index.html" method="post">
<fieldset>
<div class="input-prepend" title="Username" data-rel="tooltip">
<span class="add-on"><i class="icon-user"></i></span><input autofocus class="input-large span10" name="username" id="username" type="text" value="用户名" />
</div>
<div class="clearfix"></div>
<div class="input-prepend" title="Password" data-rel="tooltip">
<span class="add-on"><i class="icon-lock"></i></span><input class="input-large span10" name="password" id="password" type="password" value="admin123456" />
</div>
<div class="clearfix"></div>
<div class="input-prepend">
<label class="remember" for="remember"><input type="checkbox" id="remember" />记住密码</label>
</div>
<div class="clearfix"></div>
<p class="center span5">
<button type="submit" formaction="01index.html" class="btn btn-primary">登录</button>
</p>
</fieldset>
</form>
</div><!--/span-->
</div><!--/row-->
</div><!--/fluid-row-->
</div><!--/.fluid-container-->
<!-- external javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<!-- jQuery -->
<script src="js/jquery-1.7.2.min.js"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui-1.8.21.custom.min.js"></script>
<!-- transition / effect library -->
<script src="js/bootstrap-transition.js"></script>
<!-- alert enhancer library -->
<script src="js/bootstrap-alert.js"></script>
<!-- modal / dialog library -->
<script src="js/bootstrap-modal.js"></script>
<!-- custom dropdown library -->
<script src="js/bootstrap-dropdown.js"></script>
<!-- scrolspy library -->
<script src="js/bootstrap-scrollspy.js"></script>
<!-- library for creating tabs -->
<script src="js/bootstrap-tab.js"></script>
<!-- library for advanced tooltip -->
<script src="js/bootstrap-tooltip.js"></script>
<!-- popover effect library -->
<script src="js/bootstrap-popover.js"></script>
<!-- button enhancer library -->
<script src="js/bootstrap-button.js"></script>
<!-- accordion library (optional, not used in demo) -->
<script src="js/bootstrap-collapse.js"></script>
<!-- carousel slideshow library (optional, not used in demo) -->
<script src="js/bootstrap-carousel.js"></script>
<!-- autocomplete library -->
<script src="js/bootstrap-typeahead.js"></script>
<!-- tour library -->
<script src="js/bootstrap-tour.js"></script>
<!-- library for cookie management -->
<script src="js/jquery.cookie.js"></script>
<!-- calander plugin -->
<script src='js/fullcalendar.min.js'></script>
<!-- data table plugin -->
<script src='js/jquery.dataTables.min.js'></script>
<!-- chart libraries start -->
<script src="js/excanvas.js"></script>
<script src="js/jquery.flot.min.js"></script>
<script src="js/jquery.flot.pie.min.js"></script>
<script src="js/jquery.flot.stack.js"></script>
<script src="js/jquery.flot.resize.min.js"></script>
<!-- chart libraries end -->
<!-- select or dropdown enhancer -->
<script src="js/jquery.chosen.min.js"></script>
<!-- checkbox, radio, and file input styler -->
<script src="js/jquery.uniform.min.js"></script>
<!-- plugin for gallery image view -->
<script src="js/jquery.colorbox.min.js"></script>
<!-- rich text editor library -->
<script src="js/jquery.cleditor.min.js"></script>
<!-- notification plugin -->
<script src="js/jquery.noty.js"></script>
<!-- file manager library -->
<script src="js/jquery.elfinder.min.js"></script>
<!-- star rating plugin -->
<script src="js/jquery.raty.min.js"></script>
<!-- for iOS style toggle switch -->
<script src="js/jquery.iphone.toggle.js"></script>
<!-- autogrowing textarea plugin -->
<script src="js/jquery.autogrow-textarea.js"></script>
<!-- multiple file upload plugin -->
<script src="js/jquery.uploadify-3.1.min.js"></script>
<!-- history.js for cross-browser state change on ajax -->
<script src="js/jquery.history.js"></script>
<!-- application script for Charisma demo -->
<script src="js/charisma.js"></script>
</body>
</html>
效果如下:


四、作业
看完MySQL
五、老师辛苦了!
