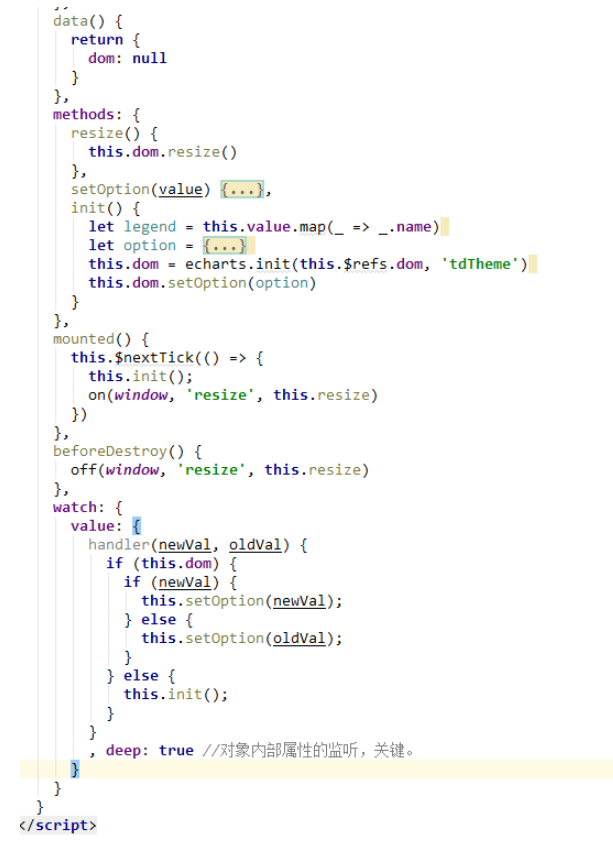
watch:{
option:function(newvalue,oldvalue){
//侦听相对应的属性
//判断echarts对象是否存在if(echarts),charts为定义的echarts对象
//若存在,则继续判断属性是否发生变化if(newvalue) ,发生变化重新设置echsrts的option,charts.setOption(newvalue),没发生变化则charts.setOption(oldvalue)
//若charts对象存在,则直接初始化echarts
}}