1.传值方法
使用Request的方法(1-3):
1)Query:获取链接?后面的值
如:http://localhost:55842/Home/About?name=kxy
public IActionResult About() {//-------------------------Request-------------------------------- string name = Request.Query["name"];//获取连接 ?name=kxy return Content(name); }
结果:页面显示kxy
也可以直接在方法中写入name参数
public IActionResult About(string name) { return Content(name); }
结果一样
使用Model传值,首先定义一个Test类
public class Test { public string name { get; set; } public int age { get; set; } }
调用函数如下:
public IActionResult About(Test model) { string json = string.Format("{0}{1}", model.name, model.age); return Content(json); }
url=http://localhost:55842/Home/About?name=kxy&age=1 这里的参数名称要与Model的属性名称一样
结果:kxy1
2)Form:获取表单Post的值
string name = Request.Form["name"];
表单传值还可以通过方法的参数
[HttpPost] public IActionResult About(string user,string pwd) { return Content($"用户{user} 密码{pwd}"); }
这里可以用@Html语句添加控件,参数第一个为name,第二个为value(name,value)
<form action="About" method="post"> 用户:@Html.TextBox("user") 密码:@Html.Password("pwd") <button type="submit">登陆</button> </form>
3)Cookies:本地保存的值
string name1 = Request.Cookies["name"];
使用HttpContext的方法(4):
4)Session:服务器保存的值
using System.Diagnostics;using Microsoft.AspNetCore.Mvc; using CoreMvc.Models; using Microsoft.AspNetCore.Http;namespace CoreMvc.Controllers { public class HomeController : Controller { public IActionResult Index() { return View(); } public IActionResult About() {//-------------------------HttpContext---------------------------- //--------------------------Session------------------------------- //需要HttpContext需要引用using Microsoft.AspNetCore.Http; HttpContext.Session.SetString("name", "kxy"); string name = HttpContext.Session.GetString("name"); HttpContext.Session.Remove("name"); HttpContext.Session.SetInt32("age", 22); int? age = HttpContext.Session.GetInt32("age"); return Content(name); } } }
而且,需要修改Startup.cs
ConfigureServices方法注入(也就是添加)
services.AddSession();
Configure方法添加(告诉Asp.net Core使用内存存储Session数据)
app.UseSession();
5)TempData
一个控制器定义了该数据,在所有视图均可以访问,但是只能访问一次,之后就会被清空,只能通过再次赋值才可以再次访问
如:
某个控制器定义了TempData["Name"]=“kxy”
在所有视图中均可以访问这个数据,然后数据就会被清空
6)Cache
cache是应用级别的,也就是说不同浏览器可以互相访问
我们举个例子
声明一个_cache,并写一个构造函数来实例化这个_cache
private readonly IMemoryCache _cache; public TestController(IMemoryCache cache) { _cache = cache; }
在About方法中定义_cache的内容
public IActionResult About() { _cache.Set("Name", "kxy"); _cache.Set("Sex", "男"); _cache.Set("Age", 22); return View(); }
并在Index方法中利用ViewBag进行前后端数据交互
ViewBag.Name = _cache.Get("Name"); ViewBag.Sex = _cache.Get("Sex"); ViewBag.Age = _cache.Get("Age");
这样在Index视图中我们就可以看到Cache的内容,而且,不同浏览器记录的是一样的内容
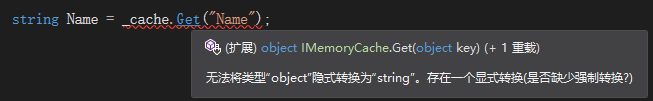
在cache取值的时候,取到的都是一个object类型

所以如果要赋给一个强类型变量,就必须转换 或者 声明取得的值的类型,方法如下
string Name = (string)_cache.Get("Name"); string Name = _cache.Get<string>("Name");
三种数据传递方式的对比
