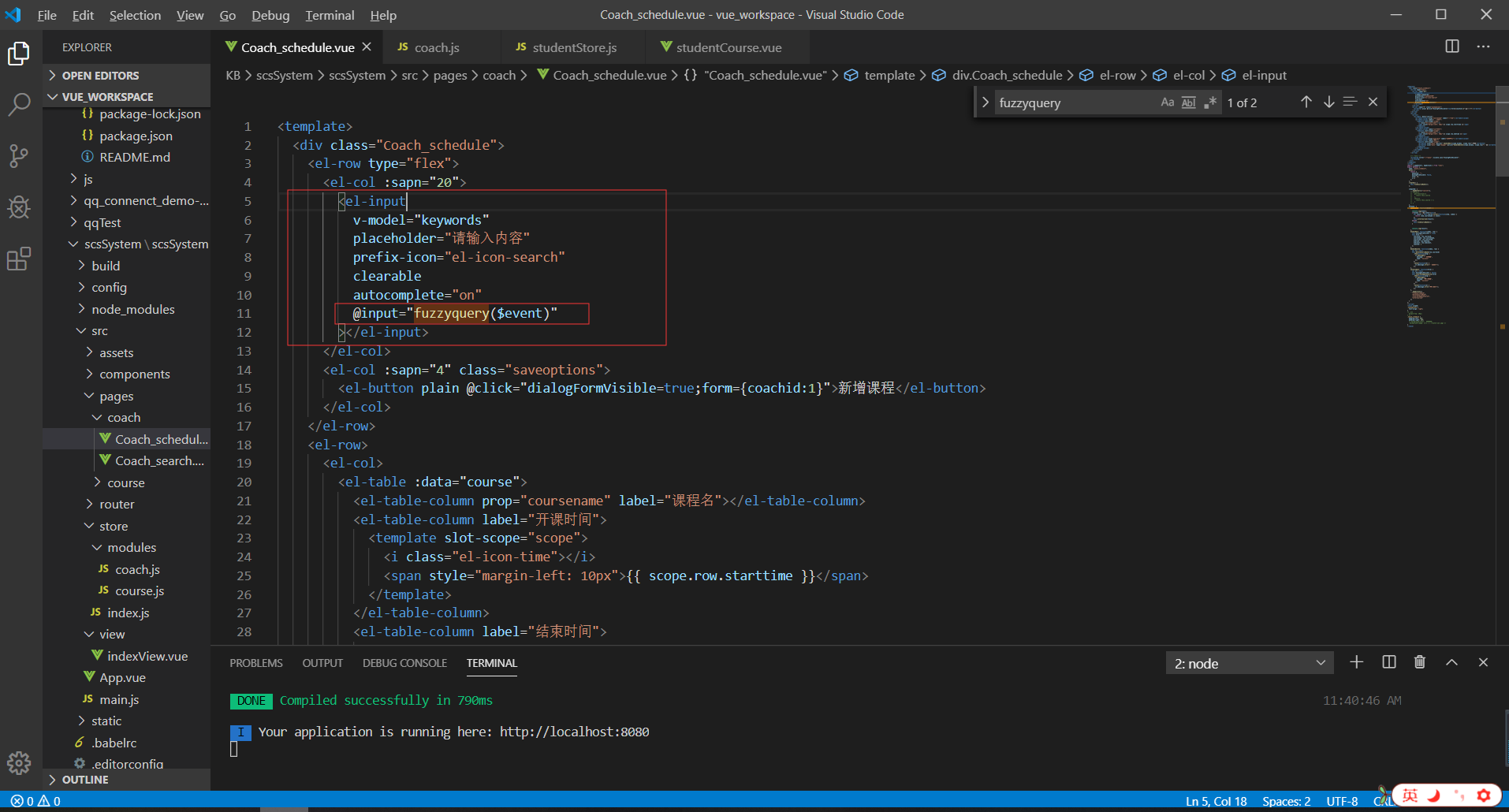
1,首先给input框添加方法,但是用的是element-ui的组件,对input进行了封装,不能直接用原生的方法!,在element组件中,input框中方法有实例参数$event,代表事件对象 链接:https://blog.csdn.net/maggie_live/article/details/82905221
$变量的意思 :Vue 实例暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来 链接:https://cn.vuejs.org/v2/api/#%E5%AE%9E%E4%BE%8B%E5%B1%9E%E6%80%A7
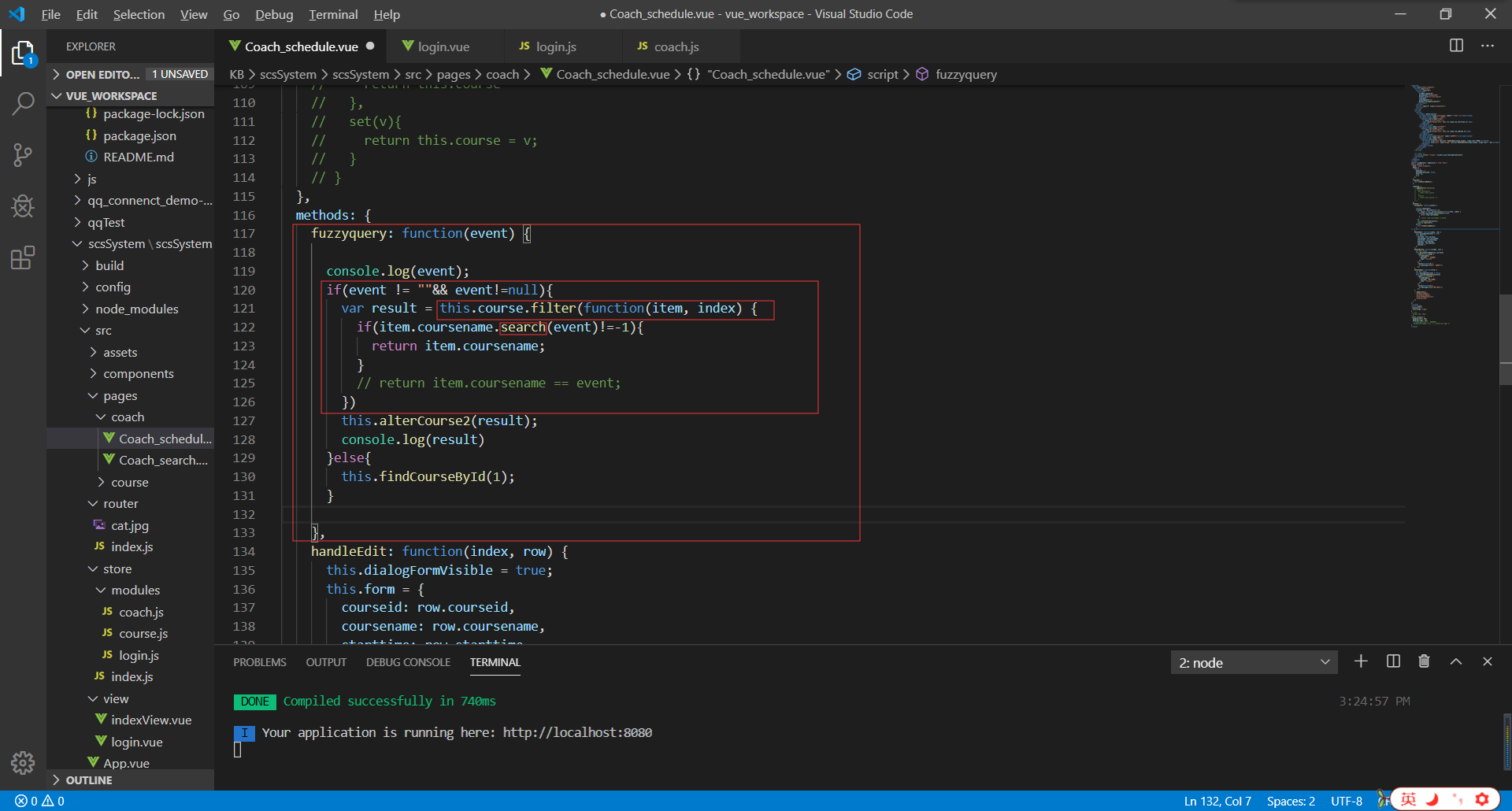
2,在方法中使用filter过滤(结合search方法),并修改需要展示的值(但是computed计算属性中的方法默认不带set方法的,即不能修改他们的值,因此我只能去mutations中再写一个方法,进行修改state中的值) 链接:https://blog.csdn.net/weixin_34090562/article/details/91369638
filter使用方法 https://baijiahao.baidu.com/s?id=1620816622322585919&wfr=spider&for=pc
3,

4,如果input输入不为空,则模糊查询,为空,则再进行全查询

5,
