npm install element-ui --save
npm install vuex --save
npm install axios --save
npm install moment --save //处理日期格式化
npm install qs --save //使用axios时安装使用
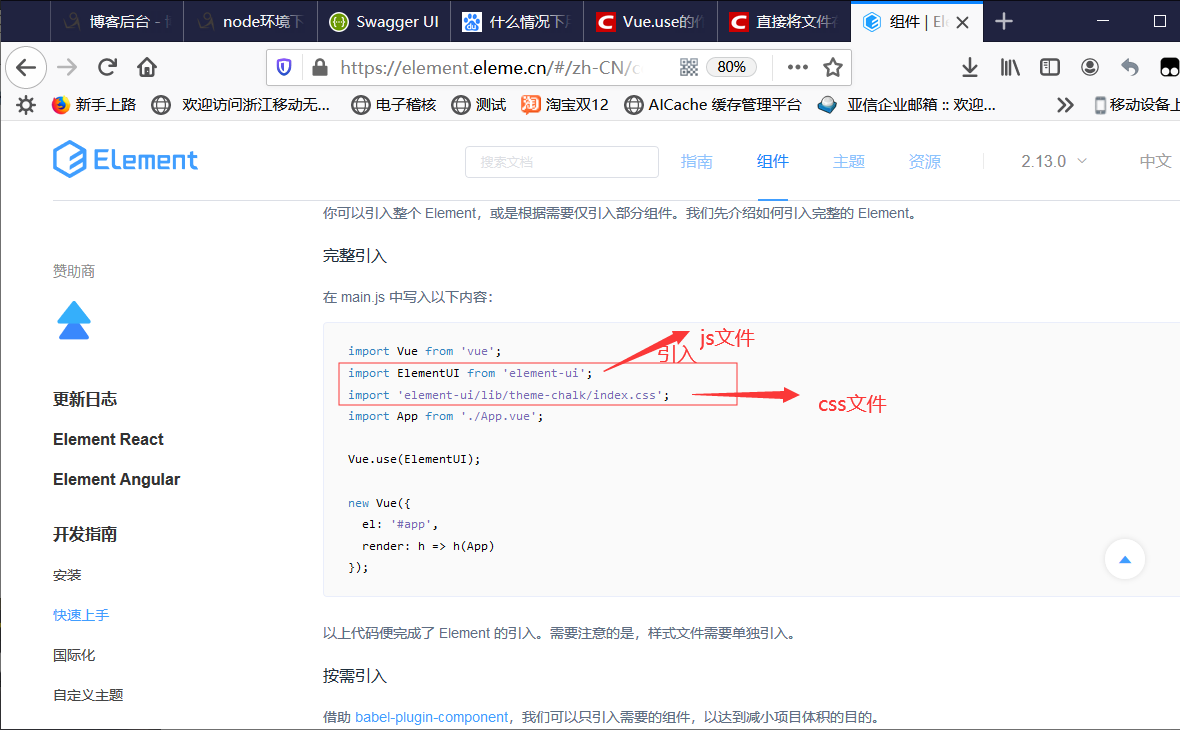
import ElementUI from 'element-ui'
vue.use(ElementUI );
安装了插件,还得import和ues,项目才能使用
<!-- input模糊查询,利用filter过滤就好了,在computed方法中,不用再去后台查询什么的https://blog.csdn.net/weixin_42776027/article/details/87862921
对于日期格式怎么搞?
1,可以自己定义一个类,如下:
public class SGroupDtlInfoOut implements Serializable{
private Long groupId;//GROUP_ID
private String groupName;//GROUP_NAME
private Long groupCustId;//GROUP_CUST_ID
private String keymanCount;//KEYMAN_COUNT
private String outmanCount;//OUTMAN_COUNT
2,可以用注解@JsonFormat,格式化输出
-->
1,官网引入步骤