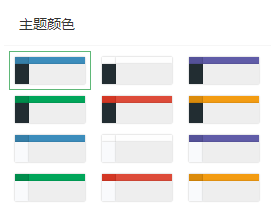
先上效果图:

主要页面代码及样式:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> .tab-pane{ 268px; } .tab-header{ position: relative; height: 42px; line-height: 42px; padding: 0 15px; color: #333; border-radius: 2px 2px 0 0; font-size: 14px; border-bottom: 1px solid #f6f6f6; } .set-theme { padding: 5px; overflow-x: hidden; position: relative; line-height: 24px; } .set-theme-color { list-style: none; margin: 0; padding: 0; } .set-theme-color li { position: relative; display: inline-block; vertical-align: top; cursor: pointer; font-size: 12px; color: #666; 70px; padding: 5px; border: 1px solid #fff; } .set-theme-color li.active, .set-theme-color li.active:after, .set-theme-color li:hover, .set-theme-color li:after { border-color:#5FB878; opacity: 1; } .set-theme-page { display: block; } .set-theme-logo { display: block; 20%; float: left; height: 7px; box-shadow: 0 0 1px rgba(0,0,0,0.4); } .set-theme-header { display: block; 80%; float: left; height: 7px; box-shadow: 0 0 1px rgba(0,0,0,0.4); } .set-theme-side { display: block; 20%; float: left; height: 20px; box-shadow: 0 0 1px rgba(0,0,0,0.4); } .set-theme-body { display: block; 80%; float: left; height: 20px; box-shadow: 0 0 1px rgba(0,0,0,0.4); } *[data-skin="skin-blue"] .set-theme-logo { background: #367fa9; } *[data-skin="skin-blue"] .set-theme-header { background: #3c8dbc; } *[data-skin="skin-blue"] .set-theme-side { background: #222d32; } *[data-skin="skin-blue"] .set-theme-body { background: #eee; } *[data-skin="skin-black"] .set-theme-logo { background: #fefefe; } *[data-skin="skin-black"] .set-theme-header { background: #fefefe; } *[data-skin="skin-black"] .set-theme-side { background: #222d32; } *[data-skin="skin-black"] .set-theme-body { background: #eee; } *[data-skin="skin-purple"] .set-theme-logo { background: #555299; } *[data-skin="skin-purple"] .set-theme-header { background: #605ca8; } *[data-skin="skin-purple"] .set-theme-side { background: #222d32; } *[data-skin="skin-purple"] .set-theme-body { background: #eee; } *[data-skin="skin-green"] .set-theme-logo { background: #008d4c; } *[data-skin="skin-green"] .set-theme-header { background: #00a65a; } *[data-skin="skin-green"] .set-theme-side { background: #222d32; } *[data-skin="skin-green"] .set-theme-body { background: #eee; } *[data-skin="skin-red"] .set-theme-logo { background: #d33724; } *[data-skin="skin-red"] .set-theme-header { background: #dd4b39; } *[data-skin="skin-red"] .set-theme-side { background: #222d32; } *[data-skin="skin-red"] .set-theme-body { background: #eee; } *[data-skin="skin-yellow"] .set-theme-logo { background: #db8b0b; } *[data-skin="skin-yellow"] .set-theme-header { background: #f39c12; } *[data-skin="skin-yellow"] .set-theme-side { background: #222d32; } *[data-skin="skin-yellow"] .set-theme-body { background: #eee; } *[data-skin="skin-blue-light"] .set-theme-logo { background: #367fa9; } *[data-skin="skin-blue-light"] .set-theme-header { background: #3c8dbc; } *[data-skin="skin-blue-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-blue-light"] .set-theme-body { background: #eee; } *[data-skin="skin-black-light"] .set-theme-logo { background: #fefefe; } *[data-skin="skin-black-light"] .set-theme-header { background: #fefefe; } *[data-skin="skin-black-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-black-light"] .set-theme-body { background: #eee; } *[data-skin="skin-purple-light"] .set-theme-logo { background: #555299; } *[data-skin="skin-purple-light"] .set-theme-header { background: #605ca8; } *[data-skin="skin-purple-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-purple-light"] .set-theme-body { background: #eee; } *[data-skin="skin-green-light"] .set-theme-logo { background: #008d4c; } *[data-skin="skin-green-light"] .set-theme-header { background: #00a65a; } *[data-skin="skin-green-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-green-light"] .set-theme-body { background: #eee; } *[data-skin="skin-red-light"] .set-theme-logo { background: #d33724; } *[data-skin="skin-red-light"] .set-theme-header { background: #dd4b39; } *[data-skin="skin-red-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-red-light"] .set-theme-body { background: #eee; } *[data-skin="skin-yellow-light"] .set-theme-logo { background: #db8b0b; } *[data-skin="skin-yellow-light"] .set-theme-header { background: #f39c12; } *[data-skin="skin-yellow-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-yellow-light"] .set-theme-body { background: #eee; } </style> </head> <body> <div class="tab-pane"> <div class="tab-header">主题颜色</div> <div class="set-theme"> <ul class="set-theme-color"> <li title="Blue" data-skin="skin-blue" class="active"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Black" data-skin="skin-black"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Purple" data-skin="skin-purple"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Green" data-skin="skin-green"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Red" data-skin="skin-red"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Yellow" data-skin="skin-yellow"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Blue Light" data-skin="skin-blue-light"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Black Light" data-skin="skin-black-light"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Purple Light" data-skin="skin-purple-light"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Green Light" data-skin="skin-green-light"> <div class="set-theme-page"> <div class="set-theme-logo" ></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Red Light" data-skin="skin-red-light"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Yellow Light" data-skin="skin-yellow-light"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> </ul> </div> </div> </body> </html>