微信小程序
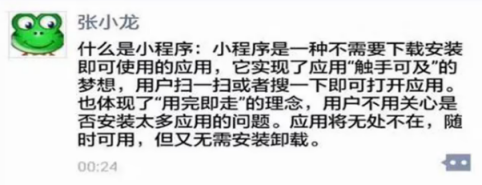
什么是微信小程序?

微信小程序优点
- 跨平台
- 打开速度比h5快
- 不用下载

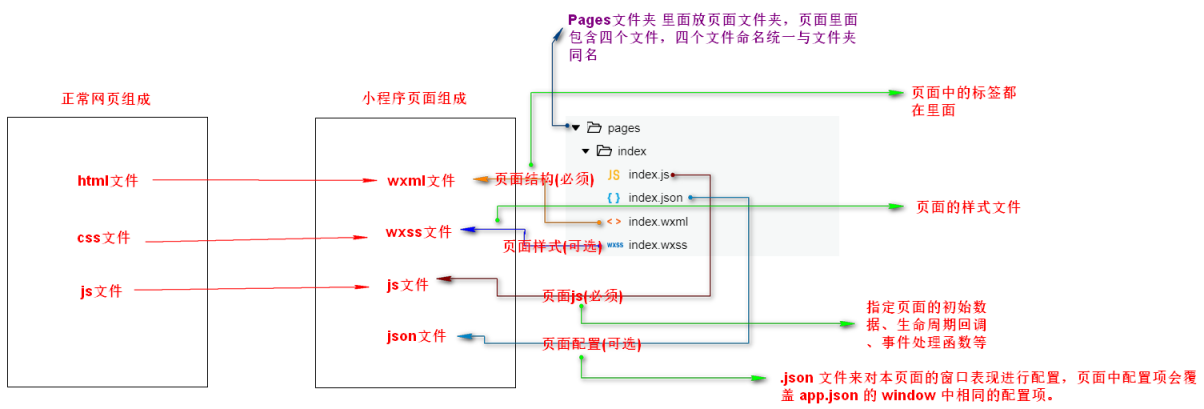
开发目录结构介绍
1. 小程序Pages目录说明

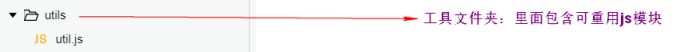
2. 工具文件夹

3. 全局文件


用法1
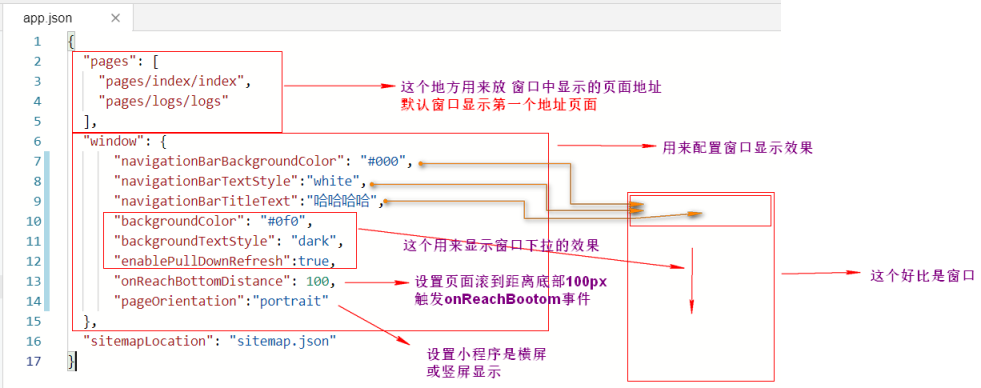
全局APP.json文件常用功能
l Pages 与 window

相关解释:
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
|
属性 |
类型 |
默认值 |
描述 |
最低版本 |
|
navigationBarBackgroundColor |
HexColor |
#000000 |
导航栏背景颜色,如 #000000 |
|
|
navigationBarTextStyle |
string |
white |
导航栏标题颜色,仅支持 black / white |
|
|
navigationBarTitleText |
string |
导航栏标题文字内容 |
||
|
backgroundColor |
HexColor |
#ffffff |
窗口的背景色 |
|
|
backgroundTextStyle |
string |
dark |
下拉 loading 的样式,仅支持 dark / light |
|
|
enablePullDownRefresh |
boolean |
false |
是否开启全局的下拉刷新。 |
|
|
onReachBottomDistance |
number |
50 |
页面上拉触底事件触发时距页面底部距离,单位为 px。 |
|
|
pageOrientation |
string |
portrait |
屏幕旋转设置,支持 auto/ portrait / landscape |
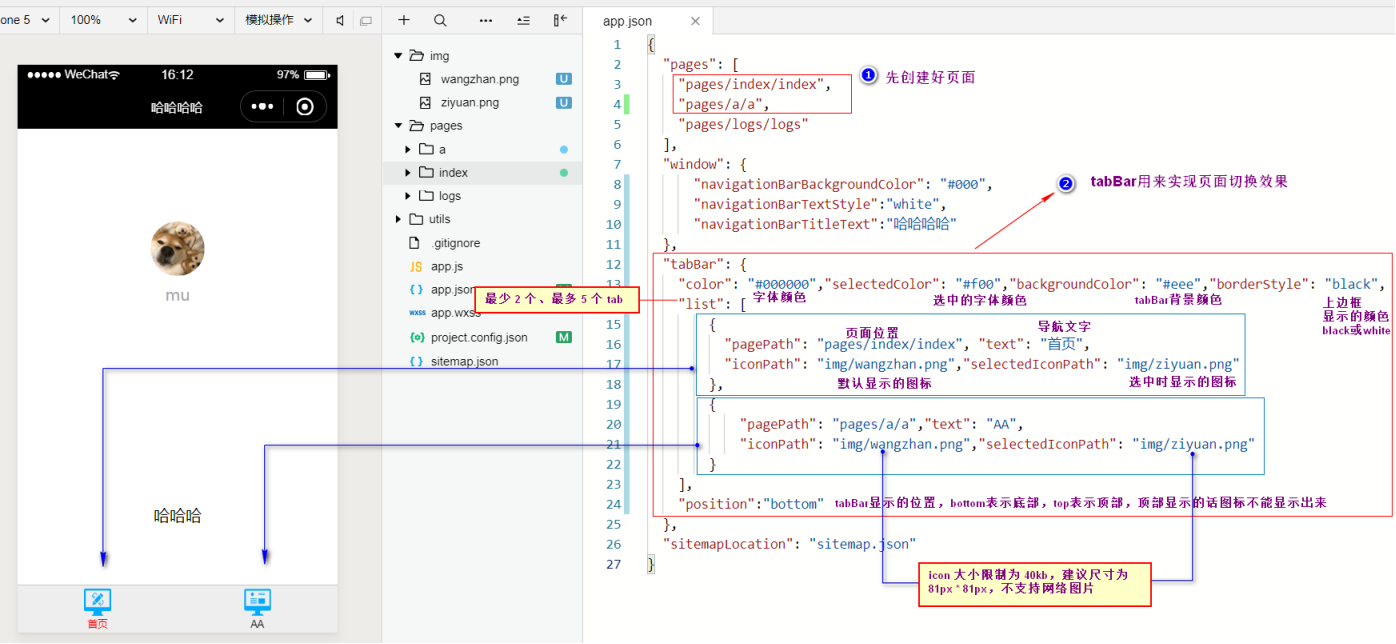
l Tabbar

用法2:
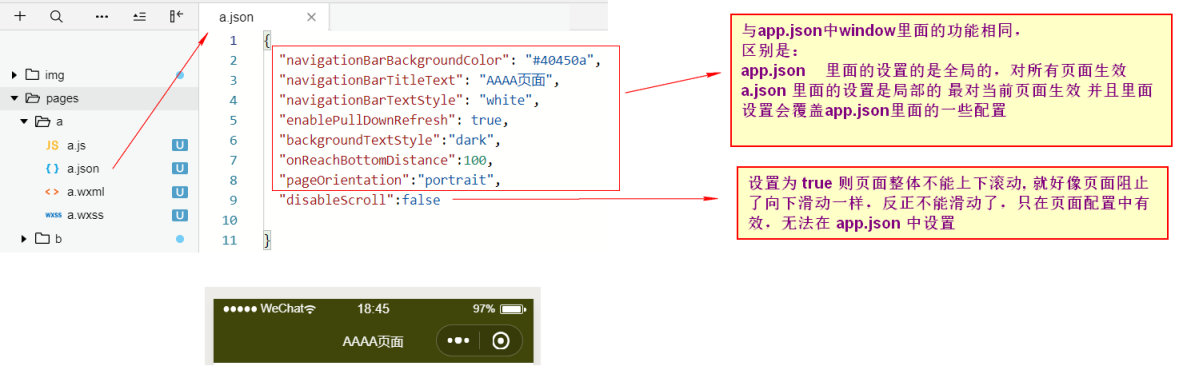
页面.json配置

用法3:
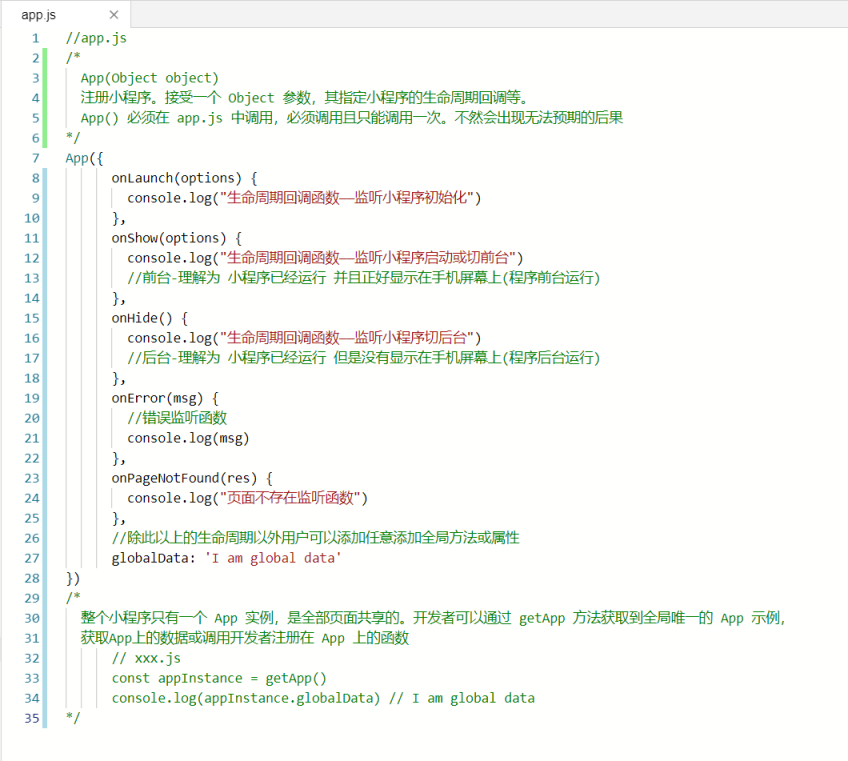
小程序注册:App.js文件说明及用法

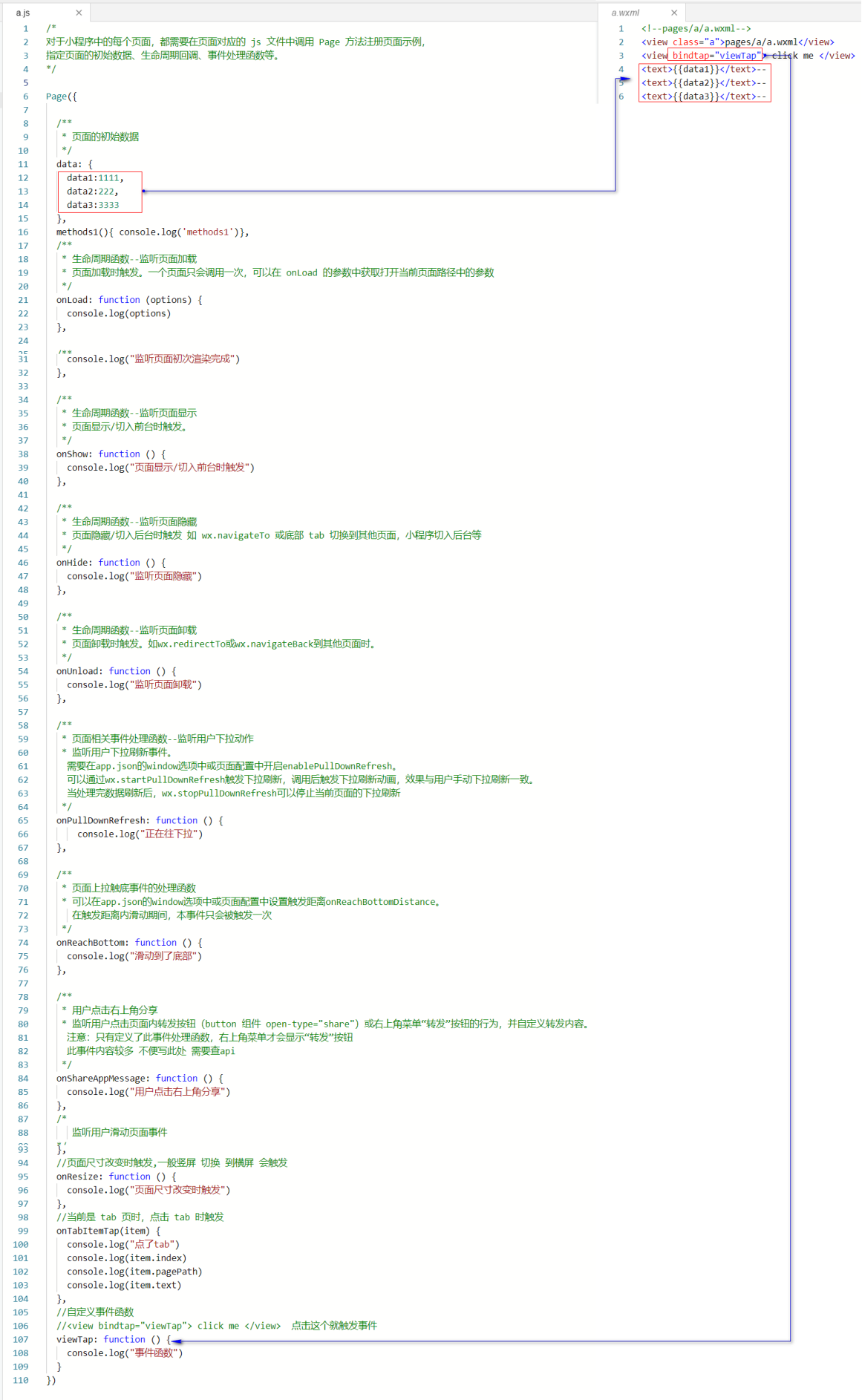
页面注册:页面.js生命周期函数

补充遗落:onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期
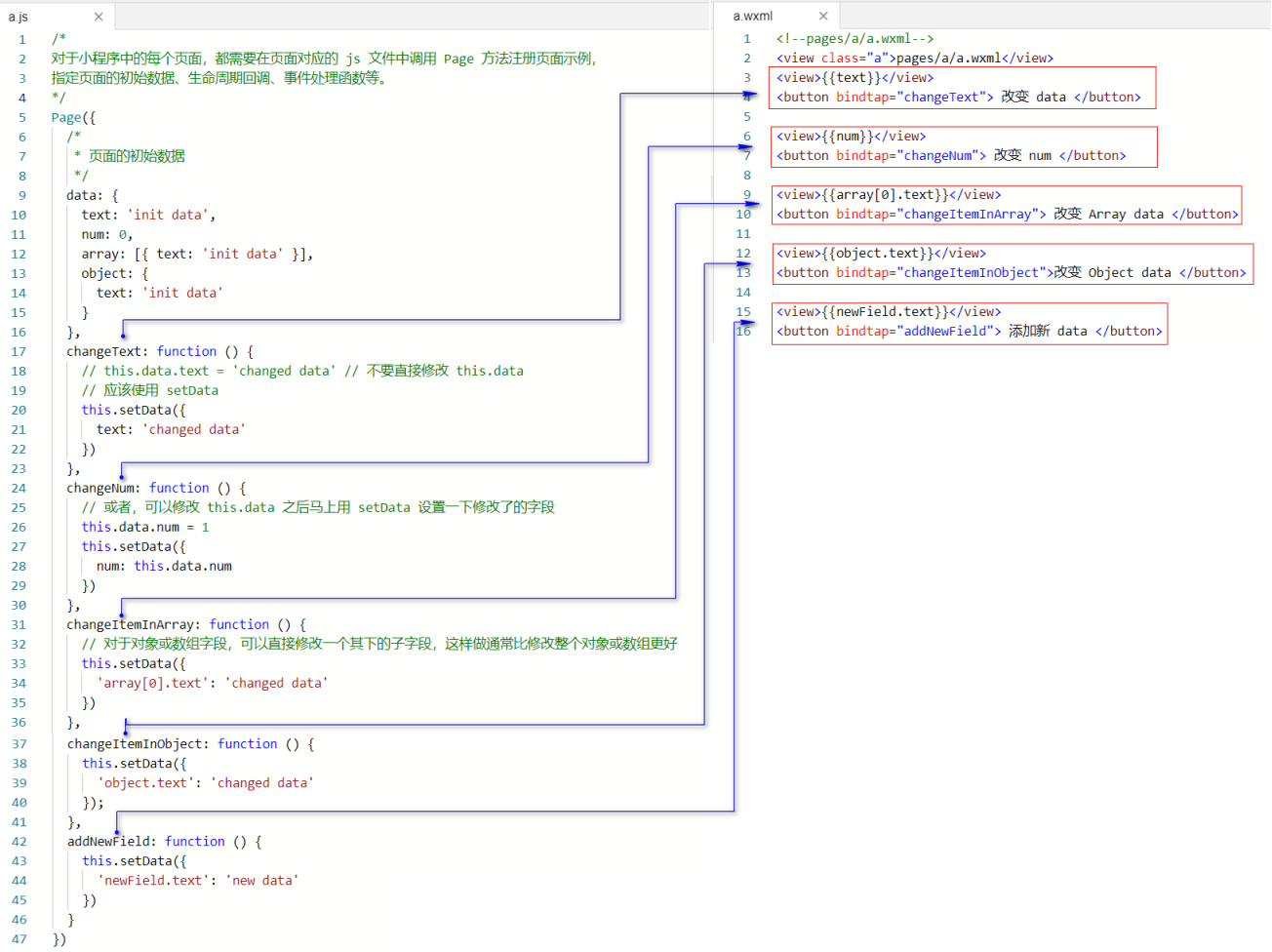
页面修改数据:

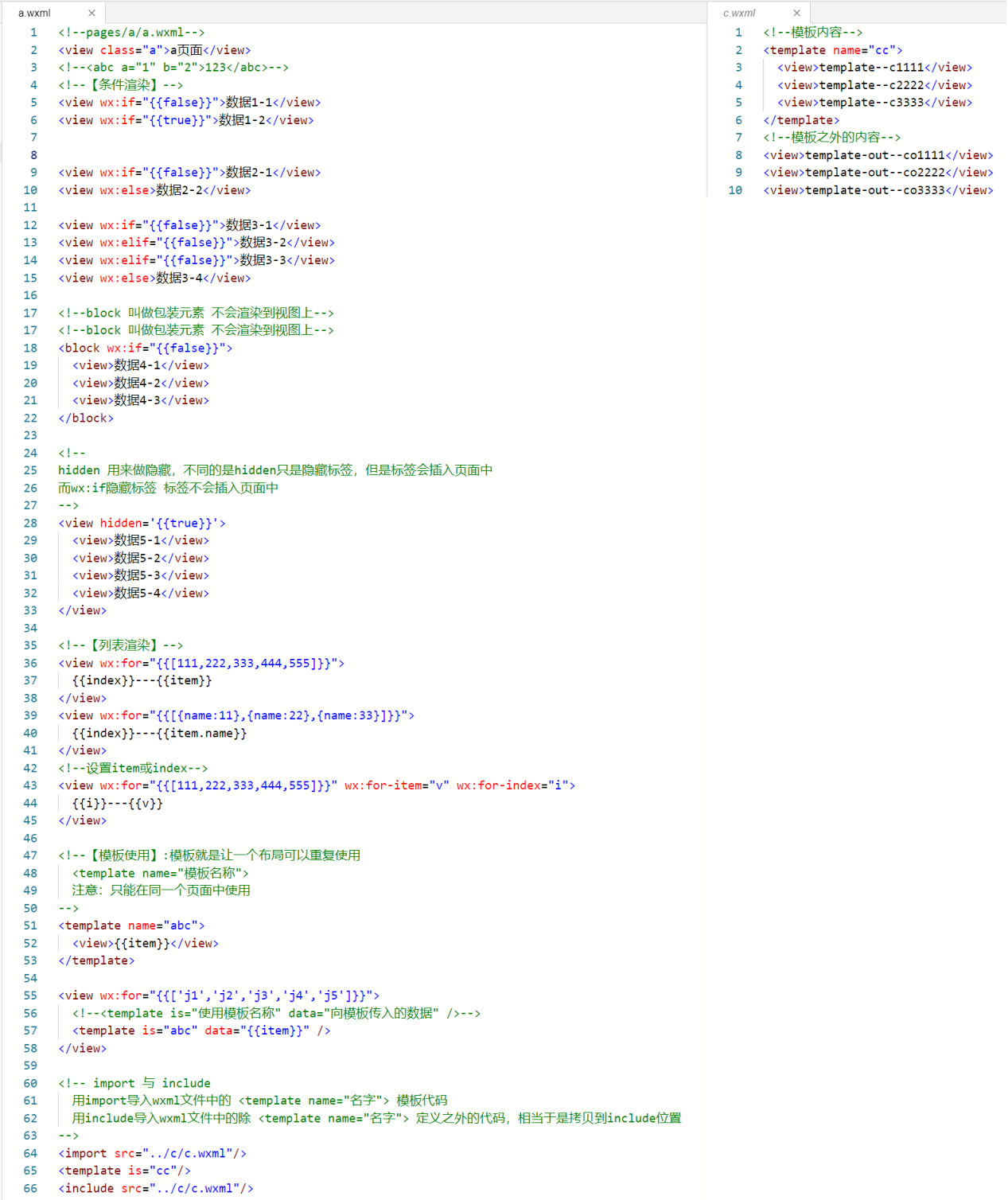
页面数据渲染:

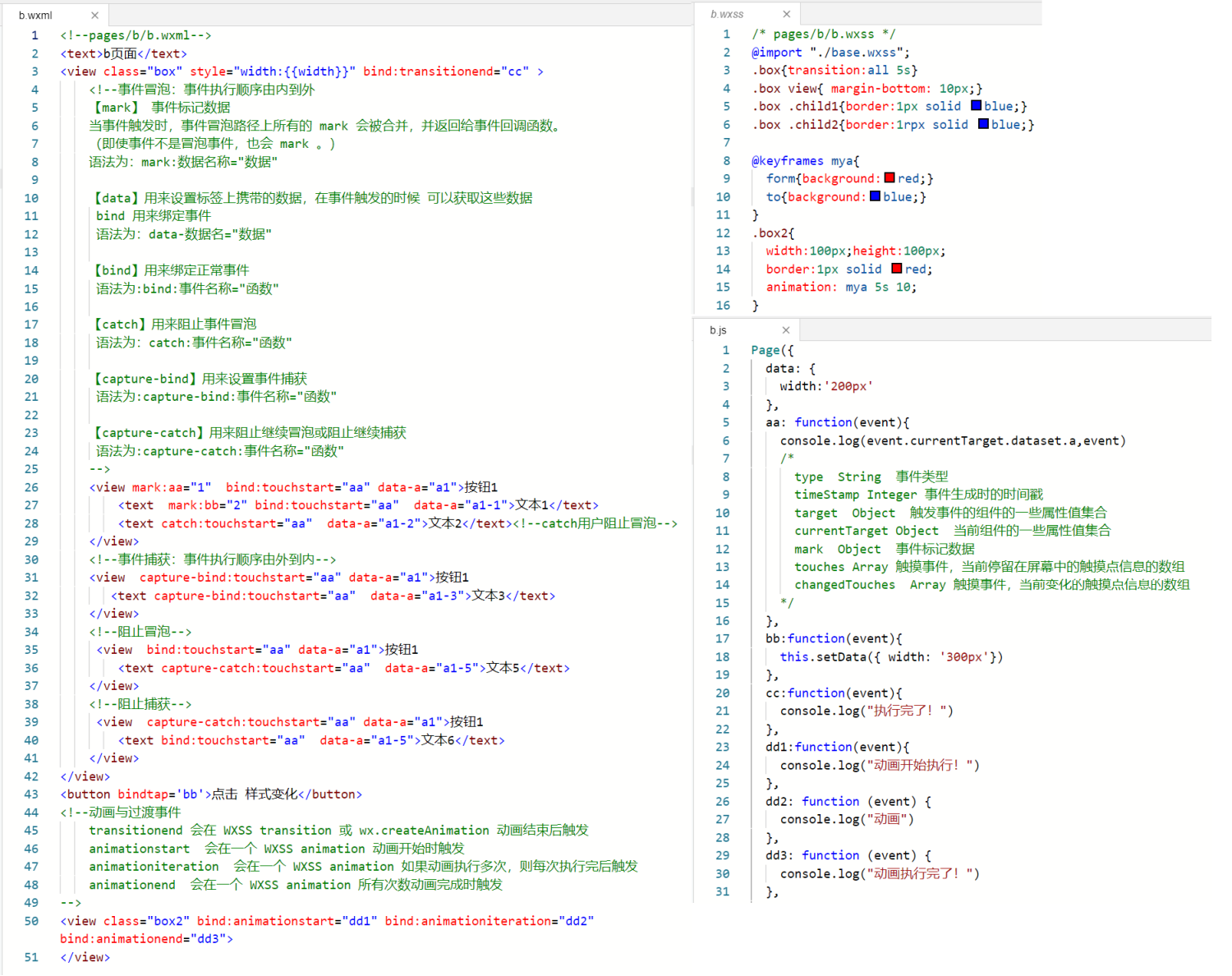
页面事件使用:

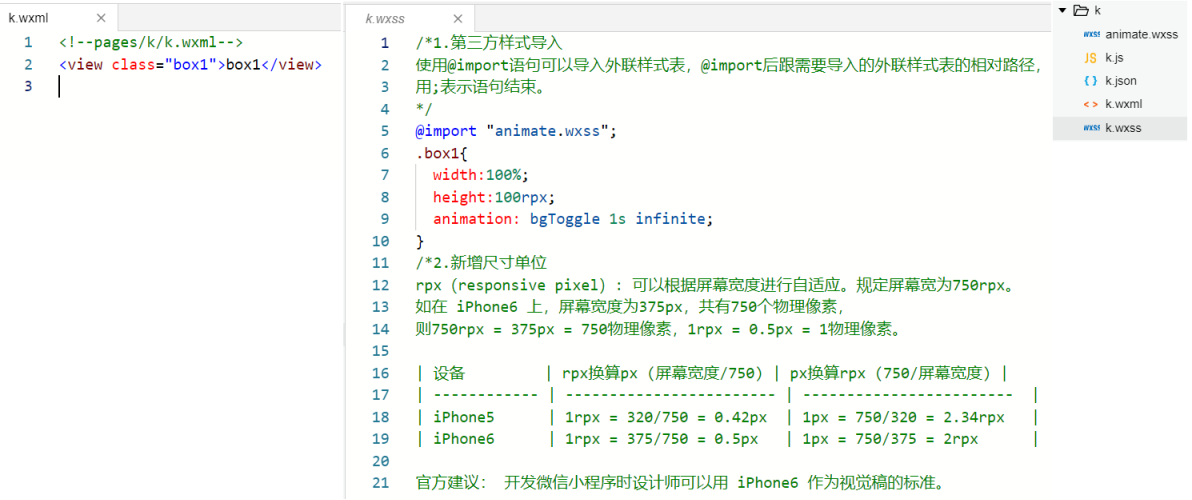
页面样式使用: