相信很多初学react的朋友在研究组件的路由配置问题时都很困扰,我也是折腾了半天才搞明白的。
一般情况下路由配置包含path和component两个信息:
- component顾名思义是组件的意思,指的是要访问的组件的名称,这里要注意的是,如果是在根目录(src/page或者src/pages)下,直接用‘组件名’即可;
如果是别的目录,要加上组件的路径,比如‘test/HelloWorld'。
- path顾名思义是路径的意思,指的是在浏览器中访问该组件时,自己指定的路径,可以自己随意定义的,但要保证布局文件中的Link to和path一致;
path并不是你写代码时组件的存放路径,这里很容易迷惑人。
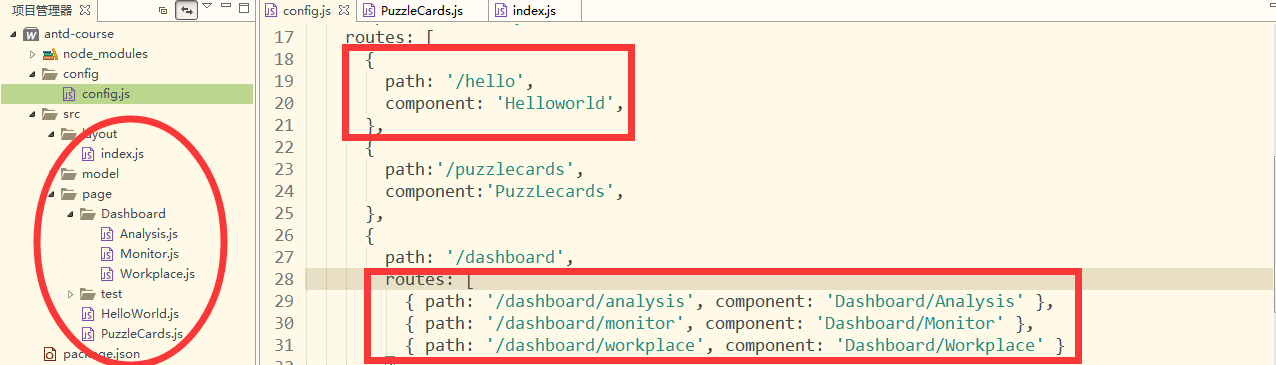
举个栗子:

上图中的文件目录page下,HelloWorld在根目录,而根目录下的Dashboard目录下又包含了三个组件,分别是Analysis、Monitor和Workplace,
http://localhost:8000/hello这是访问HelloWorld组件的网址,hello是自己定义的,因为它在根目录下,所以config里定义路由时直接写组件名即可;
而http://localhost:8000/dashboard/analysis是访问Analysis的网址,其中analysis是自己定义的,但他不在根目录下,所以要加上dashboard/,
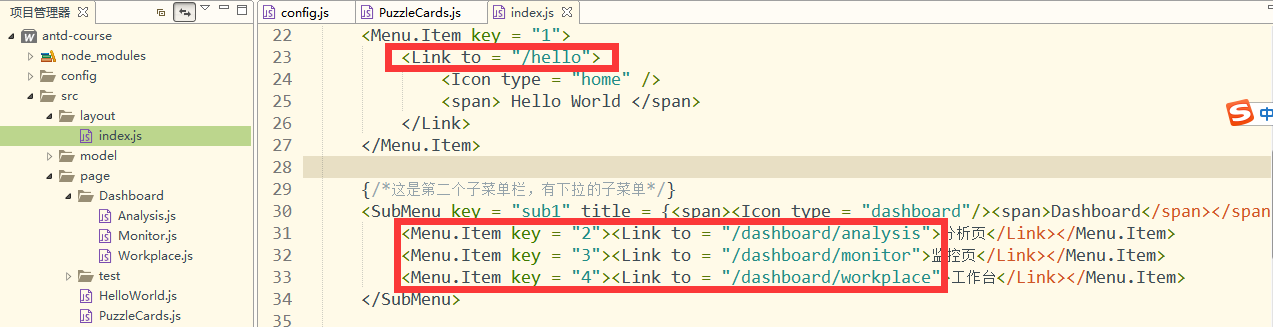
如下图所示: