最近项目用的是DEV界面框架, 由于各控件属性太多,以免遗忘。所以做个笔录。也方便有这方面需求的网友交流学习。下面开始讲解具体实现步骤。
一、先布局,设置相关属性。
1.首先到工具箱拖一个 TreeList控件到窗体上, 设置Dock属性为left. 或者根据自己的需要把它拖到一个容器中也行,然后把Dock属性设置Fill充满整个容器.
2.选中控件右击显示属性, 找到OptionsView属性展开,设置showColumns:false 不显示列标题; showHorzLines:false 设置不显示水平线;showlndicator:false 节点指示器面板; showVertlines:false 不显示垂直线。
二、添加节点作为导航菜单选项.(静态添加)
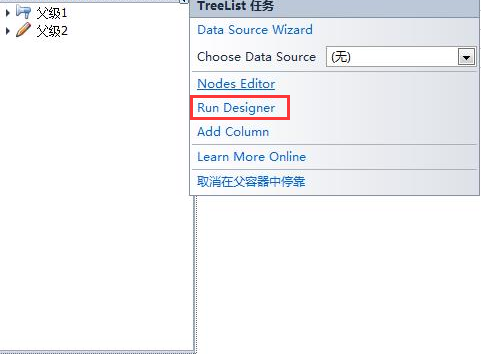
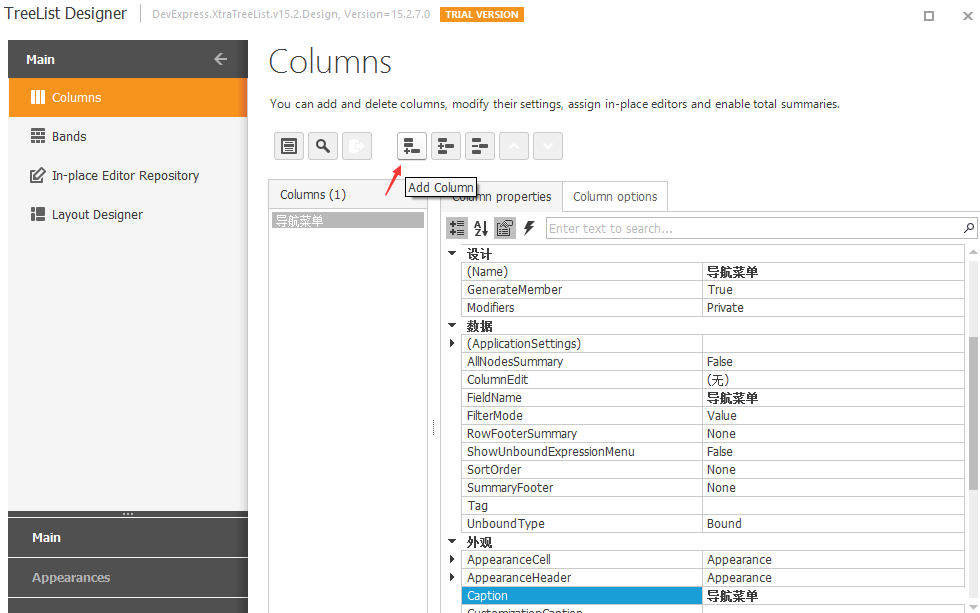
1.首先添加一个列, 选中TreeList控件, 点击右上角三角形, 再选择 Run Designer, 将会弹出如下界面. 然后再添加一列即可. 如下图所示!


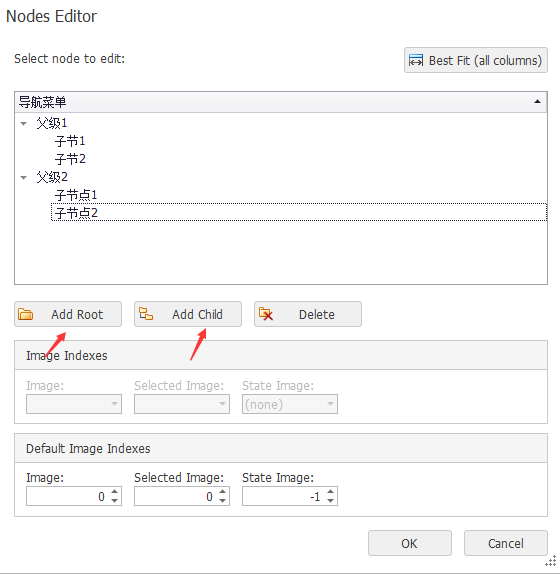
2.接着添加节点,也就是构造导航菜单. 选中TreeList控件, 点击右上角三角形, 再选择 Nodes Editor, 将会弹出如下界面. 然后再添加一列即可. 如下图所示!

从上图可看到, AddRoot是添加根节点, Add Child 是添加子节点, 比如我想在"父级1"下面添加子节点,鼠标选择"父级1"再点Add Child。
3.设置节点图标,首先到工具箱拖一个imageCollection图片集合控件.然后往集合中添加图片.再选中Treelist控件右击显示属性, 设置StateImageList绑定图片集合控件. 
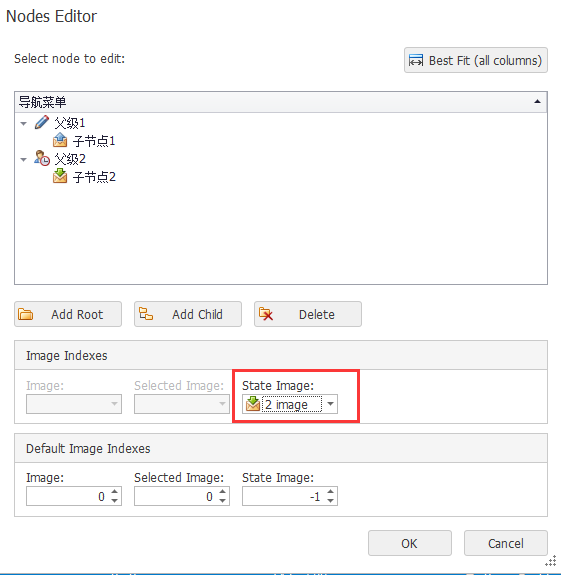
4.最后我们给各个节点(导航菜单)选择图标. 选中TreeList控件, 点击右上角三角形, 再选择 Nodes Editor, 将会弹出如下界面. 然后再选择State Image. 如下图所示.

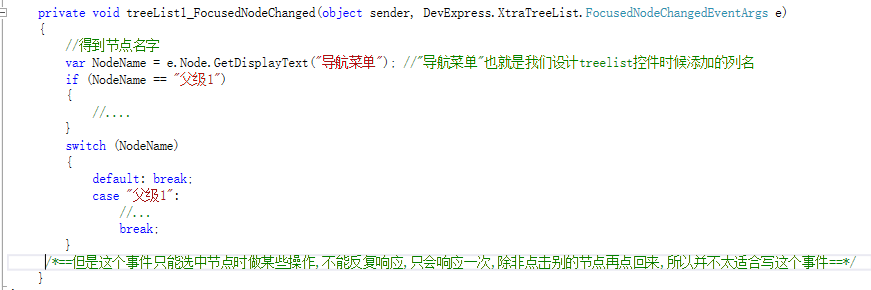
三、写节点的选中事件. 具体实现如下图。

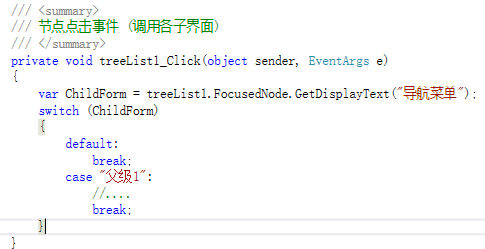
上图说了, 那个事件并不太适合。那我们只能写节点的chick事件, 如下图。

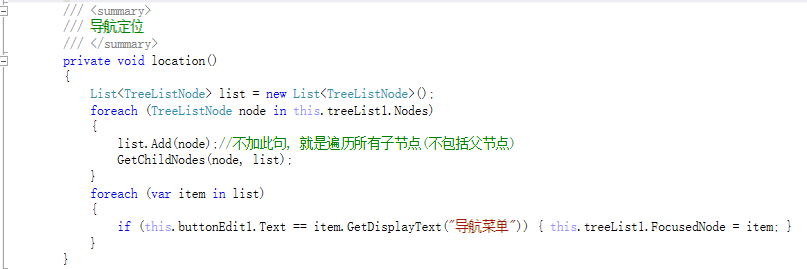
附加: 做导航定位。
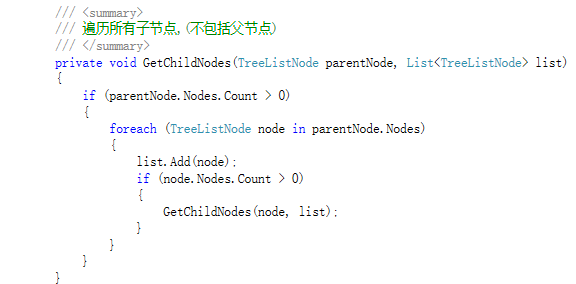
一、首先得遍历所有节点. 如下图。

二、点击查询按钮实现导航定位。代码如下。