react的事件是合成事件,其内部原理非常复杂,再次就不多讲,只记录其使用过程
事件的绑定
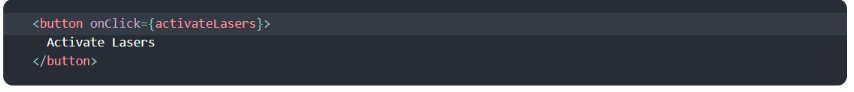
在html中事件的绑定时全小写的,

在react中事件的绑定是采用小驼峰的绑定方式,

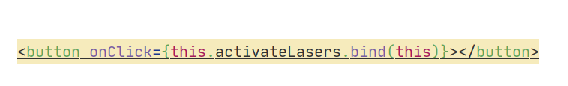
且必须在事件挂载调用bind已绑定函数内部的this,这个不是react的要求,而是js运行特性造成

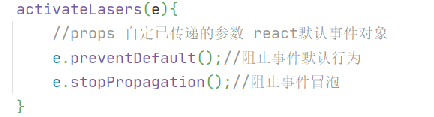
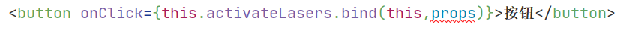
如果你在事件绑定时传递了自定义参数props

那么你将会在绑定的方法activateLasers内的第一个参数获取到,而react事件默认传递的事件对象e,将会成为第二个参数,如果你传递了n个参数,react事件对象e,将会成为activateLasers的第n+1个参数

事件阻止冒泡及默认事件
在react事件中你不能通过使用return false来阻止事件的默认行为和冒泡,你必须显示调用preventDefault或者stopPropagation