Chrome 抓包
详解谷歌Network 面板
快捷键:Control+Shift+I (Windows) or Command+Option+I (Mac)


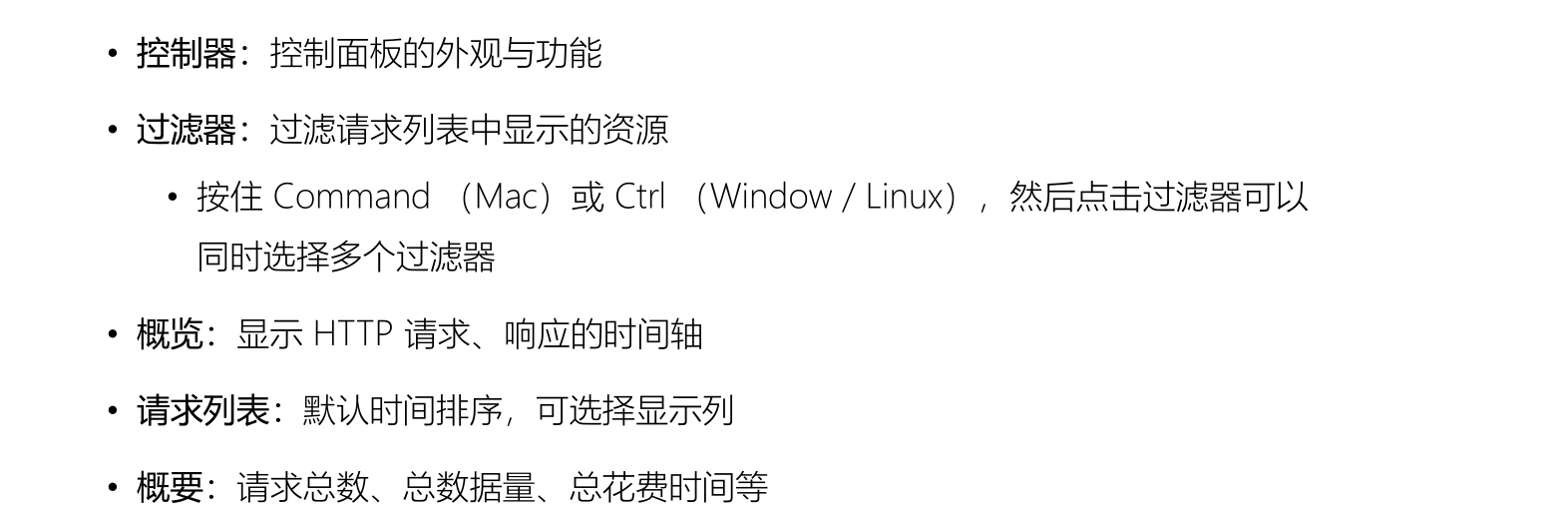
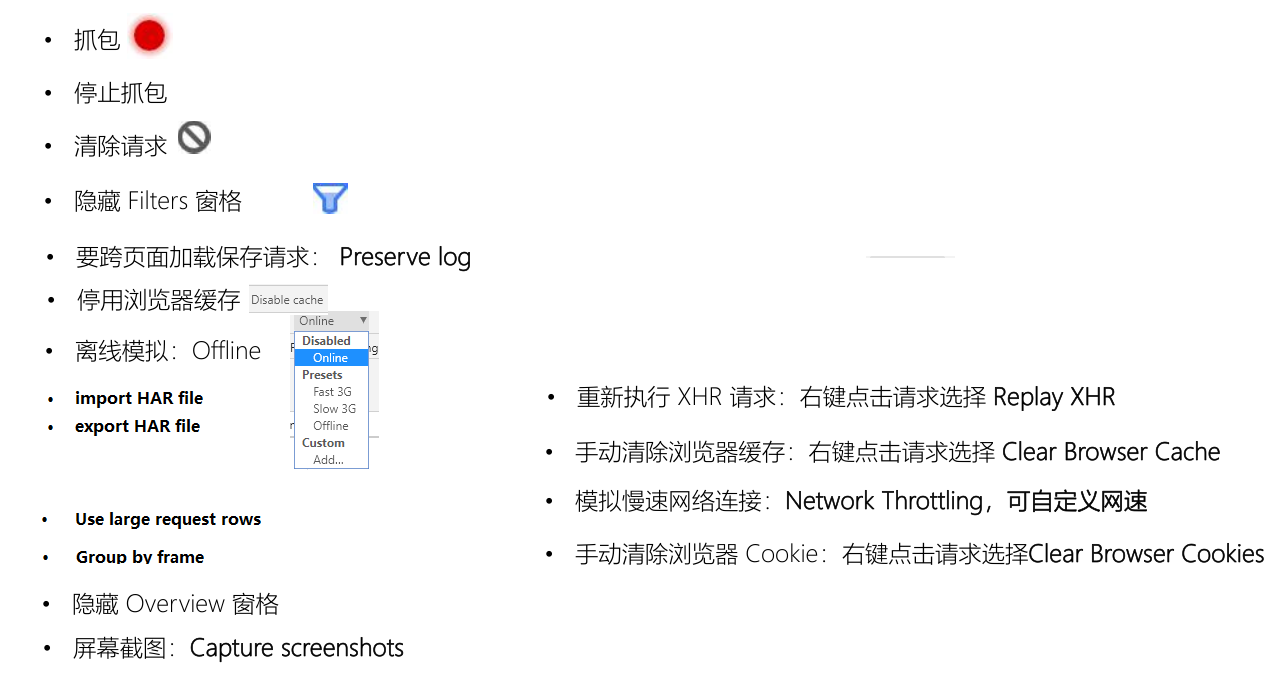
控制器

补充知识:
HAR
Chrome浏览器具有完备的网络调试功能,可以抓取HTTP报文,它抓取的包可以被保存为HAR格式,可以使用Fiddler打开HAR的方法。
HAR,即HTTP存档格式(HTTP Archive format),是一种JSON格式的存档文件格式,用于记录网页浏览器与网站的交互过程。文件扩展名通常为.har。
有两种与 HAR 文件扩展名相关的文件类型,最常见的被格式化为 E-Sword Harmony Resource File。
e-Sword 由 Rick Meyers 发布,是最通用的关联应用程序。 此外,有两 种不同的软件程序可供您用于查看这些文件。 在大多数情况下,这些文件被视为 Data Files。
Windows、 Mac 和 iPhone OS 平台已支持 HAR 文件。 它们是台式计算机(和移动)设备兼容的。 HAR 文件扩展名的普及性为“低”,这意味着这些文件在大多数用户的文件存储中都不常见。
XHR
XMLHttpRequest 对象,用于与服务器交互数据,是ajax功能实现所依赖的对象,jquery中的ajax就是对 XHR的封装。
XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。XMLHttpRequest 可以同步或异步地返回 Web 服务器的响应,并且能够以文本或者一个 DOM 文档的形式返回内容。
XHR 接口强制要求每个请求都具备严格的HTTP语义–应用提供数据和URL,浏览器格式化请求并管理每个连接的完整生命周期,所以XHR仅仅允许应用自定义一些HTTP首部,但更多的首部是不能自己设定的。
浏览器会拒绝绝对不安全的首部重写,以保证应用不能假扮用户代理、用户或请求来源,如Origin由浏览器自动设置,Access-Control-Allow-Origin由服务器设置,如果接受该请求,不包含该字段即可,浏览器发出的请求将作废。
如果想要启用cookie和HTTP认证,客户端必须在发送请求时通过XHR对象发送额外的属性(withCredentials),而服务器也需要以Access-Control-Allow-Credentials响应,表示允许应用发送隐私数据。
同样,如果客户需要写入或读取自定义HTTP标头或想要使用“非简单的方法”的请求,那么它必须首先通过发出一个预备请求,以获取第三方服务器的许可
过滤器
按类型过滤

过滤器:属性过滤

案例:

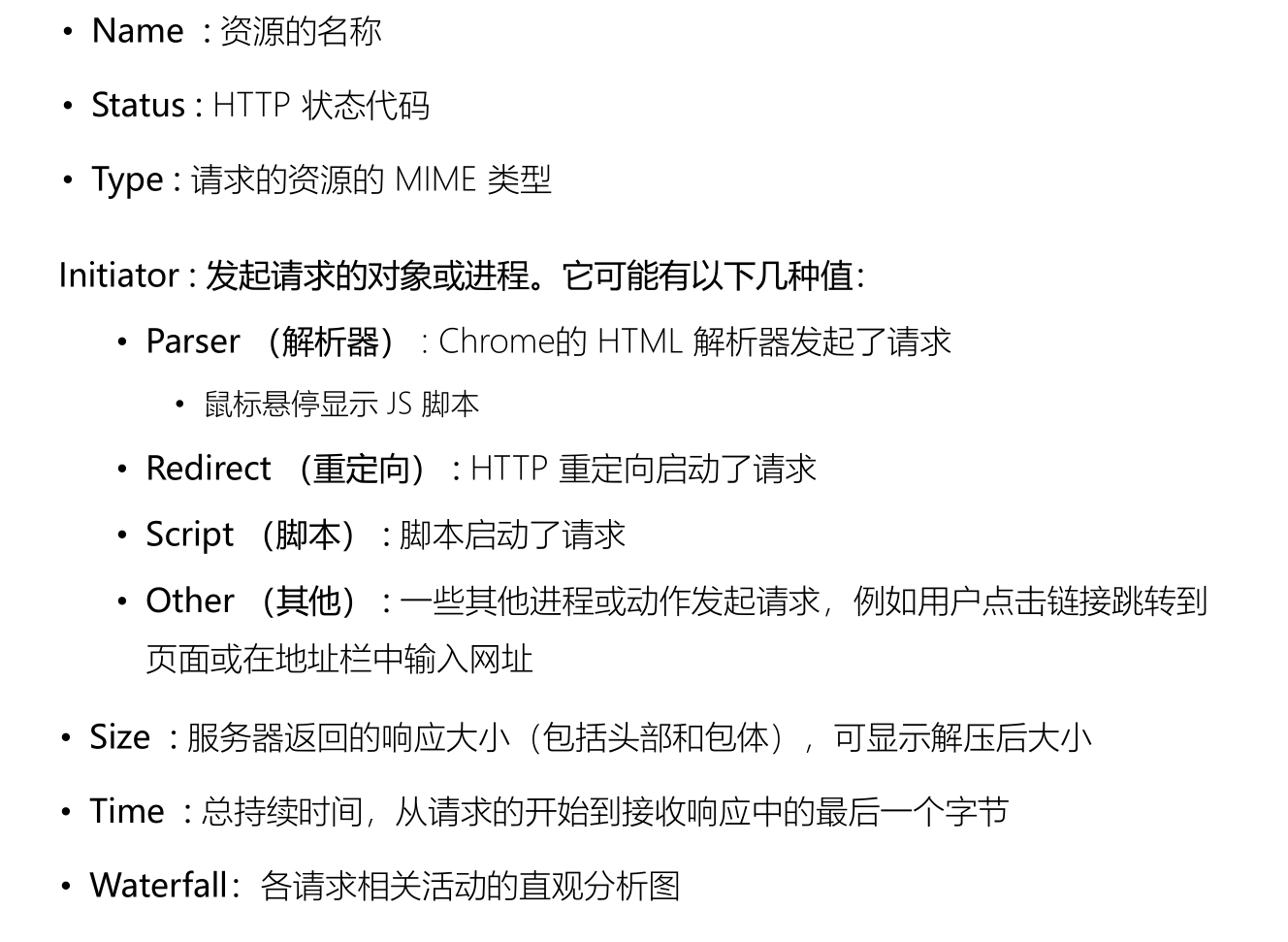
请求列表
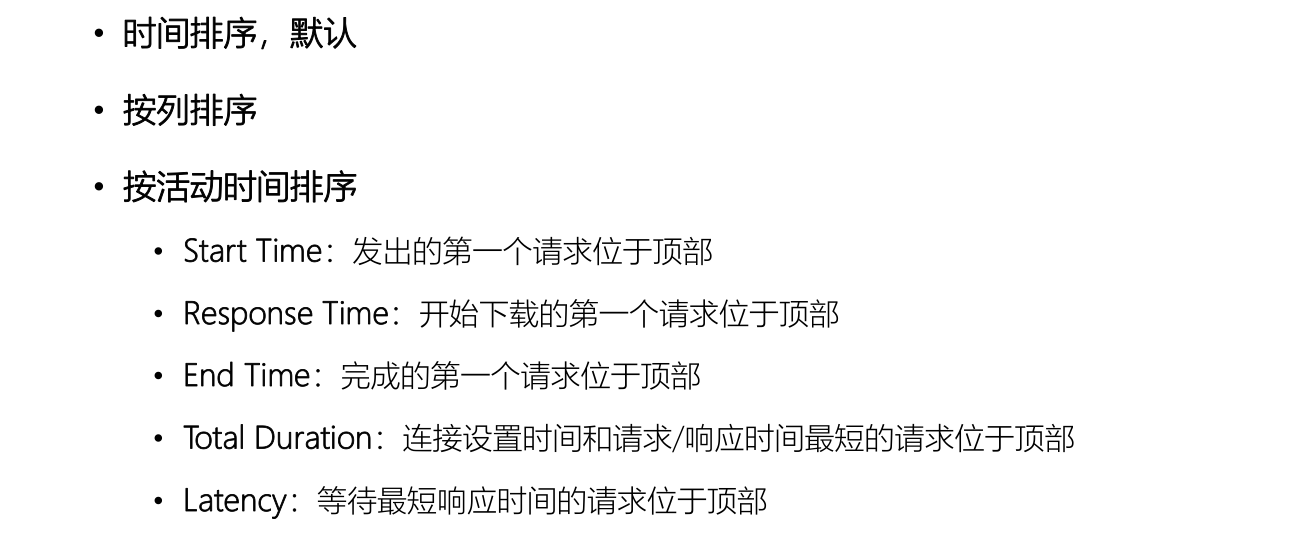
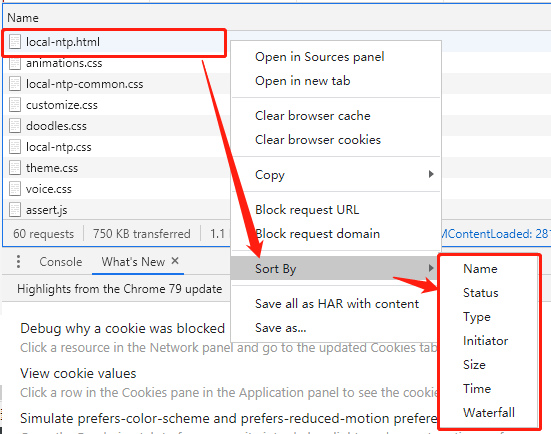
请求列表排序

案例:

请求列表

案例:

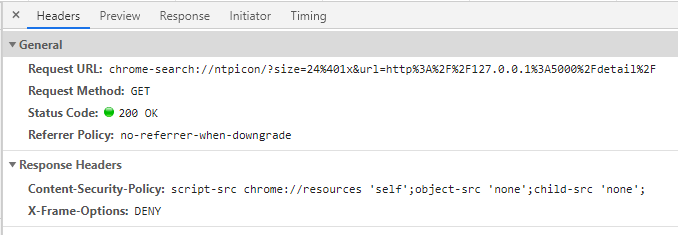
预览请求内容

案例:


案例:
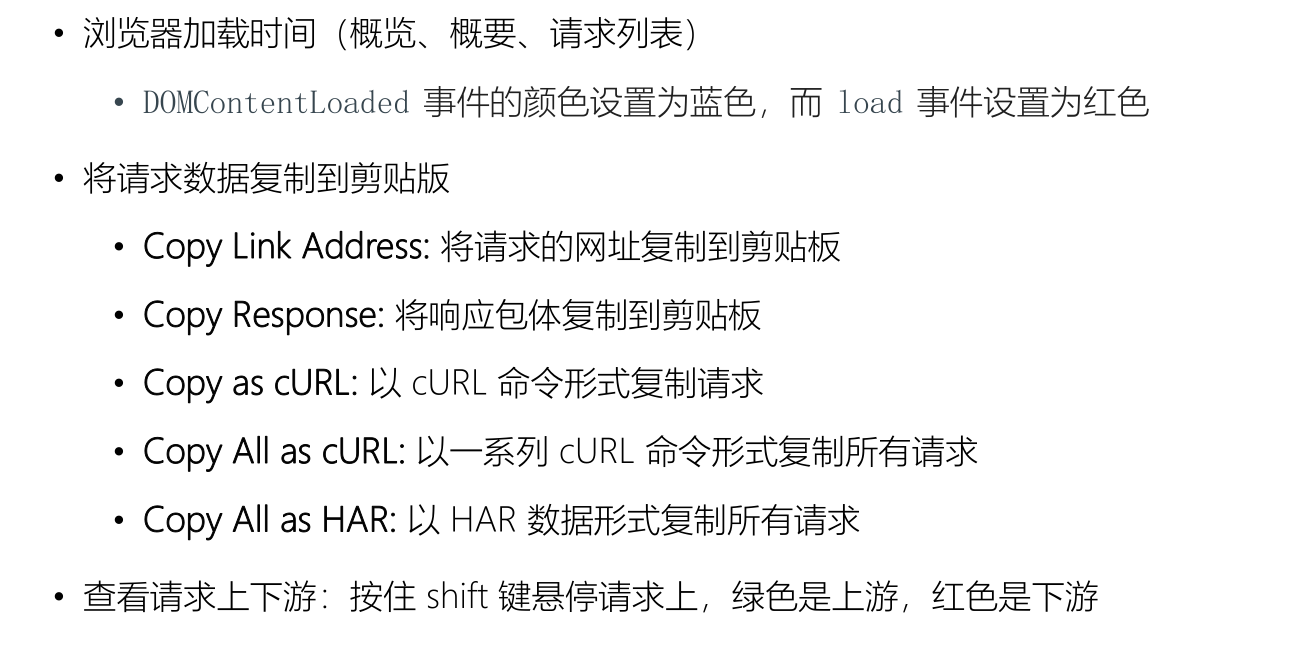
copy:


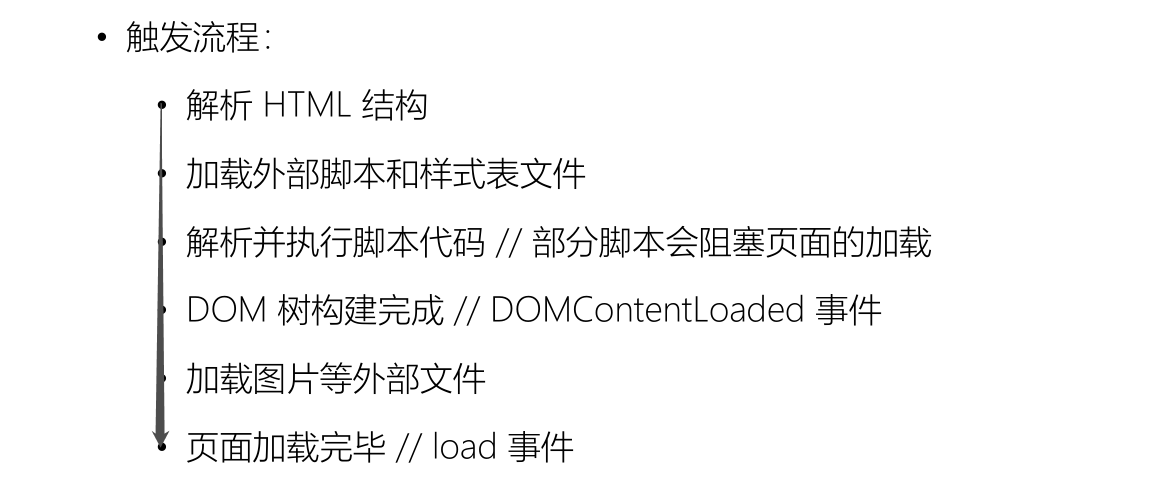
浏览器加载流程

请求时间状态分类

案例:
