import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
} from 'react-native';
class helloworld extends Component {
render() {
return (
<View style={styles.style_0}>
<View style = {styles.styleView}>
<Text style={styles.style_text}>自由摆放</Text>
</View>
<View style={[styles.styleView ,styles.centerView]}>
<Text style={styles.style_text}>居中显示</Text>
</View>
<View style={[styles.styleView,styles.rightView]}>
<Text style={styles.style_text}>居右显示</Text>
</View>
<View style={[styles.styleView,styles.leftView]}>
<Text style={styles.style_text}>居左显示</Text>
</View>
<View style={[styles.styleView,styles.autoView,{marginTop:20}]}>
<Text style={styles.style_text}>自动显示</Text>
</View>
<View style={[styles.styleView,styles.stretchView,{marginTop:20}]}>
<Text style={styles.style_text}>伸展显示</Text>
</View>
<View style={styles.vertical_centerView}>
<Text style={styles.style_text}>垂直居中显示显示</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
style_0:{
flex:1,
borderColor:'red',
borderWidth:2,
},
styleView:{
100,
height:50,
backgroundColor:'blue'
},
style_text:{
color:'white',
marginTop:18,
textAlign:'center',
},
centerView:{
alignSelf:'center',
},
rightView:{
alignSelf:'flex-end',
},
leftView:{
alignSelf:'flex-start'
},
autoView:{
alignSelf:'auto'
},
stretchView:{
alignSelf:'stretch'
},
vertical_centerView:{
flex:1,
borderColor:'red',
borderWidth:2,
justifyContent:'center',
alignItems:'center',
},
});
AppRegistry.registerComponent('小棚', () => helloworld);
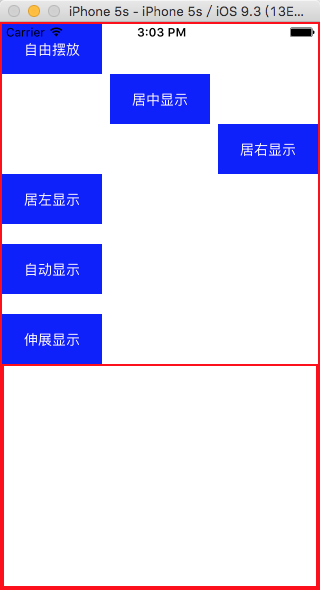
运行结果