本文转载自:https://www.cnblogs.com/cindy79/p/7082281.html
作为一个vue小白,最近为vue安装真是操碎了心。无论怎么查找网上的教程,还是解决不了“vue不是内部或外部的命令”诸如此类的问题。好在功夫不负有心人,终于在多次的试验下,成功解决了这个问题。
需要注意的几点:
1.该教程是在你已经安装配置好node.js和express情况下。
2.你已经完成了vue和vue-cli的全局安装。
3.完成以上2步后,使用vue指令,会显示“vue不是内部或外部命令...”。
解决方法就是:
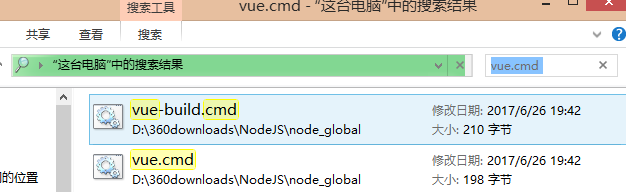
1.在电脑内搜索vue.cmd

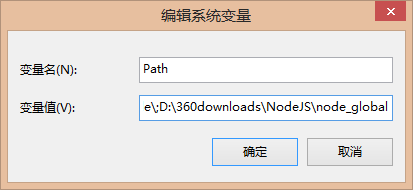
2.将vue.cmd的路径加入Path环境变量中,即可。如我的路径是“D:360downloadsNodeJS ode_global”。

解决方案来源:https://segmentfault.com/q/1010000007804677/a-1020000007824598
2017.8.2继续更新
另外一种解决方法是进入NodeJS文件的目录下,试一试vue -V(查看vue的版本号,V是大写)。
也就是:D:360Downloads/NodeJS>vue -V
ps:如果还是不行,请进入管理员模式,再次进入node安装的文件夹目录输入vue -V指令。
上述方法一旦成功,以后不用进入node根目录也可以直接使用vue了。