克军昨天的分享不错:前端基础架构的实践和思考
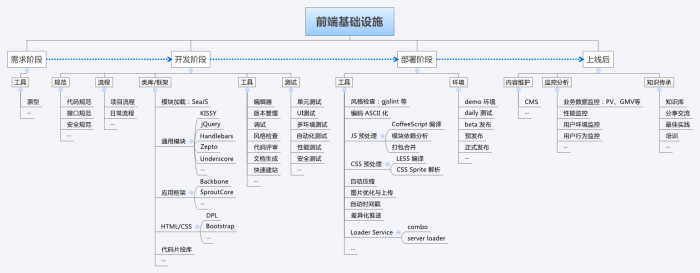
从 2009 年起,也一直在想这些事。受克军启发,梳理成一张图:

(请点击小图看大图)
几点说明:
- 将“架构”换成了“设施”,对应的英文是 Infrastructure. 感觉用“设施”更能精准表达原意。
- 克军的大分类是设施的形态:是一个工具,还是一份规范,或是一个系统。这样分类不错,但系统和工具之间感觉很难区分,系统可以包含工具,工具可以是一个系统。
- 这里从前端开发涉及的流程来划分:需求阶段 — 开发阶段 — 部署阶段 — 上线后。然后看每个阶段,需要哪些基础设施建设。想清楚后,前端的 Infrastructure 也就出来了。
- 需求阶段,一个快速原型工具,无论对交互还是前端,都是非常有用的。目前淘宝用的是 Axure RP.
- 开发阶段是重点。规范、流程有利于团队协作,类库、框架可以让业务代码有一个很好的开发基础,工具可以提高工作效率,测试能保障代码质量。
- 单独把部署阶段放出来,是因为前端在这一块还很薄弱,有很多可做的事。比如代码的压缩、模块的依赖分析和打包等。这些工作也可以放在开发阶段,但那样会增加前端的工作量。放在部署阶段,可做到自动化。前端写好源码后,提交就好,压缩等操作,交给平台来做。
- 上线后,主要是监控分析。很重要的一块,前端可做的事情不少。
注意:这张图仅是 Infrastructure Sketch. 每个公司,每个团队,应该根据自己的实际情况进行筛选和调整。适合自己的才是最好的。
除了前端基础设施,克军 slide 里还谈到了前端团队的角色定位:“前端开发在设计部门是过去时,现在更适合在技术部门”,深以为然。
最后,回到克军谈到的“转变”:
- 前端在做什么:以前做 Web Pages, 现在逐步转向 Web Apps. 在淘宝还不明显,但趋势是无疑的。
- 前端在什么地方做:以前是 Browsers, 现在增加了 Mobile, Server 等,前端可做的事情大大延伸了。
- 前端怎么做:以前是写 demo, 现在越来越直接开发代码,与服务端通过数据接口来协作。
以上转变,能让前端逐步脱离“页面实现者”的定位,转而变成软件开发的正规军,并踏上创新之路。
http://lifesinger.wordpress.com/2011/09/26/fed-infrastructure/