一、词法分析方法
js运行前有一个类似编译的过程即词法分析,词法分析主要有三个步骤:
- 分析参数
- 再分析变量的声明
- 分析函数说明
二、具体步骤如下:
函数在运行的瞬间,生成一个活动对象(Active Object),简称AO
分析参数:
函数接收形式参数,添加到AO的属性,并且这个时候值为undefine,例如AO.age=undefine
接收实参,添加到AO的属性,覆盖之前的undefine
分析变量声明,如var age;或var age=23;
如果上一步分析参数中AO还没有age属性,则添加AO属性为undefine,即AO.age=undefine
如果AO上面已经有age属性了,则不作任何修改
分析函数的声明,如果有function age(){}
把函数赋给AO.age ,覆盖上一步分析的值
三、示例
这样我们先通过一段代码来理解词法分析:
<script>
function t1(age) {
console.log(age);
var age = 27;
console.log(age);
function age() {}
console.log(age);
}
t1(3);
</script>
词法分析阶段:
- 首先形成Active Object即AO对象
- 第一步:分析形式参数
AO.age = undefine
传入实参即对AO.age=undefine进行覆盖:
AO.age = 3
- 第二步:分析局部变量
存在var age = 27;
这个时候遵循如果AO.age存在值则不作任何修改,按照第一步分析的最后结果AO.age = 3,所以这里不作任何修改即:
AO.age = 3
- 第三步:分析函数的声明,
因为函数中存在function age(){}函数
所以按照规则应该将函数赋值给AO.age覆盖第二步分析的AO.age = 3即:
AO.age = function age(){}
执行阶段:
执行t1函数,到console.log(age)时,词法分析的最后AO.age= function age(){},所以会打印:
function age(){}
var age=27;给age赋值27
到第二个console.log(age)这个时候age已经重新被赋值27,所以这个时候会打印:
27
function age() 并没有调用所以并不会执行
到第三个console.log(age)这个时候age的值并没有被再次修改,所以这个时候会打印:
27
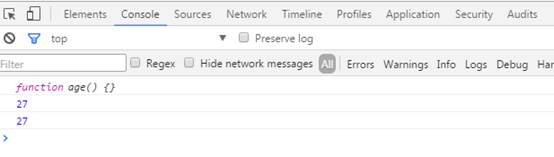
运行js查看结果如下与我们分析的完全相符: