1、html
<div class="layui-input-block" style=" 230px ;margin-left: 4px">
<input value="${item.icon!}" type="text" id="iconPicker" lay-filter="iconPicker" class="hide" lay-verify='required' >
<input id="icon" name="icon" class="layui-input" value="${item.icon!}">
</div>
2、js
//layui引入 iconPicker
layui.use(['iconPicker'], function (){
var iconPicker = layui.iconPicker;
iconPicker.render({
// 选择器,推荐使用input
elem: '#iconPicker',
// 数据类型:fontClass/unicode,推荐使用fontClass
type: 'fontClass',
// 是否开启搜索:true/false,默认true
search: true,
// 是否开启分页:true/false,默认true
page: true,
// 每页显示数量,默认12
limit: 12,
// 点击回调
click: function (data) {
$("#icon").val(data.icon);
},
// 渲染成功后的回调
success: function(d) {
}
});
$(function() {
//初始化展示
let icon = $("#icon").val();
iconPicker.checkIcon('iconPicker', icon);
});
})
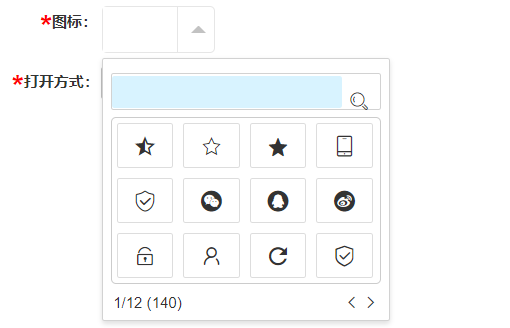
实现效果