1. 习惯性的创建虚拟环境
# 由于我安装也安装了pyhton3所以在前面要加python2 -m F:Python ScriptMyVirtualenv>python2 -m virtualenv django_py2
2. 进入虚拟环境,安装django 1.5.11
F:Python ScriptMyVirtualenv>django_py2Scriptsactivate (DJANGO~1) F:Python ScriptMyVirtualenv>pip install django==1.5.11
3. 进入python,检查是否安装成功,查看版本
>>> import django >>> django.VERSION (1, 5, 11, 'final', 0)
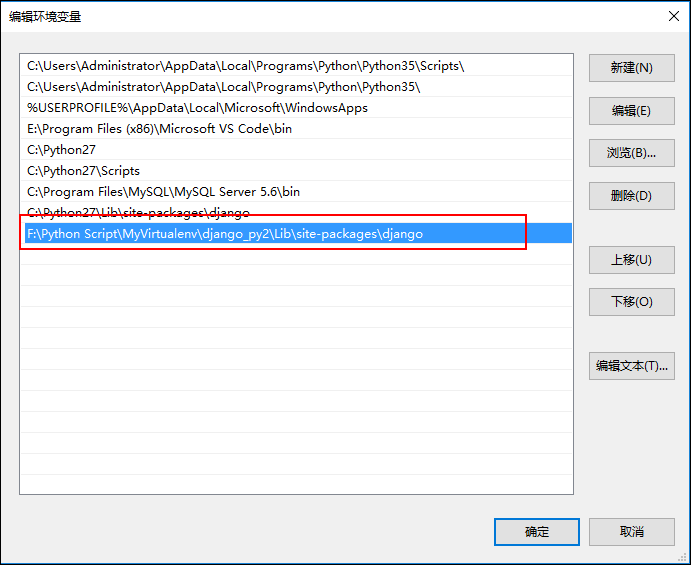
4. 环境变量配置
1. C:Python27Scripts (这个老早就添加了,这里就不用在添加)
2. 将django路径(F:Python ScriptMyVirtualenvdjango_py2Libsite-packagesdjango)添加到环境变量Path中

5. 创建项目
(DJANGO~1) F:Python ScriptDjango web>django-admin.py startproject website
6. 修改一些配置
settings.py
LANGUAGE_CODE = 'zh-cn' TIME_ZONE = 'Aisa/Shanghai'
还有在INSTALLED_APPS添加
#注意最后要加逗号,表明这是元祖 'blog',
urls.py
#添加路由,注意加逗号,表明这是元祖 url(r'^blog/index/$','blog.views.index'),
6. 创建APP(网站)
cmd
(DJANGO~1) F:Python ScriptDjango web>cd website (DJANGO~1) F:Python ScriptDjango webwebsite>django-admin.py startapp blog
app创建完成后,会生成一个名为blog的文件夹(其实是一个包)
-----------第一版本-----------
1-7. 创建视图函数
blog/views.py
from django.http import HttpResponse def index(request): return HttpResponse("<h1>Hello World<h1/>")
8. 启动服务器
cmd
(DJANGO~1) F:Python ScriptDjango webwebsite>manage.py runserver
如下图,0 error,则运行成功

按Ctrl+Pause Break可结束服务器
9. 访问站点

以上就是,Django建站的基本方法。
-----------第二版本-----------
当然,在第七步那里,我们不会那样做。
通常,我们都是写好一个html页面,放在templates文件夹下,然后用视图函数来调用渲染。
2-7. 创建html模板和视图函数
- 1. 在app(blog)下新建一个templates文件夹,并进入这个文件夹
- 2. 新建一个html文件模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello,Django</title> </head> <body> <h1>我的第一个Django项目!</h1> </body> </html>
- 3. 创建视图函数
#coding:utf-8
from django.http import HttpResponse from django.template import loader,Context def index(request): html = loader.get_template("index.html") contex = Context({}) #由于还没有传入数据,所以为空 return HttpResponse(html.render(contex))
2-8,2-9. 启动服务器,访问站点