开门见山,最近利用空闲时间开发了一个简单的后端服务,从表里查询数据,一个简单的前端页面,通过Ajax请求访问后端接口,遇到了浏览器跨域的问题。
我后端的服务是localhost:8080,前端Hbuilder 开发页面默认的是localhost:8020,很显然请求是失败的。用nginx 反向代理,中间也出现了不少问题和迷惑的地方,
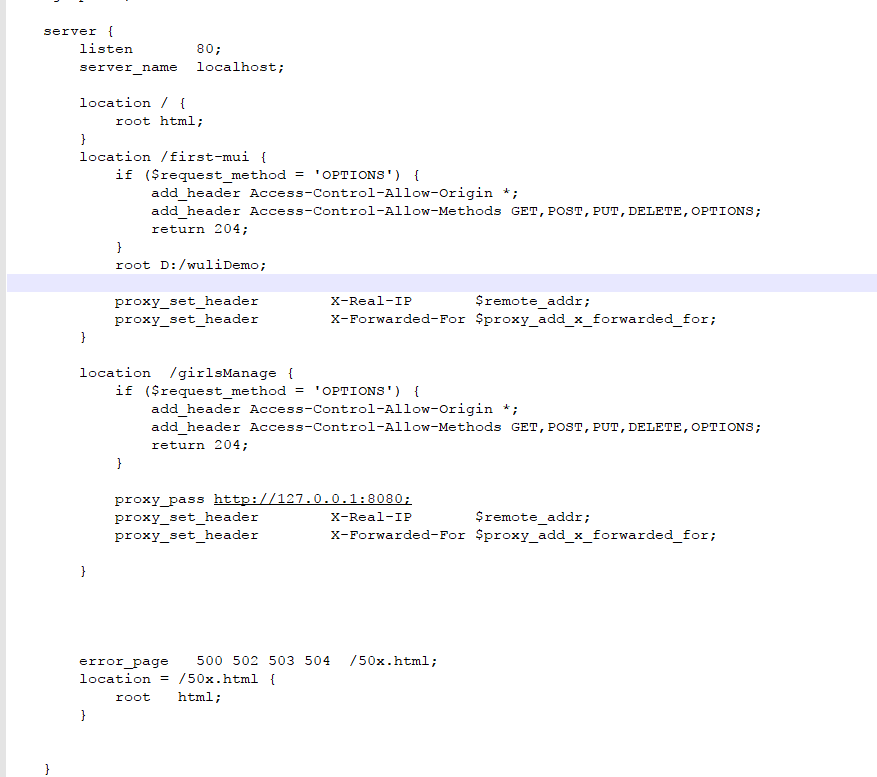
解释一下,nginx 反向代理是针对浏览器的,把浏览器请求的端口代理到后端服务上,这一点一定要搞清楚。下面直接上图:

first-mui 是你前端工程项目的名字,root D:/wuliDemo, 这个root 指向的是前端工程项目的上级目录。 girlsManage 是后端接口的前缀,比如后端的url:localhost:8080/girlsManage/queryGirls/1, 这里girlsManage 是前缀,nginx 将监听所有请求前缀为
girlsManage 的请求,并代理到8080端口。

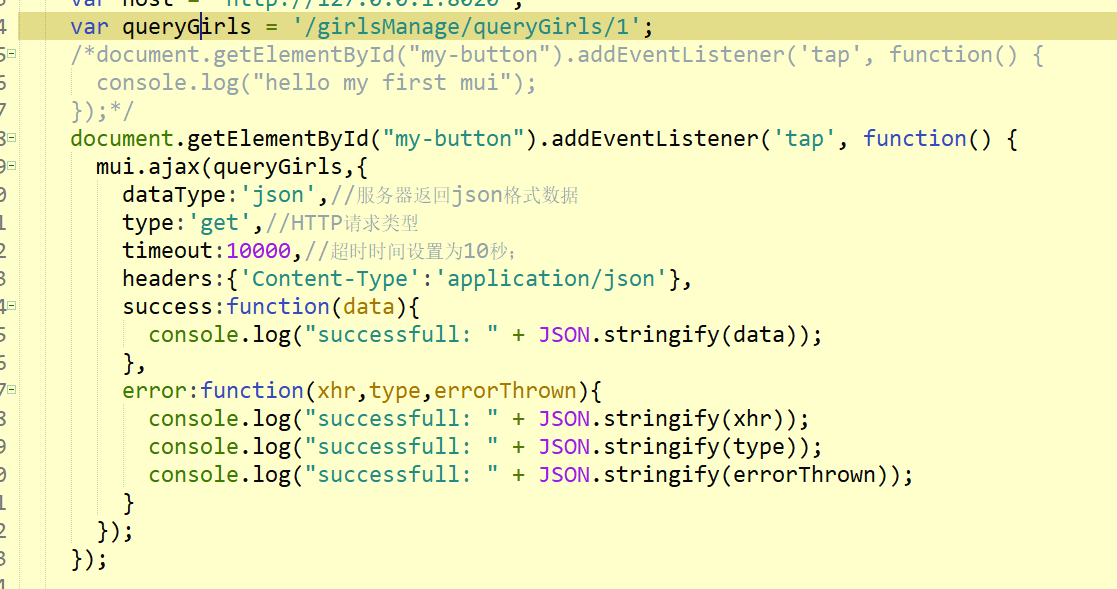
Ajax 请求的url 应该这么写。


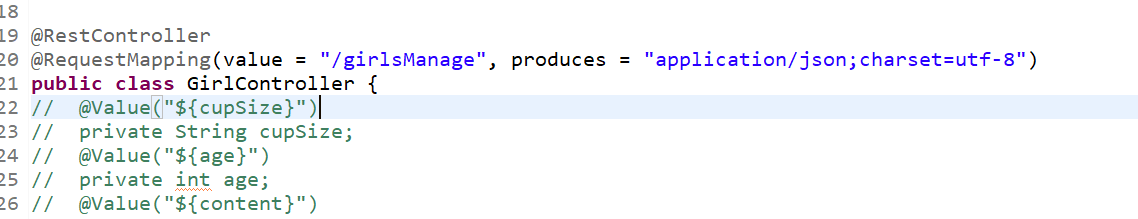
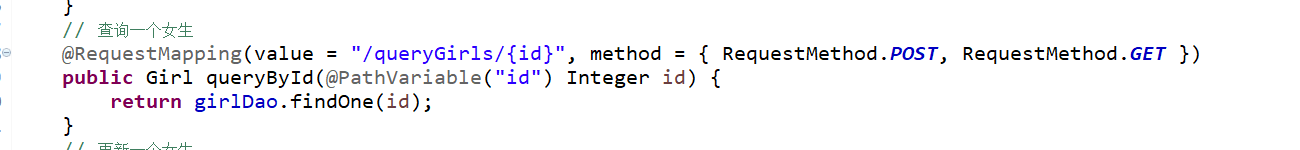
这是后端工程Controller 类的代码。