引言
放了三天假,在家闲着没事,做了一个个人记账的web应用程序,其中一块就是数据统计的功能,也就学习了一下Highcharts。
Highcharts
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
首先引入js文件:
1 <script type="text/javascript" src="Scripts/jquery-1.11.0.js"></script> 2 <script type="text/javascript" src="Highcharts/highcharts.js"></script> 3 <script type="text/javascript" src="Highcharts/exporting.js"></script>
js代码:
1 <script type="text/javascript"> 2 $(function () { 3 $('#container').highcharts({ 4 chart: { 5 plotBackgroundColor: null, 6 plotBorderWidth: null, 7 plotShadow: false 8 }, 9 title: { 10 text: '个人衣食住行' 11 }, 12 tooltip: { 13 pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' 14 }, 15 plotOptions: { 16 pie: { 17 allowPointSelect: true, 18 cursor: 'pointer', 19 dataLabels: { 20 enabled: true, 21 color: '#000000', 22 connectorColor: '#000000', 23 format: '<b>{point.name}</b>: {point.percentage:.1f} %' 24 } 25 } 26 }, 27 series: [{ 28 type: 'pie', 29 name: '衣食住行', 30 data: [ 31 ['住', 45.0], 32 ['食', 26.8], 33 { 34 name: '衣', 35 y: 12.8, 36 sliced: true, 37 selected: true 38 }, 39 ['行', 8.5], 40 41 ['其他', 0.7] 42 ] 43 }] 44 }); 45 }); 46 </script>
html代码:
1 <div id="container" style="min- 310px; height: 400px; margin: 0 auto"></div>
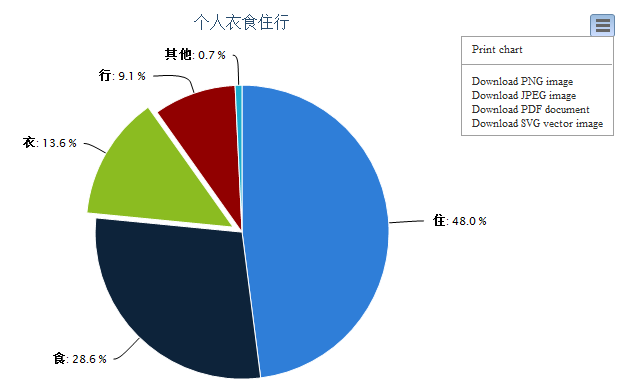
结果:
总结
这里只是简单的学习一下,具体应用还是等记账项目做出来之后再做详细总结吧。