我们先学习如何使用xml代码来定义布局。
在当前的activity_quic.xml文件中,定义了默认的activity布局。应用的默认布局经常改变,但是xml布局文件却总是与代码清单1-1文件相似。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".QuizActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
代码清单1-1 代码清单1-1:默认的activity布局(activity_quiz.xml)
首先,我们注意到activity_quiz.xml文件不再包含版本声明与文件编码的如下代码:
<?xml version = "1.0" encoding = "utf-8" ?>
ADT21开发版本以后,android布局文件已不再需要该行代码。不过,很多情况下,可能还会看到它。
应用activity的布局默认定义了两个组件(widget):RelativeLayout 和 Textview.
组件 是组成用户界面的构造模块。按钮、文本输入控件和选择框等都是组件。
Android SDK内置了多种组件,通过配置各种组件可获得所需的用户界面及行为。每个组件是View类或其子类(如TextView或Button)的一个具体实例。
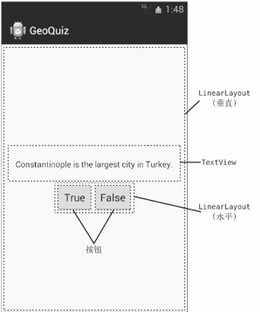
QuizActivity的用户界面需要下列五个组件:
1. 一个垂直LinerLayout组件;
2. 一个TextView组件
3. 一个水平LinerLayout组件;
4. 两个Button组件。

布置并显示在屏幕上的组件。
下面我们在activity_quiz.xml文件中定义这些组件。
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:layout_width = "match_parent" android:layout_height = "match_parent" android:gravity = "center" android:orientation = "vertical" > <TextView android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:padding = "24dp" android:text = "@string/question_text" /> <LinearLayout android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:orientation = "horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/true_button" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/false_button" /> </LinearLayout> </LinearLayout>
代码清单1-2:在XML文件(activity_quiz.xml)中定义组件
需要特别注意的是:开发工具无法校验布局XML内容,请避免输入或拼写错误。
根据所使用的工具版本不同,用三行以android:text开头的代码可能会产生错误信息。暂时忽略它们,稍后处理。
可以看出,元素名称就是组件的类型。
各元素均有一组xml属性。属性可以看作是如何配置组件的指令。
视图层次结构
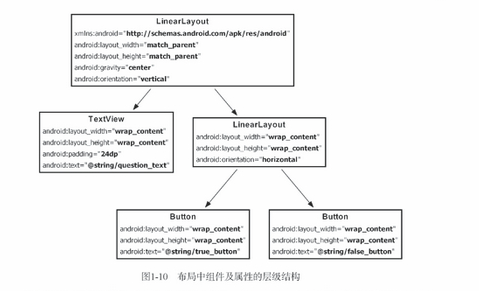
组件包含在视图对象的层级结构,即视图层级结构(view hieratchy)中。图1-10展示了代码清单1-2所示的xml布局对应的视图层级结构。

从上可以看出,根元素是一个LinearLayout组件。作为根元素,LinearLayout组件必须指定Android xml资源文件的命名空间属性为:http://schemas.android.com/apk/res/android。
LinearLayout组件继承自View子类的ViewGroup组件。ViewGroup组件是一个包含并配置其他组件的特殊组件。如需以一列或一排的样式布置组件,使用LinearLayout组件就可以了。其他ViewGroup子类还包括FrameLayout、TableLayout和RelativeLayout。
若某个组件包含在一个ViewGroup中,该组件与ViewGroup即构成父子关系。根LinearLayout有两个子组件:TextView和LinearLayout。作为子组件的LinearLayout本身还有两个Button子组件。
组件属性
下面我们一起来看看配置组件的一些常用属性。
1. android:layout_width和android:layout_height属性
几乎每类组件都需要android:layout_width和android:layout_height属性。它们通常被设置为以下两种属性值之一。
match_parent:视图与其父视图大小相同。
wrap_content:视图将根据其内容自动调整大小。
(以前还有一个fill_parent属性值,等同于match_parent,目前已废弃不用。
TextView组件比其包含的文字内容区域稍大一些,这主要是android:padding="24dp"属性的作用。该属性告诉组件在决定大小时,除内容本身外,还需要增加额外指定量的空间。这样屏幕上显示的问题与按钮之间便会留有一定的空间。(dp即density-independent pixel,指与密度无关像素,第八章将介绍有关它的概念。)
2. android:orientation属性
android:orientation属性是两个LinearLayout组件都具有的属性,决定了组件是水平放置还是竖直放置的。在上面xml中,根LinearLayout是垂直的,子LinearLayout是水平的。
LinearLayout子组件的定义顺序决定着其在屏幕上显示的顺序。在竖直的LinearLayout中,第一个定义的子组件出现在屏幕的最上端。而在水平的LinearLayout中,第一个定义的子组件出现在屏幕的最左端。(如果设备语言是从右至左显示,则第一个定义的子组件则出现在屏幕的最右端。)
3. android:text属性
TextView与Button组件具有android:text属性。该属性指定组件显示的文字内容。
请注意,android:text属性值不是字符串字面值,而是对字符串资源(string resources)的引用。
字符串资源包含在一个独立的名为strings的XML文件中,虽然可以硬编码设置组件的文本属性, 如android:text="True", 但这通常不是个好方法。将文字内容放置在独立的字符串资源XML文件中,然后引用它们才是好方法。
需要在activity_quiz.xml文件中引用的字符串资源目前还不存在。现在我们来添加这些资源。
创建字符串资源
每个项目都包含一个名为strings.xml的默认字符串文件。
在包浏览器中,找到res/values目录,点击小三角显示目录内容,然后打开strings.xml文件。忽略图形界面,在编辑区底部选择strings.xml标签页,切换到代码界面。
<?xml version = "1.0" encoding = "utf-8" ?> <resources> <string name = "app_name" > GeoQuiz </string> <string name = "question_text" > Constantinople is the largest city in Turkey. </string> <string name = "true_button" > True </string> <string name = "false_button" > False </string> <string name = "action_settings" > Settings </string> <!-- 每个人版本不一样,星月这里跟书上不同。书上是:name = "menu_settings" --> </resources>
代码清单1-3:添加字符串资源(strings.xml)
现在,在GeoQuiz项目的任何XML文件中,只要引用到@string/false_button,应用运行时,就会得到文本“False”.
保存strings.xml文件。这时,activity_quiz.xml布局曾经提示缺少字符串资源的信息应该不会再出现了。(如仍有错误信息,那么检查一下这两个文件,确认是否存在输入或拼写错误。)
字符串文件默认被命名为strings.xml,当然也可以按个人喜好任意取名。一个项目也可以有多个字符串文件。只要这些文件都放置在res/values/目录下,并且含有一个resources根元素,以及多个string子元素,字符串定义即可被应用找到并得到正确使用。