转自:http://4137613.blog.51cto.com/4127613/903246
http://4137613.blog.51cto.com/4127613/779533
这里是工具的下载地址:http://download.csdn.net/detail/azhou_hui/5598819
一、引子
哦,好吧,我一直比较吐槽cocos2d-x那个动画加载方式,记得我在《cocos2d-x学习笔记04:简单动画》中写的,一个简单动画的加载,就需要写十几行代码。
- CCSize s = CCDirector::sharedDirector()->getWinSize();
- //#1:生成动画需要的数据类
- CCTexture2D *texture=CCTextureCache::sharedTextureCache()->addImage("pic2476.png");
- CCSpriteFrame *frame0=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*0, 48*0, 32, 48));
- CCSpriteFrame *frame1=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*1, 48*0, 32, 48));
- CCSpriteFrame *frame2=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*2, 48*0, 32, 48));
- CCSpriteFrame *frame3=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*3, 48*0, 32, 48));
- CCMutableArray<CCSpriteFrame*> *animFrames = new CCMutableArray<CCSpriteFrame*>(4);
- animFrames->addObject(frame0);
- animFrames->addObject(frame1);
- animFrames->addObject(frame2);
- animFrames->addObject(frame3);
- CCAnimation *animation = CCAnimation::animationWithFrames(animFrames, 0.2f);
- animFrames->release();
- //#2:初始化并设置Sprite
- CCSprite *sprite = CCSprite::spriteWithSpriteFrame(frame0);//设置一个初始frame
- sprite->setPosition( ccp( s.width/2, s.height/2) );
- addChild(sprite);
- //#3:使用animation生成一个动画动作animate
- CCAnimate *animate = CCAnimate::actionWithAnimation(animation, false);
- sprite->runAction(CCRepeatForever::actionWithAction(animate));//重复播放
恩,这其中加载的代码占了好多,我们可以通过刷循环简化。也就是说,理论上至少可以减少大约一半的量。
但是你刷循环简化有个前提:png的排列必须十分规律,否则是无法使用的。并且,不同的动作有不同的帧数和不同的delay,你每个都要自己写。这毫无疑问是一个非常繁琐的过程。
于是我开发了一个工具AnimatePacker,专门解决这个问题。顾名思义,AnimatePacker就是一个动作打包的小工具,可以很方便的自己编辑动作。由此节省大量的程序编码。
二、AnimatePacker使用
这个工具要和TexturePacker等工具配合使用,因为需要他们来提供plist。另外,要使用这个工具,必须先熟悉TexturePacker等工具,以及cocos2d-x的动画代码。
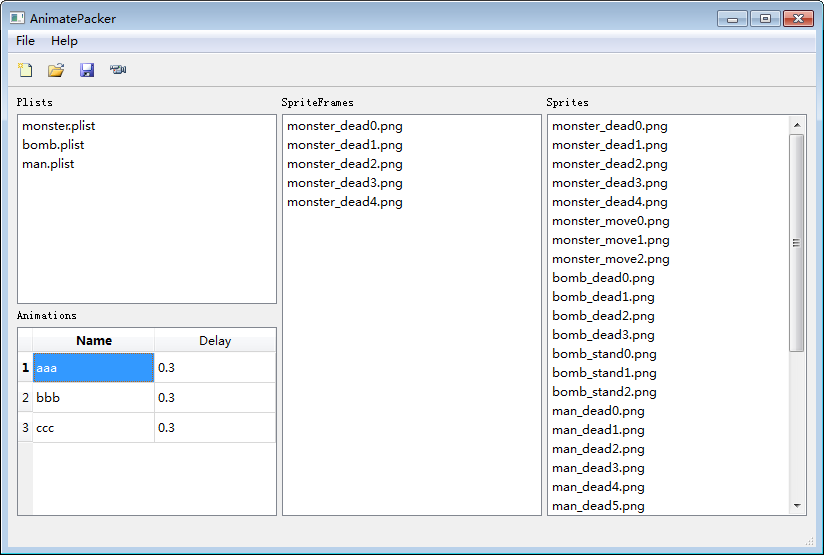
打开界面,一目了然。熟悉cocos2d-x编程的人,肯定知道这四个框是什么。
Plists:所有的Plist列表,拖动plist文件到AnimatePacker窗口上,就可以加载。
Animations:所有的动作列表,点击“摄像机”按钮可以新建动作,双击可以编辑Name和Delay。
SpriteFrames:当前Animation对应的SpriteFrames列表,拖动可以排序。
Sprites:所有的备选Spirte,你可以拖动Spirte到SpriteFrames框下面。
简单使用步骤:
1.拖动plist文件到AnimatePacker窗口
2.点击摄像机,生成新的Animation,在Animations框中编辑Name和Delay
3.从Sprites里拖动Sprite到SpriteFrames,拖动SpriteFrame可排序
就这样不断的编辑和生成即可。
最后,我们点击保存,就可以输出一个自己的xml。这里我们就叫他“1111.xml”好了。
三、解析代码使用
解析1111.xml需要用到下面三个文件:
- AnimatePacker.h
- AnimatePacker.cpp
- Singleton.h //需要导入的支持文件
解析代码非常简单,只有两个接口:
- void AnimatePacker::loadAnimate(char *path);//加载xml里面的动画
- cocos2d::CCAnimate* AnimatePacker::getAnimate(char *name);//获取指定名称的动画
具体写起来大约是这样的:
- AnimatePacker::getInstance()->loadAnimate("1111.xml");
- CCSprite *sprite=CCSprite::spriteWithSpriteFrameName("bomb_dead0.png");
- sprite->setAnchorPoint(CCPointZero);
- sprite->setPosition(ccp(size.width/2, size.height/2));
- sprite->runAction(CCRepeatForever::actionWithAction(AnimatePacker::getInstance()->getAnimate("aaa")));
- addChild(sprite,1);