当两个UILabel并排显示时,如何设置约束,让 leftLB 和 rightLB 正常显示就很重要了。
方案1:左右两个Label的宽度相同,则约束设置如下:
//添加标题约束,左边的label [lb mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(bgView.mas_top); make.left.equalTo(bgView.mas_left).with.offset(16); make.height.equalTo(bgView.mas_height); make.width.equalTo(contentLB.mas_width); }]; //添加内容约束,右边的label [contentLB mas_makeConstraints:^(MASConstraintMaker *make) { make.right.equalTo(bgView.mas_right).with.offset(-16); make.height.equalTo(lb.mas_height); make.left.equalTo(lb.mas_right).with.offset(20); make.top.equalTo(bgView.mas_top); make.width.equalTo(lb.mas_width); }];
方案2:左右两个Label的宽度不相等,此时需要根据设置setContentHuggingPriority和setContentCompressionResistancePriority来控制哪边的label拉伸,哪边的label收缩。
首先说明:
ContentHuggingPriority ==> 表示当前的Label的内容不想被拉伸
ContentCompressionResistancePriority ==> 表示当前的Label的内容不想被收缩
默认情况下: HuggingPriority == 250, CompressionResistancePriority == 750
需要考虑2种情况,左右2边数据均不足的时候,谁拉伸?左右2边数据均充足的时候,谁收缩?
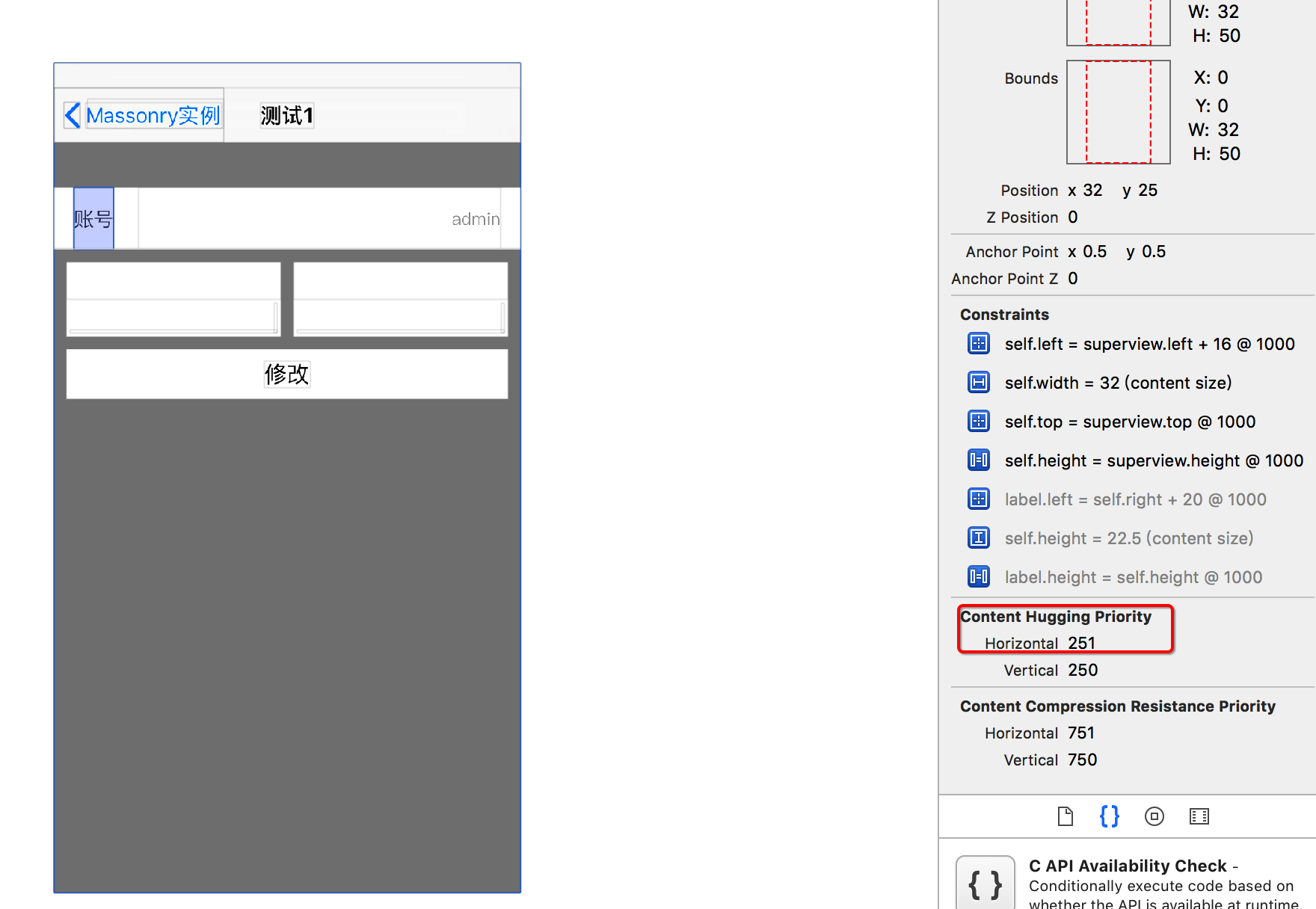
首先解决第一个问题,左右2边数据均不足的时候,谁拉伸,这个由HuggingPriority控制。如果想让左边的内容拉伸,就设置左边的数值<250(或让右边的>250);如果想让右边的内容拉伸,就设置右边的数值<250 (或让左边的>250)。左右两个Label对比,数值越大,越不想被拉伸,结果也不会被拉伸;数值越小,越容易被拉伸。(见图1)
然后解决第二个问题,左右2边数据都充足的时候,谁收缩,这个由ContentCompressionResistancePriority控制。如果想让左边的内容收缩,就设置左边的数值<750(或让右边的>750);如果想让右边的内容收缩,就设置右边的数值<750(或让左边的>750)。(见图2)

图1

图2
参考链接: