DOM操作:
jQuery中提供了一系列操作DOM强有力的方法,它们不仅简化了传统JavaScript操作DOM时繁冗的代码,更加解决了令开发者苦不堪言的跨平台浏览器的兼容。
它还让有页面元素真正动起来,动态的增减修改数据,令用户与计算机交互更加便捷,交互形式更加多样。
JavaScript操作DOM时分类:
DOM Core(核心)
HTML-DOM
CSS-DOM
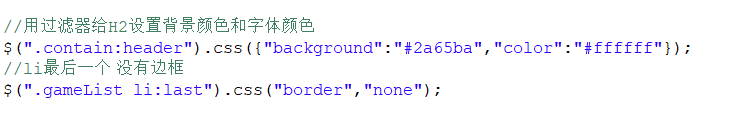
样式操作
设置和获取样式值:

追加样式和移除样式:

addClass():追加样式,即它依旧保存原有的样式,在此基础上追加新样式。
removeClass():移除样。
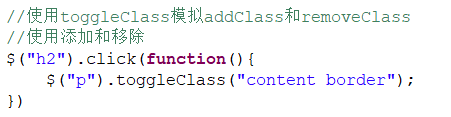
切换样式:

toggleClass()方法模拟了addClass()方法与removeClass()方法实现样式切换的过程,他与toggle()方法切换元素可见状态有着异曲同工之妙,减少了代码量,提高了代码的运行效率
判断是否含指定的样式:

HTML代码样式:
$(document).ready(function()){
$("h1").click(function(){
var str="<ul><li>买了商品后,查不到物流信息怎么办?</li><li>申请退款后,交易退款成功,钱到哪里?</li></ul>";
$(".proList").html(str);
});
$("span").click(function(){
$(".proList").hmtl(" ");
});
});
标签内容操作:
$(document).ready(function(){
$("h1").click(function(){
var str="<ul><li>买了商品后,查不到物流信息怎么办?</li><li>申请退款后,交易退款成功,钱到哪里?</li></ul>";
$(".proList").text(str);
});
$("span").click(function(){
$(".proList").text(" ");
});
});
html()方法和text()方法的区别:
html():无参数,用于获取第一个匹配元素的HTML内容或文本内容;
html(content):content参数为元素的HTML内容,用于设置所有匹配元素的HTML内容或文本内容;
text():无参数,用于获取所有匹配元素的文本内容;
text(content):content参数为元素的文本内容,用于设置所有匹配元素的文本内容;
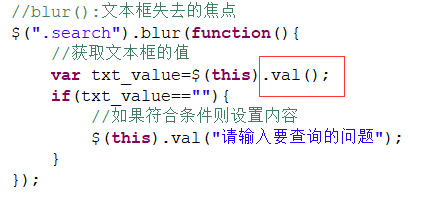
属性值操作:

节点操作
创建节点:

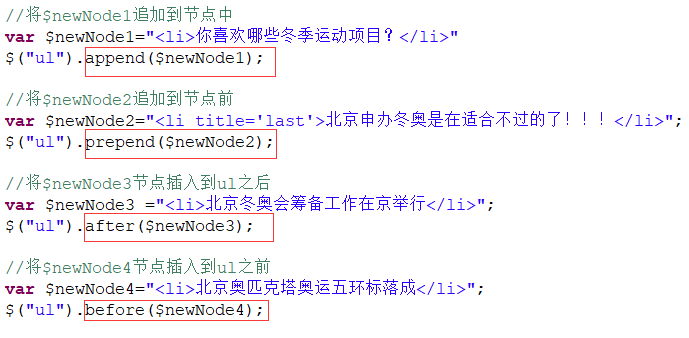
插入节点:

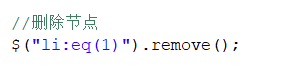
删除节点:

![]()
remove():清除整个节点;
empty():清空节点的内容,位置任然保留;
替换节点:

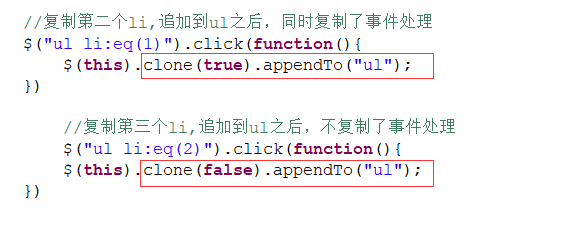
复制节点:

true:复制事件处理;
false:不复制事件处理;
属性操作
获取与设置元素属性:
方法一:
$(".contain img").click(function(){
alert($(this).attr("alt"));
})
方法二:
$(".contain img").attr({"200",height:"80"});
注意:在jQuery中,很多方法都是同一个方法实现获取与设置两种功能的,即一个方法实现两个用途,无参数时为获取元素,带参数时为设置元素的文本,属性值等,attr()方法,html()方法,val()方法等。
删除元素属性:
$(".contain img").removeAttr("alt");
节点遍历
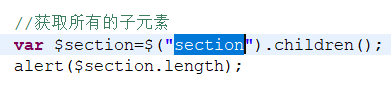
遍历子元素:

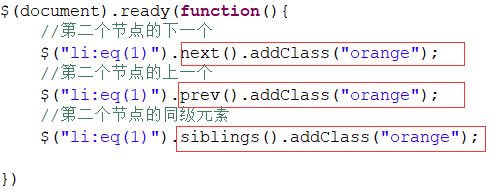
遍历同辈元素:

next():用于获取紧邻匹配元素之后的元素;
prev():用于获取紧邻匹配元素之前的元素;
siblings():用于获取位于匹配元素前面和后面的所有同辈元素;
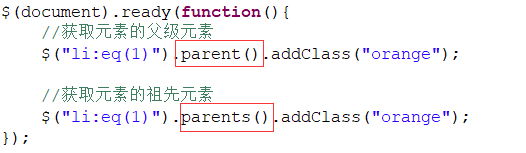
遍历前辈元素:

parent():获取当前匹配元素集合中每个元素的父级元素;
parents():获取当前匹配元素集合中每个元素的祖先元素;
其他遍历方法:
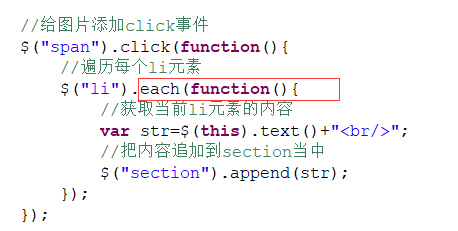
each()方法:

each()方法规定为每个匹配元素规定运行的函数;
end()方法:
![]()
end()方法结束当前链条中最近筛选操作,并将匹配元素集还原为之前的状态;
CSS-DOM操作:
css():设置或返回匹配元素的样式属性;
height():设置或返回匹配元素的高度,如果没有规定长度单位,则使用默认的px作为单位;
width():设置返回匹配元素的宽度,如果没有规定长度单位,则使用默认的px作为单位;
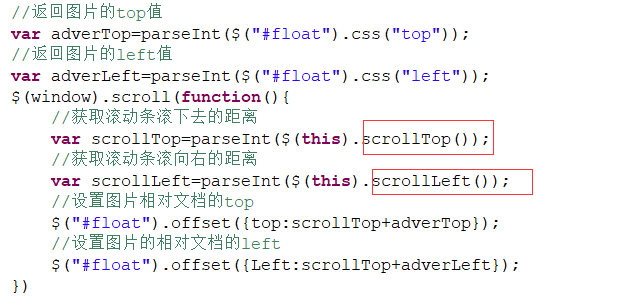
offset():返回以像素为单位的top和left坐标,此方法仅对可见元素有效;
offsetParent():返回最近的已定位祖先元素,定位元素指定的是元素的CSS position值被设置为relative absolute或fixed的元素;
position():返回第一个匹配元素相对于父元素的位置;
scrollLeft():设置或返回匹配元素相对滚动左侧的偏移;
scrollTop():设置或返回匹配元素相对滚动条顶部的偏移;