1、什么是BOM
BOM(Browser Object Document)即浏览器对象模型。
BOM提供了独立于内容 而与浏览器窗口进行交互的对象;
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
2、bom的组成
1、关于浏览器窗口的window
2、用于导航的 location 与 history
3、关于显示器信息的 screen
4、关于浏览器信息的 Navigator
3、window对象
window对象是js中的顶级对象,所有定义在全局作用域中的变量、函数都会变成window对象的属性和方法,在调用的时候可以省略window。
1、定时器
延迟执行 setTimeout( [string | function] code, interval);
clearTimeout([number] intervalId);
定时执行 var timerId = setInterval(code, interval);
clearInterval(timerId); //清除定时器
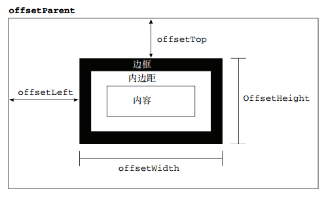
2、offset
|
offsetWidth与 offsetHeight |
offsetHeight = height + padding + border |
1、是数值(没有单位) 2、只读(不可设置) |
| offsetLeft和offsetTop |
1,到距离自身最近的(带有定位的)父元素的 左侧/顶部
2,如果所有父级元素都没有定位,则以body为准
3,offsetLeft是自身border左侧到父级padding左侧的距离
|
1、是数值(没有单位) 2、只读(不可设置) |
| offsetParent |
1. 返回该对象距离最近的带有定位的父级元素
2. 如果当前元素的所有父级元素都没有定位(position为absolute或relative),那么offsetParent为body
3. offsetLeft获取的就是相对于offsetParent的距离
|

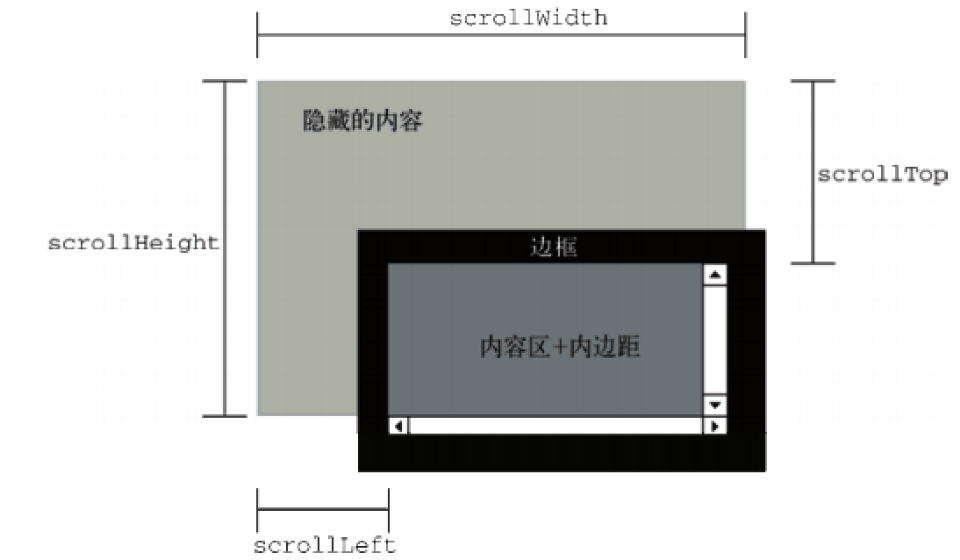
3、scroll
| scrollHeight和scrollWidth | 对象内部的实际内容的高度/宽度(不包括border) |
| scrollTop和scrollLeft | 被挡去部分的顶部/左侧 到 可视区域 顶部/左侧 的距离 |
| onscroll事件 | 滚动条滚动触发的事件 |
| 页面滚动坐标 | scrollTop = window.pageYoffset || document.documentElement.scrollTop || document.body.scrollTop || 0; |

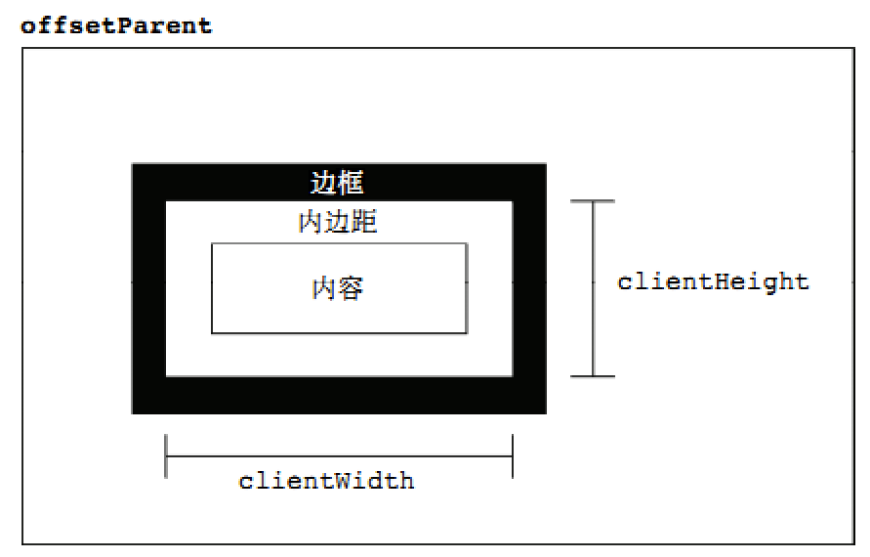
4、client
clientX和clientY (鼠标在可视区域的位置)

clientleft:元素的内边距的外边缘和边框的外边缘的距离,实际就是边框的左边框宽度(相当于做左border的厚度)
clienttop:同理边框的上边框的宽度
5、事件参数e
英文字符,,浏览器的兼容性: e = e || window.event
一般用e.pageY/e.pageX || e.clientX/e.clientY 来获取鼠标的位置
( e.stopPropagation( ) || event.cancleBubble = true; (IE8及之前) ) (阻止冒泡 )
( e.preventDefualt || event.returnValue = false;(IE8及之前) ) ( 阻止默认行为)
还待完善..
offsetWidth与offsetHeight