怎么在下拉框的选择不同的option时, 页面发生响应的变化
因为option是没有点击事件什么的, 只有select才有, 所以不能通过option的点击事件来完成, 所以开始的尝试都失败了(之前不知道option没有点击事件
看到这篇之后http://blog.csdn.net/shingeven/article/details/7042822 根据它的源代码稍加改造,终于完成了想要的效果



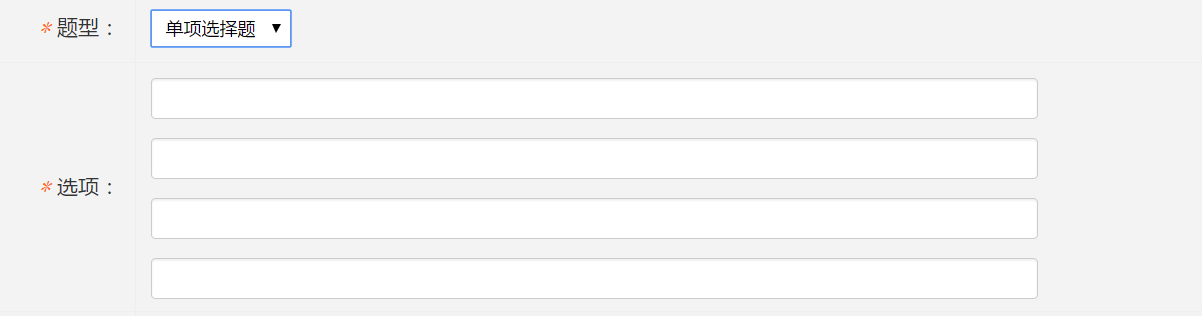
当点击选择题时 出现选项一栏, 并有4个input框
当点击填空题时 隐藏选项一栏
当点击判断题时 出现选项一栏, 并有2个input框
html代码
<tr id="xuanze"> <th width="120"><i class="require">*</i>选项:</th> <td> <input id="xx" type="text" class="lg" name="option1" value=""><br> <input id="xx" type="text" class="lg" name="option2" value=""><br> <input id="xx" type="text" class="lg" name="option3" value=""><br> <input id="xx" type="text" class="lg" name="option4" value=""><br> </td> </tr> <tr id="panduan" hidden="hidden"> <th width="120"><i class="require">*</i>选项:</th> <td> <input id="xx" type="text" class="lg" name="option_true" value="对"><br> <input id="xx" type="text" class="lg" name="option_false" value="错"><br> </td> </tr>
js代码
<script type="text/javascript">
//这个方法用来当下拉框选择到填空和判断的时候隐藏选项一栏
function hiddenXX(){
var objS = document.getElementById("select"); //通过id获得这个元素
var value = objS.options[objS.selectedIndex].value; //获得option中的值
if(value == 1) //如果是选择 就显示选择一栏 隐藏判断一栏
{
$("#xuanze").show();
$("#panduan").hide();
}
else if(value == 3) //如果是判断 就隐藏选择一栏 显示判断一栏
{
$("#xuanze").hide();
$("#panduan").show();
}
else{ //如果是其他情况 都不显示
$("#xuanze").hide();
$("#panduan").hide();
}
}
</script>