上次给博客园写了封反馈信,大致意思是说每当我写博客,插入几张图片后,如果这时候再编辑文字的话就会慢的跟**一样。关键是提出建议之后还把拒绝接受我的邮件,不知道大家有没有这问题。
今天写这个博文主要是告诉大家一些今天在做app应用图标时候的一点总结。供我们一起学习。因为看见网上的关于这个的知识感觉一点章法都没有。所以说准备自己摸索。
1. 添加app应用图标。
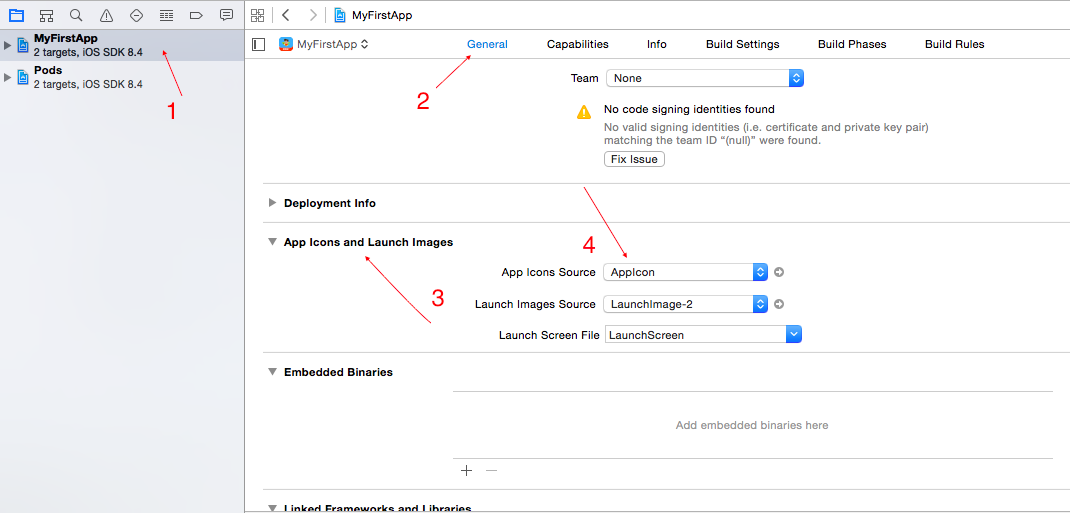
第一步首先通过target定位到我们项目中的AppIcon里面去。


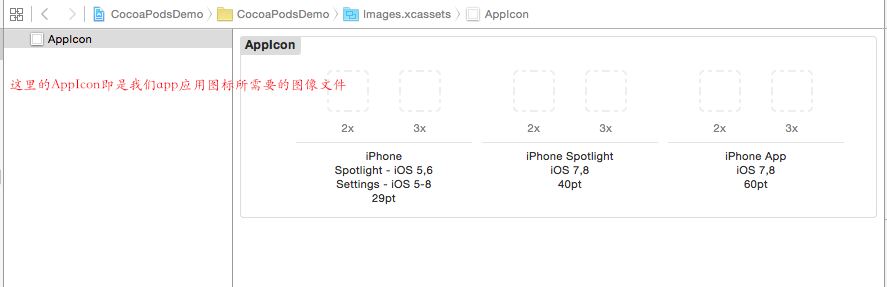
那这里面的不同大小的图片便是我们需要拖进去的,那么这里我们如何自己来对原始图片进行美工,然后一些注意的地方又在哪儿了?
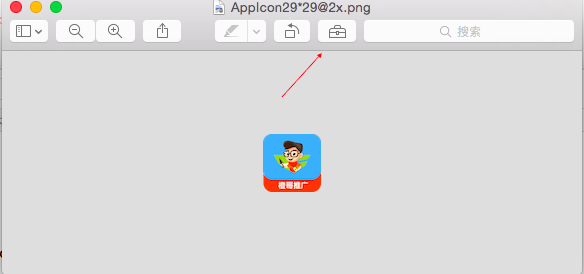
我发现了一个可以进行简单美工的地方。上图。根据图片大家应该知道怎么做了。
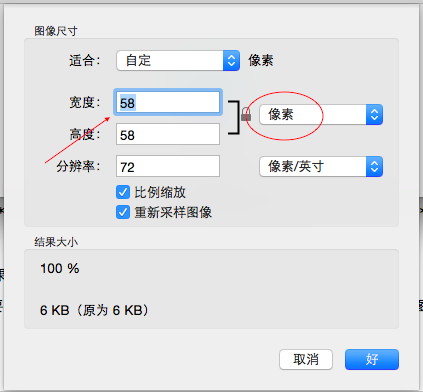
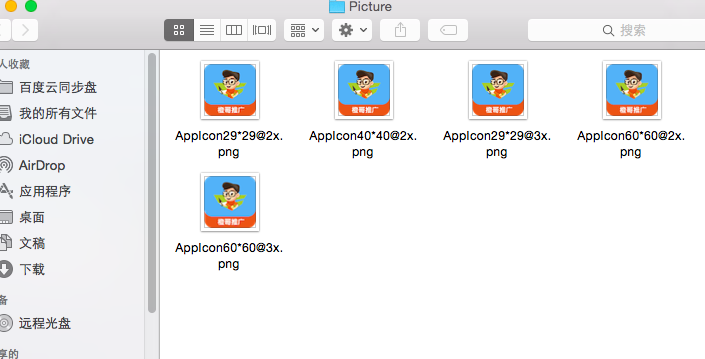
我们可以首先新建一个文件夹,在这里复制6份(包括原图)。然后根据AppIcon里面的大小来进行编辑。



最后,我们将其6份图片拖进对应的方框中去即可。
注意的地方,将原图编辑过的图片的命名需要尤其注意,那第一个来说,那么第一张图片的名称应该叫做AppIcon29*29@2x, 依此类推。

这里需要提一下的是。点击show in finder的时候,我们会发现这里面多了一个Json格式的文件。里面的内容是这些。
{ "images" : [ { "size" : "29x29", "idiom" : "iphone", "filename" : "AppIcon29*29@2x.png", "scale" : "2x" }, { "size" : "40x40", "idiom" : "iphone", "filename" : "AppIcon40*40@2x.png", "scale" : "2x" }, { "size" : "60x60", "idiom" : "iphone", "filename" : "AppIcon60*60@2x.png", "scale" : "2x" }, { "size" : "60x60", "idiom" : "iphone", "filename" : "AppIcon60*60@3x.png", "scale" : "3x" } ], "info" : { "version" : 1, "author" : "xcode" } }
这是xcode自己生成的。里面的value是对应的每张图片的信息。
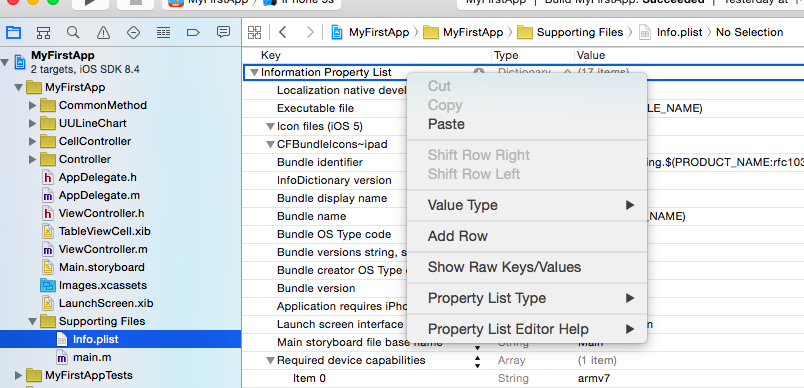
2. 修改App应用名称。
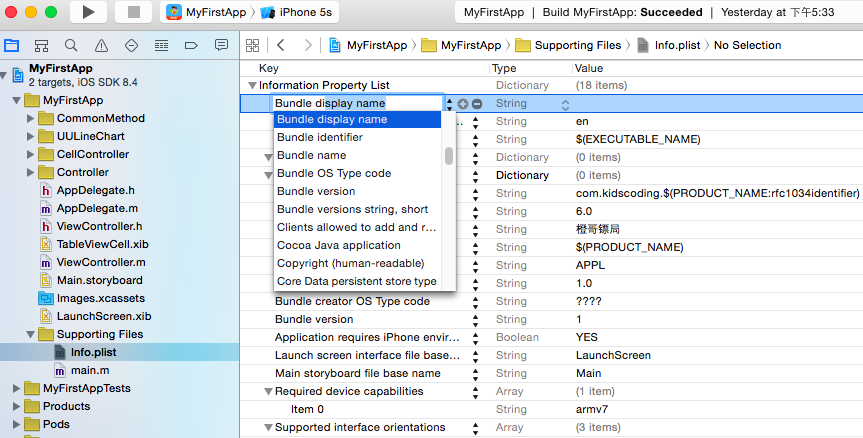
如图,Bundle display name后面的string便是你想要显示的app应用名称。最后的效果是这样的。是不是很赞。


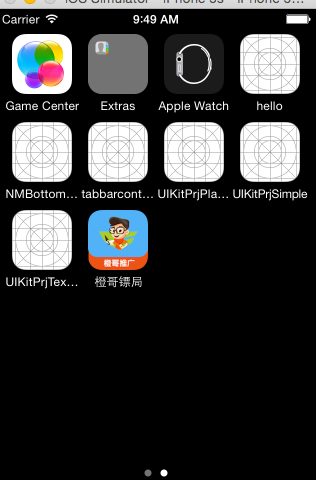
最后保存,然后看下模拟器上的效果。