innerText和innerHTML区别
一、简介
innerText属性将文本内容设置或返回为指定节点及其所有子节点的纯文本,而innerHTML属性将获取和设置元素中的纯文本或HTML内容。与InnerText不同,InnerHTML允许您使用HTML格式的文本,并且不会自动对文本进行编码和解码。
二、代码案例
主要代码段:
<body> <div id="test">这是一段包含一些 <h5>代码</h5>和 <italic>文本</italic>! </div> <!-- 输出带标签内容的文本 --> <button onClick="innerTextFn()">innerHTML</button> <!-- 编译过的标签文本 --> <button onClick="innerHTMLFn()">innerText</button> <script> function innerTextFn() { var x = document.getElementById('test'); alert(x.innerText); } function innerHTMLFn() { var x = document.getElementById('test'); alert(x.innerHTML); } </script> </body>
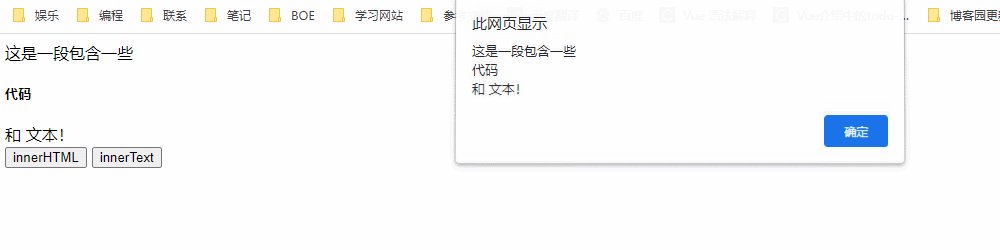
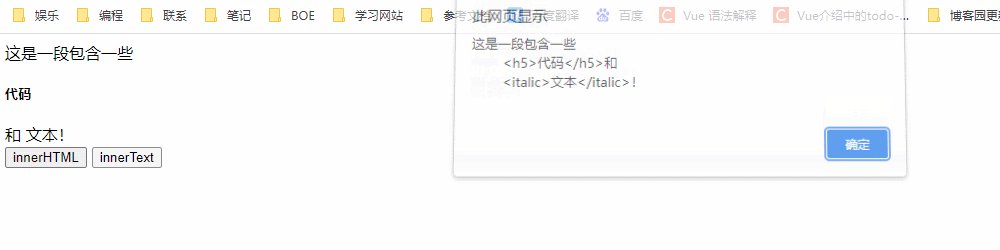
三、运行结果

innerText属性将文本内容设置或返回为指定节点及其所有子节点的纯文本,而innerHTML属性将获取和设置元素中的纯文本或HTML内容。与InnerText不同,InnerHTML允许您使用HTML格式的文本,并且不会自动对文本进行编码和解码。
