一、今日学习内容
TableLayout:表格布局管理器
1、特点:<TableLayout>标记,会采用行、列的形式来管理UI组件
2、TableRow是一个表格行,在<TableRow>标记里添加组件可以控制列
3、常用属性
collapseColumns属性:可以隐藏列单元格
例如:android:collapseColumns="1" 表示隐藏第二列,因为列序号是从0开始的
当隐藏多列时用逗号将列序号隔开
Stretchable属性:可以将列的所有单元格宽度拉伸,保证组件完全填满表格剩余空间
Shrinkable属性:可以将列的所有单元格宽度收缩,保证该表格能适应父容器的宽度
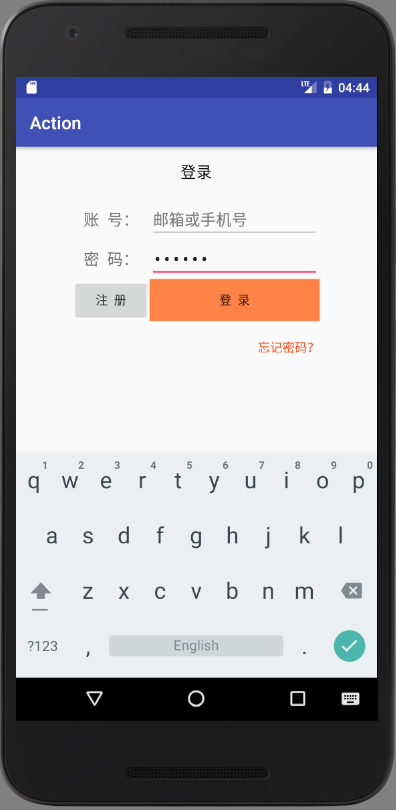
4、实例
1 <?xml version="1.0" encoding="utf-8"?> 2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" 4 android:layout_width="match_parent" android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 android:stretchColumns="0,3" 10 tools:context="com.example.action.MainActivity"> 11 12 <TextView 13 android:text="登录" 14 android:gravity="center" 15 android:textSize="18sp" 16 android:textColor="#000000" 17 android:paddingBottom="20dp"/> 18 19 <TableRow> 20 <TextView /> 21 <TextView 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="账 号:" 25 android:textSize="18sp" 26 android:gravity="center_horizontal" 27 /> 28 <EditText 29 android:layout_width="match_parent" 30 android:layout_height="wrap_content" 31 android:hint="邮箱或手机号" 32 /> 33 <TextView /> 34 </TableRow> 35 <TableRow> 36 <TextView /> 37 <TextView 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:text="密 码:" 41 android:textSize="18sp" 42 android:gravity="center_horizontal" 43 /> 44 <EditText 45 android:layout_width="match_parent" 46 android:layout_height="wrap_content" 47 android:hint="输入6-16位数字或字母" 48 /> 49 <TextView /> 50 </TableRow> 51 <TableRow> 52 <TextView /> 53 <Button 54 android:layout_width="wrap_content" 55 android:layout_height="wrap_content" 56 android:text="注 册" 57 /> 58 <Button 59 android:layout_width="match_parent" 60 android:layout_height="wrap_content" 61 android:text="登 录" 62 android:background="#FF8247" 63 /> 64 <TextView /> 65 </TableRow> 66 <TableRow 67 android:paddingTop="20dp"> 68 <TextView /> 69 <TextView /> 70 <TextView 71 android:layout_width="wrap_content" 72 android:layout_height="wrap_content" 73 android:text="忘记密码?" 74 android:textColor="#FF4500" 75 android:gravity="right"/> 76 <TextView /> 77 </TableRow> 78 </TableLayout>

二、遇到的问题
没有问题
三、明日计划
明天学习网格布局管理器
