一.三种引入样式
1.内嵌样式:写在html中 style标签里面
2.行内样式:写在具体的标签的style属性
3.引入外部样式表:可以将样式规则写在外部文件,再引入到html中
<link type="text/css" rel="stylesheet" href="../css/theme.css">
二.样式选择器
1.html选择器:该样式规则的名字和html标签一致,作用域当前网页中的该标签
2.类选择器:每个标签都可以写一个class属性,其样式规则就是.+类名{样式规则}
3.id选择器:每个标签都可以写一个id属性,其样式规则就是#+id名{样式规则}
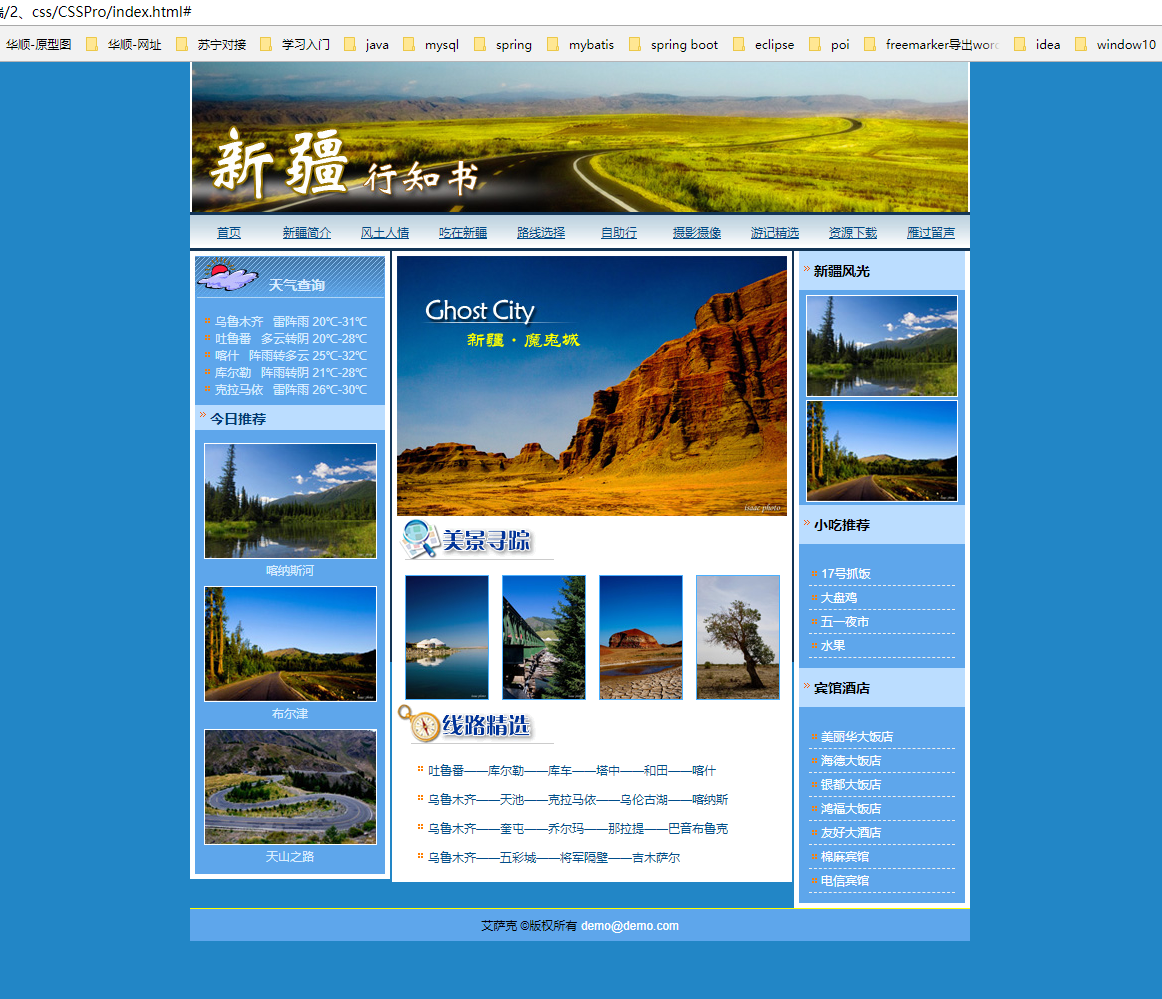
例子:

图片文件

index.html
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>新疆旅游网</title> 6 <link type="text/css" rel="stylesheet" href="css.css"/> 7 </head> 8 <body> 9 <!--整个外层的页面容器--> 10 <div id="container"> 11 <!--banner条--> 12 <div id="banner"><img src="images/banner.jpg"/></div> 13 <!--全局导航菜单模块--> 14 <div id="globallink"> 15 <ul> 16 <li><a href="#">首页</a></li> 17 <li><a href="#">新疆简介</a></li> 18 <li><a href="#">风土人情</a></li> 19 <li><a href="#">吃在新疆</a></li> 20 <li><a href="#">路线选择</a></li> 21 <li><a href="#">自助行</a></li> 22 <li><a href="#">摄影摄像</a></li> 23 <li><a href="#">游记精选</a></li> 24 <li><a href="#">资源下载</a></li> 25 <li><a href="#">雁过留声</a></li> 26 </ul> 27 </div> 28 <!--左边模块--> 29 <div id="left"> 30 <div id="weather"> 31 <h3><span>天气查询</span></h3> 32 <ul> 33 <li>乌鲁木齐 雷阵雨 20℃-31℃</li> 34 <li>吐鲁番 多云转阴 20℃-28℃</li> 35 <li>喀什 阵雨转多云 25℃-32℃</li> 36 <li>库尔勒 阵雨转阴 21℃-28℃</li> 37 <li>克拉马依 雷阵雨 26℃-30℃</li> 38 </ul> 39 </div> 40 <div id="today"> 41 <h3><span>今日推荐</span></h3> 42 <ul> 43 <li><a href="#"><img src="images/tuijian1.jpg"></a></li> 44 <li><a href="#">喀纳斯河</a></li> 45 <li><a href="#"><img src="images/tuijian2.jpg"></a></li> 46 <li><a href="#">布尔津</a></li> 47 <li><a href="#"><img src="images/tuijian3.jpg"></a></li> 48 <li><a href="#">天山之路</a></li> 49 </ul> 50 </div> 51 </div> 52 <!--中间模块--> 53 <div id="middle"> 54 <div id="ghost"><a href="#" title="魔鬼城探秘"><img src="images/ghost.jpg" border="0"></a></div> 55 <div id="beauty"> 56 <h3><span>美景寻踪</span></h3> 57 <ul> 58 <li><a href="#"><img src="images/beauty1.jpg"></a></li> 59 <li><a href="#"><img src="images/beauty2.jpg"></a></li> 60 <li><a href="#"><img src="images/beauty3.jpg"></a></li> 61 <li><a href="#"><img src="images/beauty4.jpg"></a></li> 62 </ul> 63 </div> 64 <div id="route"> 65 <h3><span>线路精选</span></h3> 66 <ul> 67 <li><a href="#">吐鲁番——库尔勒——库车——塔中——和田——喀什</a></li> 68 <li><a href="#">乌鲁木齐——天池——克拉马依——乌伦古湖——喀纳斯</a></li> 69 <li><a href="#">乌鲁木齐——奎屯——乔尔玛——那拉提——巴音布鲁克</a></li> 70 <li><a href="#">乌鲁木齐——五彩城——将军隔壁——吉木萨尔</a></li> 71 </ul> 72 </div> 73 </div> 74 <!--右边模块--> 75 <div id="right"> 76 <div id="map"> 77 <h3><span>新疆风光</span></h3> 78 79 <p><a href="#" title="点击看大图"><img src="images/map1.jpg"></a></p> 80 81 <p><a href="#" title="点击看大图"><img src="images/map2.jpg"></a></p> 82 </div> 83 <div id="food"> 84 <h3><span>小吃推荐</span></h3> 85 <ul> 86 <li><a href="#">17号抓饭</a></li> 87 <li><a href="#">大盘鸡</a></li> 88 <li><a href="#">五一夜市</a></li> 89 <li><a href="#">水果</a></li> 90 </ul> 91 </div> 92 <div id="life"> 93 <h3><span>宾馆酒店</span></h3> 94 <ul> 95 <li><a href="#">美丽华大饭店</a></li> 96 <li><a href="#">海德大饭店</a></li> 97 <li><a href="#">银都大饭店</a></li> 98 <li><a href="#">鸿福大饭店</a></li> 99 <li><a href="#">友好大酒店</a></li> 100 <li><a href="#">棉麻宾馆</a></li> 101 <li><a href="#">电信宾馆</a></li> 102 </ul> 103 </div> 104 </div> 105 <!--脚注模块--> 106 <div id="footer"> 107 <p>艾萨克 ©版权所有 <a href="mailto:demo@demo.com">demo@demo.com</a></p> 108 </div> 109 </div> 110 </body> 111 </html>
css.css
1 * { 2 padding: 0px; 3 margin: 0px 4 } 5 6 body { 7 background-color: #2286c6; 8 font-size: 12px; 9 font-family: Arial; 10 } 11 12 #container { 13 margin: 0px auto; /*使容器水平居中*/ 14 width: 780px; 15 height: 600px; 16 background-color: #123456; 17 text-align: left; 18 } 19 20 #globallink ul { 21 list-style-type: none; 22 } 23 24 #globallink ul li { 25 float: left; 26 width: 78px; 27 text-align: center; 28 } 29 30 #globallink ul li a { 31 display: block; 32 padding: 9px 6px 11px 6px; 33 background: url("images/button1.jpg") no-repeat; 34 } 35 36 #globallink ul li a:link, #globallink ul li a:visited { 37 color: #004a87; 38 background: url("images/button1.jpg") no-repeat; 39 } 40 41 #globallink ul li a:hover { 42 color: #ffffff; 43 background: url("images/button1_bg.jpg") no-repeat; 44 text-decoration: none; 45 } 46 47 #left { 48 width: 200px; 49 background-color: #ffffff; 50 padding: 0px 0px 5px 0px; 51 color: #d8ecff; 52 float: left; 53 } 54 55 #weather { 56 background: url("images/weather.jpg") no-repeat -5px 0px; 57 margin: 0px 5px; 58 background-color: #5ea6eb; 59 } 60 61 #weather h3 { 62 padding: 24px 0px 0px 74px; 63 } 64 65 #weather ul { 66 list-style-type: none; 67 margin: 8px 5px 0px 5px; 68 padding: 10px 0px 8px 5px; 69 } 70 71 #weather ul li { 72 background: url("images/icon1.gif") no-repeat 0px 6px; 73 padding: 1px 0px 0px 10px; 74 } 75 76 #middle { 77 background-color: #ffffff; 78 width: 400px; 79 margin: 0px 2px; 80 padding: 5px 0px; 81 float: left; 82 } 83 84 #middle div { 85 margin: 0px 5px; 86 } 87 88 #middle h3 span { 89 display: none; 90 } 91 92 #beauty h3 { 93 background: url("images/picture_h1.gif") no-repeat; 94 height: 41px; 95 } 96 97 #route h3 { 98 background: url("images/route_h1.gif") no-repeat; 99 height: 41px; 100 clear: both; 101 } 102 103 #beauty ul, #route ul { 104 list-style-type: none; 105 margin: 15px 1px 12px 1px; 106 } 107 108 #beauty ul li { 109 float: left; 110 width: 97px; 111 text-align: center; 112 } 113 114 #beauty ul li img { 115 border: 1px solid #4ab0ff; 116 } 117 118 #route ul li { 119 background: url("images/icon1.gif") no-repeat 20px 7px; 120 padding: 3px 0px 0px 30px; 121 margin: 10px 0px 0px 0px; 122 } 123 124 #route ul li a:link, #route ul li a:visited { 125 color: #004e8a; 126 text-decoration: none; 127 } 128 129 #route ul li a:hover { 130 color: #000000; 131 text-decoration: underline; 132 } 133 134 #today h3 { 135 color: #003973; 136 background: url("images/icon2.gif") no-repeat 5px 7px; 137 background-color: #bbddff; 138 padding: 4px 0px 2px 15px; 139 margin: 0px 0px 5px 0px; 140 } 141 142 #today { 143 background-color: #5ea6eb; 144 margin: 0px 5px; 145 padding: 0px 0px 10px 0px; 146 } 147 148 #today ul { 149 list-style-type: none; 150 } 151 152 #today ul li { 153 text-align: center; 154 } 155 156 #today ul li img { 157 border: 1px solid #ffffff; 158 margin: 8px 0px 0px 0px; 159 } 160 161 #today ul li a:link, #today ul li a:visited { 162 color: #d8ecff; 163 text-decoration: none; 164 } 165 166 #today ul li a:hover { 167 color: #ffff00; 168 text-decoration: underline; 169 } 170 171 #right { 172 background-color: #ffffff; 173 width: 176px; 174 padding: 0px 0px 5px 0px; 175 float: left; 176 } 177 178 #right div { 179 margin: 0px 5px; 180 background-color: #5ea6eb; 181 } 182 183 #right div h3 { 184 background: url("images/icon2.gif") no-repeat 5px 15px; 185 padding: 10px 0px 10px 15px; 186 margin: 0px 0px 5px 0px; 187 background-color: #bbddff; 188 } 189 190 #map p { 191 text-align: center; 192 } 193 194 #map p img { 195 border: 1px solid #ffffff; 196 } 197 198 #food ul, #life ul { 199 list-style-type: none; 200 padding: 0px 0px 10px 0px; 201 margin: 18px 10px 0px 10px; 202 } 203 204 #food ul li, #life ul li { 205 background: url("images/icon1.gif") no-repeat 3px 9px; 206 padding: 3px 0px 4px 12px; 207 border-bottom: 1px dashed #eeeeee; 208 } 209 210 #food ul li a:link, #food ul li a:visited, #life ul li a:link, #life ul li a:visited { 211 color: #ffffff; 212 text-decoration: none; 213 } 214 #food ul li a:hover,#life ul li a:hover{ 215 color: #000000; 216 text-decoration: underline; 217 } 218 219 #footer { 220 width: 100%; 221 height: 30px; 222 background-color: yellow; 223 margin: 1px 0px 0px 0px; 224 padding: 1px 0px; 225 clear: both; 226 } 227 #footer p{ 228 text-align: center; 229 background-color: #5ea6eb; 230 padding: 8px 0px; 231 } 232 #footer p a{ 233 color: #ffffff; 234 text-decoration: none; 235 }